Em hãy bổ sung các nội dung sau vào trang web portfolio.html: Thêm ảnh đại diện vào bên phải của mục Giới thiệu
Giải Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web - Chân trời sáng tạo
Vận dụng 3 trang 126 Tin học 12: Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
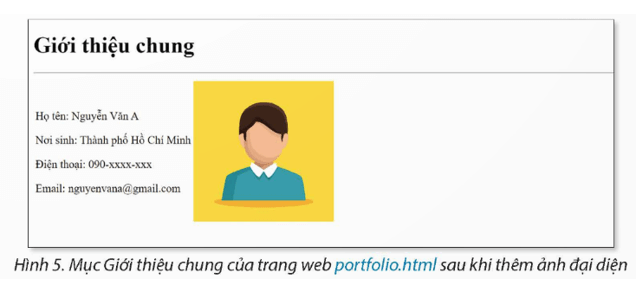
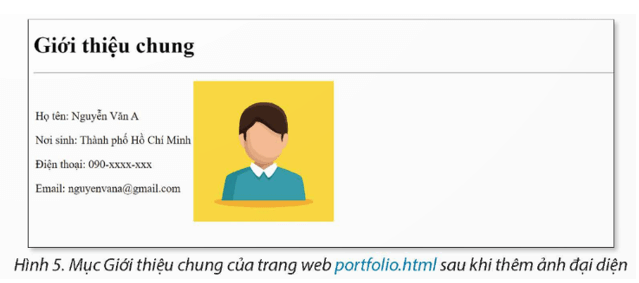
Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết qủa như Hình 5.
Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Giới thiệu chung</h1>
<p>Họ tên: Nguyễn Văn A</p>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09xxxxxxxx</p>
<p>Email: Nguyenvana@gmail.com</p>
<img src="D:\chan dung.jpg" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
Lời giải bài tập Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web hay khác:
Khởi động trang 122 Tin học 12: Theo em, một trang web có nội dung chỉ thuần văn bản ....
Hoạt động trang 123 Tin học 12: Em hãy bổ xung thuộc tính title cho thẻ <img> trong mã lệnh ....
Hoạt động trang 124 Tin học 12: Em hãy bổ sung thuộc tính cho đoạn mã HTML ở ví dụ 2 ....
Luyện tập 1 trang 124 Tin học 12: Chức năng các thuộc tính của thẻ <img> ....
Luyện tập 2 trang 124 Tin học 12: Em hãy liệt kê và nêu chức năng các thuộc tính của thẻ ....
Luyện tập 3 trang 124 Tin học 12: Giả sử tập portfolio.html nằm cùng nơi với thư mục Asset ....
Thực hành trang 124 Tin học 12: Nhiệm vụ 1. Thêm tệp ảnh vào trang web ....
Thực hành trang 125 Tin học 12: Nhiệm vụ 2. Thêm lập video vào trang web ....
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST






 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

