Responsive trong CSS | Responsive CSS là gì
Responsive CSS là gì ?
Responsive là một tính từ để chỉ một website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt. Ví dụ: nếu giao diện website đặt một chiều rộng cố định là 800px thì chắc chắn nếu xem ở trình duyệt điện thoại với chiều ngang chỉ từ 320px – 420px sẽ không hiển thị hết được.
Có thể bạn cho rằng chúng ta có thể gán giá trị chiều rộng từ tuyệt đối (800px) sang kiểu giá trị tương đối là phần trăm (%) thì có thể sẽ hiển thị tương ứng được. Điều này cũng đúng, nhưng giả sử website bạn có 3 cột trên một hàng thì liệu rằng trên trình duyệt di động, mắt thường của con người có thể thấy chi tiết mà không cần phóng to màn hình hay không? Do vậy, chúng ta sẽ muốn giao diện sẽ được hiển thị khác đi một xíu trên trình duyệt nhỏ hơn các trình duyệt thông thường, và Responsive là giải pháp làm việc này nhanh nhất và dễ nhất.
Responsive hoạt động bằng cách chúng ta sẽ viết CSS để cho trình duyệt hiểu và thực thi nó trên các kích thước trình duyệt nhất định. Chẳng hạn bạn có thể thiết lập một đoạn CSS nào đó chỉ áp dụng cho các trình duyệt có kích thước chiều rộng tối đa là 320px (điện thoại). Điều này có nghĩa là Responsive là một kỹ thuật thiết kế được xử lý từ client-side chứ không hề gửi truy vấn nào đến máy chủ để xử lý (server-side) nên nó có một nhược điểm là làm trình duyệt của bạn phải mất nhiều thời gian hơn để xử lý CSS.
Phần dưới đây miêu tả cách thiết kế Responsive trong CSS.
Cấu trúc Responsive
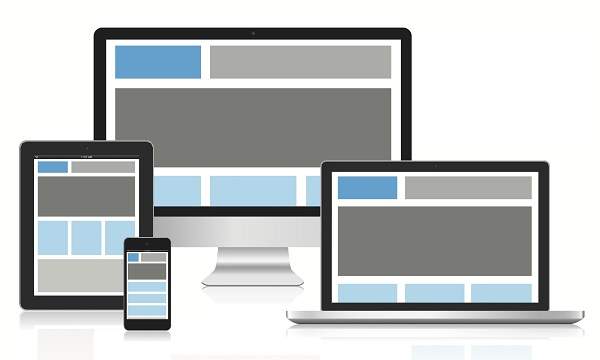
Hình ảnh dưới đây minh họa cấu trúc Responsive của các Webpage:

Ví dụ Grid Demo trong CSS
<html>
<head>
</head>
<style>
body {
font: 600 14px/24px "Open Sans", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", Sans-Serif;
}
h1 {
color: #9799a7;
font-size: 14px;
font-weight: bold;
margin-bottom: 6px;
}
.container:before, .container:after {
content: "";
display: table;
}
.container:after {
clear: both;
}
.container {
background: #eaeaed;
margin-bottom: 24px;
*zoom: 1;
}
.container-75 {
width: 75%;
}
.container-50 {
margin-bottom: 0;
width: 50%;
}
.container, section, aside {
border-radius: 6px;
}
section, aside {
background: #2db34a;
color: #fff;
margin: 1.858736059%;
padding: 20px 0;
text-align: center;
}
section {
float: left;
width: 63.197026%;
}
aside {
float: right;
width: 29.3680297%;
}
</style>
<body>
<h1>100% do rong cua Container</h1>
<div class="container">
<section>Section</section>
<aside>Aside</aside>
</div>
<h1>75% do rong cua Container</h1>
<div class="container container-75">
<section>Section</section>
<aside>Aside</aside>
</div>
<h1>50% do rong cua Container</h1>
<div class="container container-50">
<section>Section</section>
<aside>Aside</aside>
</div>
</body>
</html>
Kết quả là:
Tạo các truy vấn media trong CSS
Việc tạo các truy vấn media là cho các Style Rule khác nhau cho các thiết bị có kích cỡ khác nhau, ví dụ điện thoại, màn hình máy tính, …
<html>
<head>
<style>
body {
background-color: lightpink;
}
@media screen and (max-width: 420px) {
body {
background-color: lightblue;
}
}
</style>
</head>
<body>
<p>Neu man hinh nho hon 420px, thi no se hien thi Lightblue color, neu khong no se hien thi Lightpink color</p>
</body>
</html>
Kết quả là:
Khai báo thẻ meta viewport hay Bootstrap Responsive
Bootstrap là Web Design Framwork phổ biến nhất dựa trên HTML, CSS, và JavaScript. Nó giúp bạn thiết kế các Webpage theo cách Responsive cho tất cả các thiết bị.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
body{
color:green;
}
</style>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>VietNam vo dich</h1>
<p>Tra loi bao chi hoi dau thang, Pho chu tich thuong truc VFF Tran Quoc Tuan va HLV Nguyen Huu Thang tung de cap toi
kha nang mo cua cho cau thu nhap tich len tuyen. Theo ong Tran Quoc Tuan, nhung cau thu nay neu dap ung duoc yeu cau
ve chuyen mon do HLV Nguyen Huu Thang dat rat hi deu co kha nang len tuyen.</p>
</div>
<div class="row">
<div class="col-md-4">
<h2>VietNam van vo dich</h2>
<p>Tra loi bao chi hoi dau thang, Pho chu tich thuong truc VFF Tran Quoc Tuan va HLV Nguyen Huu Thang tung de cap toi
kha nang mo cua cho cau thu nhap tich len tuyen. Theo ong Tran Quoc Tuan, nhung cau thu nay neu dap ung duoc yeu cau
ve chuyen mon do HLV Nguyen Huu Thang dat rat hi deu co kha nang len tuyen.</p>
</div>
<div class="col-md-4">
<h2>Neu VietNam tham du World Cup</h2>
<p>Tra loi bao chi hoi dau thang, Pho chu tich thuong truc VFF Tran Quoc Tuan va HLV Nguyen Huu Thang tung de cap toi
kha nang mo cua cho cau thu nhap tich len tuyen. Theo ong Tran Quoc Tuan, nhung cau thu nay neu dap ung duoc yeu cau
ve chuyen mon do HLV Nguyen Huu Thang dat rat hi deu co kha nang len tuyen.</p>
</div>
<div class="col-md-4">
<h2>Neu VietNam la cuong quoc so 1 The Gioi</h2>
<p>Tra loi bao chi hoi dau thang, Pho chu tich thuong truc VFF Tran Quoc Tuan va HLV Nguyen Huu Thang tung de cap toi
kha nang mo cua cho cau thu nhap tich len tuyen. Theo ong Tran Quoc Tuan, nhung cau thu nay neu dap ung duoc yeu cau
ve chuyen mon do HLV Nguyen Huu Thang dat rat hi deu co kha nang len tuyen.</p>
</div>
</div>
</body>
</html>
Kết quả là:
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học CSS phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

