Giải Tin học 12 trang 114 Chân trời sáng tạo
Với Giải Tin học 12 trang 114 trong Bài F8: Một số thuộc tính cơ bản của CSS Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Khoa học máy tính trang 114.
Giải Tin học 12 trang 114 Chân trời sáng tạo
Thực hành trang 114 Tin học 12: Bài thực hành này áp dụng cho trang web portfolio.html.
Nhiệm vụ 1. Định kiểu CSS cho văn bản và nền
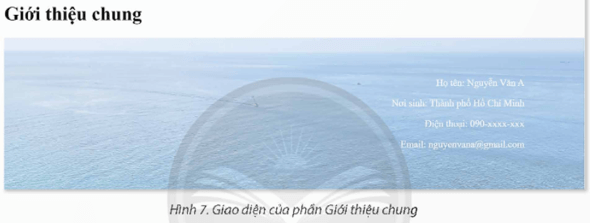
Yêu cầu: Viết mã lệnh CSS để định kiểu cho phần Giới thiệu chung (Hình 7) theo các yêu cầu sau:
Các thông tin cá nhân được căn phải so với trang web.
Dùng một hình ảnh để làm nền cho phần thông tin cá nhân này. Hình ảnh đó phải phủ hết chiều ngang của trang web.

Lời giải:
1. Em đặt các thông tin cá nhân vào cặp thẻ <div>/div>.
Để căn phải cho phần thông tin cá nhân, trong thuộc tính style của thẻ <div>, em chỉ định giá trị cho thuộc tính text-align là right.
2. Giả sử tệp ảnh làm nền có tên là hinhnen.jpg.
Để tạo nền là ảnh, em viết thêm một cặp thẻ <div></div> bên ngoài phần mã lệnh trên và chỉ định giá trị cho thuộc tính background-image là tệp ảnh đặt trong hàm url().
Đoạn mã CSS được viết như sau:
<h1>Giới thiệu chung</h1>
<div style="background-image: url('hinh_nen.jpg'); background-size: cover;">
<div style="color: #ffffff; text-align: right; height: 540px; padding: 50px 100px;"> <p>...</p>
</div>
</div>
Trong đó:
background-size: cover, có thể kéo giãn ảnh để phủ hết độ rộng của trang web.
color: #ffffff, giúp văn bản có màu trắng, tăng độ tương phản cho ảnh nền.
padding: 58px 199px, giúp tạo vùng đệm để văn bản không nằm sát cạnh phải của trang web và cạnh trên của ảnh nền, cụ thể là 50 pixels cho vùng đệm trên và dưới, 100 pixels cho vùng đệm trái và phải.
Thực hành trang 114 Tin học 12: Bài thực hành này áp dụng cho trang web portfolio.html.
Nhiệm vụ 2: Định kiểu CSS cho đường viền, lề và vùng đệm
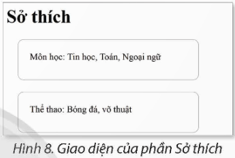
Yêu cầu: Viết mã lệnh CSS để định kiểu khung và viền cho riêng từng mục của phần Sở thích (Hình 8), trong đó mỗi khung đều thoả các yêu cầu sau:
Đường viễn dày 1 pixel, màu xám và nền màu trắng.
Chiều cao là 30 pixels và độ rộng bằng một nửa độ rộng của trang web.
Bo tròn 4 góc.
Lê là 20 pixels và vùng đệm cho phần văn bản bên trong là 20 pixels.
Lời giải:
Em đặt nội dung của mỗi mục Sở thích vào cặp thẻ <div></div>. Trong thuộc tính style của mỗi thẻ hợp với các yêu cầu:

Dùng thuộc tính border để tạo đường viền và thuộc tính background-color để tạo nền trắng.
Dùng thuộc tính height và width để định kiều lần lượt chiều cao và độ rộng của khung, trong đó giá trị của width là 50%.
Dùng thuộc tính border-radius để bo tròn 4 góc của khung.
Dùng thuộc tính margin và padding để định kiểu lần lượt cho lề và vùng đệm, trong đó ứng với mỗi thuộc tính, em chỉ định giá trị là 20px cho cả bốn bên: trên, dưới, trái và phải. Đoạn mã CSS cho sở thích môn học được viết như sau:
<div style="border: 1px solid #e5e5e5; background-color: #ffffff; height: 30px; width: 50%; border-radius: 10px; margin: 20px; padding: 20px;">Môn học: Tin học, Toán, Ngoại ngữ</div>
Lời giải bài tập Tin học 12 Bài F8: Một số thuộc tính cơ bản của CSS hay khác:
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Tin học 12 Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
Tin học 12 Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

