Giải Tin học 12 trang 120 Chân trời sáng tạo
Với Giải Tin học 12 trang 120 trong Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Khoa học máy tính trang 120.
Giải Tin học 12 trang 120 Chân trời sáng tạo
Hoạt động trang 120 Tin học 12: Theo em, điểm khác biệt giữa khai báo vùng chọn là tên thẻ và khai báo vùng chọn là tên lớp là gì?
Lời giải:
Điểm khác biệt giữa khai báo vùng chọn là tên thẻ và khai báo vùng chọn là tên lớp là:
Tên thẻ: dùng để định kiểu cho các phần tử cùng loại.
Tên lớp: dùng để định kiểu cho các phần tử cùng loại hoặc khác loại, sử dụng chung tên lớp trong thuộc tính class.
Luyện tập 1 trang 120 Tin học 12: Em hãy cho biết khái niệm vùng chọn CSS.
Lời giải:
Vùng chọn là khuôn mẫu dùng để chỉ ra phần tử HTML cụ thể được định kiểu.
Vùng chọn được dùng để áp dụng cùng một kiểu CSS cho một nhóm các phần tử xác định.
Luyện tập 2 trang 120 Tin học 12: Theo em, có những kĩ thuật nào để khai báo vùng chọn CSS cơ bản?
Lời giải:
Những kĩ thuật để khai báo vùng chọn CSS cơ bản:
- Định kiểu cho các phần tử cùng loại: khai báo vùng chọn là tên phần tử đó.
- Định kiểu cho các phần tử khác loại: khai báo phần tử là tên lớp.
Thực hành trang 120 Tin học 12: Sử dụng tệp portfolio.html chưa được định kiểu bằng CSS.
Nhiệm vụ 1. Định kiểu CSS cho vùng chọn là tên thẻ
Yêu cầu: Sử dụng vùng chọn để định kiểu cho các đề mục h1 của tệp portfolio.html (Hình 4) theo các yêu cầu sau:
Phần văn bản có màu trắng, cỡ chữ 20, phông chữ Arial.
Phần nền của để mục h1 màu xanh, có độ rộng chiếm một nửa độ rộng của trang web, bo tròn góc trên và góc dưới ở bên phải.
Phần văn bản được căn phải đối với phần nền, có vùng đệm là 10 pixels.

Lời giải:
1. Trong tệp portfolio.html, em chèn liên kết đến tệp style.css
<head>
<link rel="stylesheet" type="text/css" href="style.css"> </head>
2. Tạo tệp style.css nằm cùng thư mục với tệp portfolio.html. Tệp style.css sẽ chứa các khai bảo vùng chọn và mã lệnh CSS dùng để định kiểu theo yêu cầu.
3. Vì tất cả đề mục h1 sẽ được định kiểu giống nhau nên ta khai báo vùng chọn là tên phần tử <h1>. Để đáp ứng những yêu cầu trên, các thuộc tính được sử dụng trong vùng chọn h1 gồm: Thuộc tính color dành cho màu của văn bản, font-size dành cho cỡ chữ và font-family dành cho phông chữ.
Thuộc tính background-color dành cho màu nền của đề mục, width dành cho độ rộng của nền và border-radius dành cho góc bo tròn.
Thuộc tính text-align dành cho việc căn phải và padding dành cho vùng đệm.
Như vậy, đoạn mã CSS được viết như sau:
h1 {
color: #ffffff;
font-size: 20pt;
}
font-family: Arial; background-color: #0053a0; width: 50%;
border-radius: 0px 10px 10px 0px;
text-align: right;
padding: 10px;
Thực hành trang 120 Tin học 12: Sử dụng tệp portfolio.html chưa được định kiểu bằng CSS.
Nhiệm vụ 2. Định kiểu CSS cho vùng chọn là tên thẻ và tên lớp
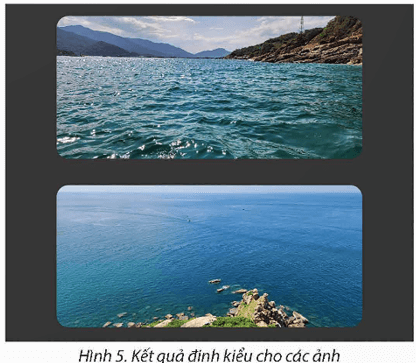
Yêu cầu: Sử dụng vùng chọn là tên lớp để định kiểu cho các hình ảnh sao cho các ảnh được căn giữa theo độ rộng của trang web, nằm trong nền màu tối bo tròn 4 góc và chỉnh sửa kích thước hiển thị phù hợp (Hình 5).

Lời giải:
0 Trong lập portfolio,html, đặt các ảnh vào cặp thẻ <div></div> như sau:
<div>
</div>
<img src="Images/Anh_1.jpg">
<img src="Images/Anh_2.jpg">
Các định kiểu từ bước này được đặt trong tập style.css. Định kiểu cho thẻ <div> bằng cách khai báo vùng chọn là lớp image-style như sau:
.image-style {
}
background-color: rgb(51, 51, 51); text-align: center;
Trong đó, thuộc tính background-color dùng để tạo nên màu tối và thuộc tính text-align dùng để căn giữa cho ảnh.
Chỉ định tên lớp image-style cho thuộc tính class của thẻ <div);
<div class="image-style">
</div>
<img src="Images/Anh_1.jpg"> <img src="Images/Anh_2.jpg">
Vì các ảnh có kích thước lớn, có thể che mất phân nến, em thu nhỏ ảnh với khai báo vùng chọn kết hợp giữa lớp và thủ như sau:
.image-style img {
padding: 20px;
max-height: 75%;
}
max-width: 75%; Chan trời sang tạo
40px;
Trong đó, vùng chọn .image-style img được dùng để định kiểu cho các thẻ <img) nằm trong thẻ <div> mà có thuộc tính class là .image-style. Nói cách khác, các thẻ <img) không thuộc thẻ <div> này sẽ không được định kiểu theo vùng chọn này.
5 Nháy đúp chuột vào tệp portfolio.html để kiểm tra kết quả.
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

