Giải Tin học 12 trang 127 Chân trời sáng tạo
Với Giải Tin học 12 trang 127 trong Bài F10: Định kiểu CSS cho siêu liên kết và danh sách Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Khoa học máy tính trang 127.
Giải Tin học 12 trang 127 Chân trời sáng tạo
Luyện tập 1 trang 127 Tin học 12: Thảo luận với bạn và cho biết các trạng thái của siêu liên kết khi có sự tương tác của người dùng. Trình bày cách định kiểu CSS ứng với mỗi trạng thái đó.
Lời giải:
Các trạng thái của siêu liên kết khi có sự tương tác của người dùng như: bình thường, lướt qua, kích hoạt, đã truy cập và tập trung.
Trình bày cách định kiểu CSS ứng với mỗi trạng thái đó: Để định kiểu CSS cho các trạng thái này, ta khai báo vùng chọn là thẻ a kèm theo trạng thái tương ứng.
Luyện tập 2 trang 127 Tin học 12: Em hãy cho biết cách định kiểu cho các mục trong danh sách trong CSS.
Lời giải:
Cách định kiểu cho các mục trong danh sách trong CSS:
- Đánh số đầu dòng theo những kiểu có sẵn: sử dụng list-style-type.
- Đánh dấu đầu dòng bằng hình ảnh: list-style-image
Thực hành trang 127 Tin học 12: Nhiệm vụ. Định kiểu CSS cho siêu liên kết và danh sách.
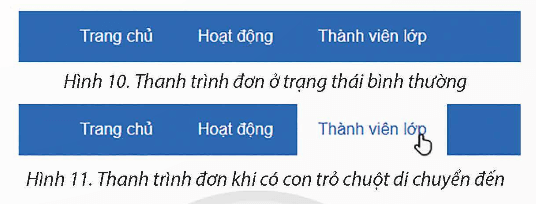
Yêu cầu: Trong trang web kỉ yếu lớp, tạo thanh trình đơn ngang nằm ở đầu trang chủ của trang index.html như Hình 10 và Hình 11.

Lời giải:
Thanh trình đơn là một danh sách gồm 3 mục, nằm theo phương ngang. Mỗi mục của thanh trình đơn là một siêu liên kết. Các bước thực hiện như sau:
''Trong tệp index.html, thêm đoạn mã HTML tạo danh sách gồm các mục của thanh trình đơn.
<div class="nav">
<ul>
<li><a href="index.html">Trang chủ</a></li>
<li><a href="hoatdong.html" Hoạt động</a></li>
<li><a href="thanhvienlop.html">Thành viên lớp</a></li>
</ul> </div>
Danh sách gồm 3 mục là 3 siêu liên kết đến các lập HTMI. khác và được đặt trong thể <div>. Em sẽ định kiểu cho thẻ <div> bằng khai báo vùng chọn lớp là nav.
Q Định kiểu cho thẻ <div> của thanh trình đơn bằng cách khai bảo vùng chọn là lớp nay. Lớp nav có thể được khai báo trong thẻ <style> đặt bên trong thẻ <head).
<head>
<meta charset="utf-8">
<title>Minh hoa navigation bar</title>
<style>
.nav {
background-color: #0066cc;
overflow: hidden;
}
</style>
</head>
2 Định kiểu để các mục đếu nằm cùng dòng trên thanh trình đơn thay vì hiển thị từng dòng như thông thường.
-nav li {
}
display: inline;
Khai báo vùng chọn này nhằm định kiểu các thẻ <li> bên trong các thẻ có chỉ định lớp nav. | Giãn cách các mục trên thanh trình đơn bằng cách định kiểu cho vùng đệm, đồng thời định kiểu cho màu chữ.
.nav li a {
}
color: #ffffff; font-family: Arial; text-decoration: none; padding: 20px;
Khai báo vùng chọn này nhằm định kiểu cho các thẻ cao nằm bên trong các thẻ <li> của Đ
* Tạo hiệu ứng đổi màu nền và mẫu chủ của thanh trình đơn khi người dùng di chuyển con trỏ chuột đến các mục bằng cách khai báo vùng chọn có trạng thái hover.
.nav li a:hover {
}
color: #0066cc;
background-color: #ffffff;
6 Mở tệp HTML vừa tạo để kiểm tra kết quả.
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

