Giải Tin học 12 trang 94 Chân trời sáng tạo
Với Giải Tin học 12 trang 94 trong Bài E7: Sử dụng Map, Forms và các thiết lập trang web Tin học 12 Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh dễ dàng trả lời các câu hỏi & làm bài tập Tin 12 Tin học ứng dụng trang 94.
Giải Tin học 12 trang 94 Chân trời sáng tạo
Hoạt động trang 94 Tin học 12: Theo em, tại sao phải tạo bản sao cho trang web.
Lời giải:
Tạo bản sao cho trang web là việc làm rất quan trọng nhằm lưu trữ toàn bộ trang web thiết kế và đặc biệt là có thể thử nghiệm các mẫu thiết kế khác cho trang web.
Luyện tập 1 trang 94 Tin học 12: Để thay đổi bản đồ đã chèn vào trang web, em thực hiện thế nào?
Lời giải:
Để thay đổi một bản đồ khác, em chỉ có thể xoá bản đồ đã chèn, sau đó thực hiện chèn mới một bản đồ khác. Ngoài ra, nháy chọn biểu tượng Open in a new tab để xem bản đồ trên một trang web mới.
Luyện tập 2 trang 94 Tin học 12: Trong quá trình thiết kế trang web của nhóm gồm 3 – 4 người cùng làm việc thông qua tính năng Share - with others của Google Sites phát hiện có một trang thiết kế không đúng với những gì đã thảo luận trong nhóm. Làm thế nào để nhận biết ai là người thiết kế nội dung trang đó?
Lời giải:
Ta quan sát hộp thoại Version history để nhận biết, tại đó có hiển thị các phiên bản sửa và người sửa.
Luyện tập 3 trang 94 Tin học 12: Chọn câu trả lời đúng cho câu hỏi dưới đây.
Để tạo bản sao cho trang web, tuỳ chọn nào sau đây đúng?
A. Copy.
B. Make a copy.
C. Copy site.
D. Entire site.
Lời giải:
Đáp án đúng: C. Copy site.
Thực hành trang 94 Tin học 12: Nhiệm vụ.Sử dụng các công cụ Map, Forms
Yêu cầu: Thiết kế nội dung trang Liên hệ cho trang web chủ đề bán hàng, thông tin chứa bản đồ và biểu mẫu. Trang thiết kế gồm các yêu cầu như sau:
Tạo tiêu đề văn bản “LIÊN HỆ VỚI CHÚNG TÔI”.
LIÊN HỆ VỚI CHÚNG TỐT: tạo
Nội dung cột thứ nhất hiển thị bản đồ.
Nội dung cột thứ hai chèn biểu mẫu chứa các thông tin: họ và tên, số điện thoại, địa chỉ email, nội dung liên hệ.
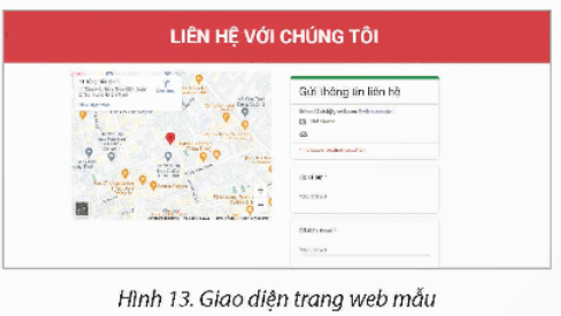
Tham khảo giao diện trang web mẫu như Hình 13.
Lời giải:
Trước tiên, em cần tạo một biểu mẫu trên Google from gồm các thông tin: Họ và tên, Số điện thoại, Địa chỉ mail, Nội dung liên hệ.
1. Thiết kế hộp văn bản như Hình 14.
2. Thiết kế nội dung cột thứ nhất:
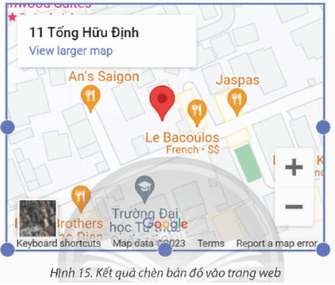
Thực hiện chèn biểu đồ. Kết quả bản đồ được chèn vào trang web (Hình 15).
Thiết kế nội dung cột thứ hai:
Nhảy chọn thẻ Insert » Công cụ Forms. Tại hộp thoại Forms, chọn biểu mẫu cần chặn, chọn Insert. Biểu mẫu dược chèn vào trang web, hiệu chỉnh kích thước và di chuyển lên bên phải bản đó, em được kết quả như Pah 13.
Như vậy, em vừa tạo xong nội dung cho trang Liên hệ bằng cách sử dụng các công cụ Map, Forms.
Lời giải bài tập Tin học 12 Bài E7: Sử dụng Map, Forms và các thiết lập trang web hay khác:
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML
Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML
Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST







 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

