Nhiệm vụ 1 Định kiểu CSS cho bảng Yêu cầu Trong tập portfolio.html định kiểu CSS cho bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
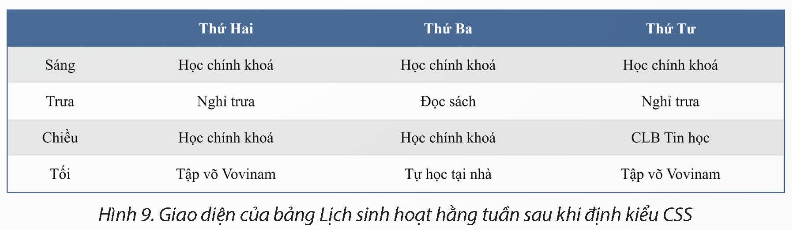
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ <table>.
<table class="my-table">
</table>
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ <td> và <th> nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ <table> trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> hay khác:
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

