Em hãy thực hiện các yêu cầu dưới đây Chỉnh sửa trang chủ của kỉ yếu
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> - Chân trời sáng tạo
Vận dụng trang 136 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây.
1. Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
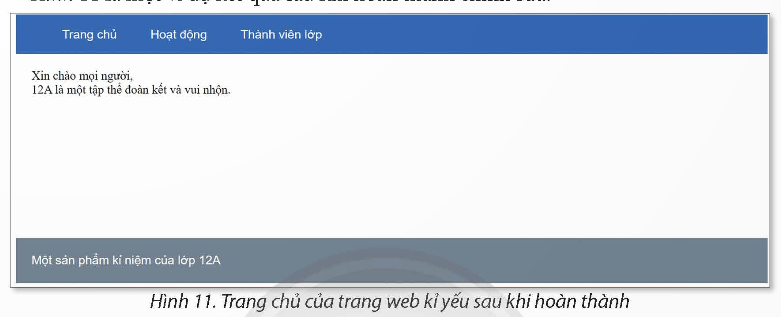
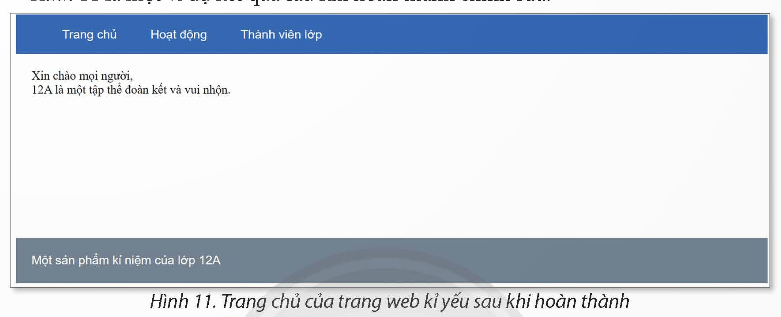
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

2. Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
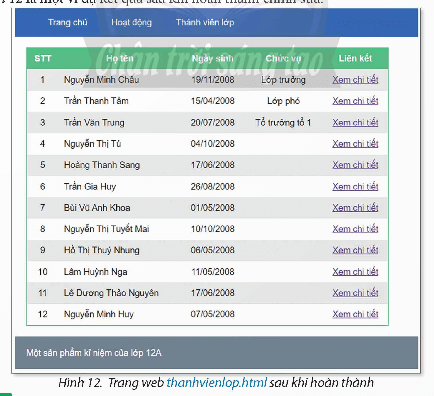
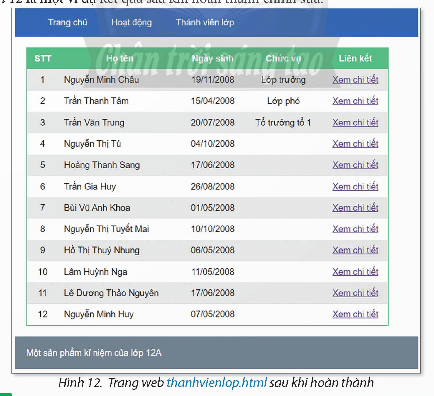
Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Lời giải:
1. Thực hiện chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
<body>
</body>
<div class="bar">Thanh ngang</div>
<div
class="left">Vùng trái</div>
<div class="right".Vùng phải</div>
<div
class="clear-both"></div>
<div class="footer">Vùng chân trang</div>
Kết quả:

2. Thực hiện chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
<body>
</body>
<div class="bar">Thanh ngang</div>
<div
class="left">Vùng trái</div>
<div class="right" Vùng phải</div>
<div
class="clear-both"></div>
<div class="footer">Vùng chân trang</div>
Kết quả:

Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> hay khác:
Xem thêm lời giải bài tập Tin học lớp 12 Chân trời sáng tạo hay nhất, ngắn gọn khác:
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Chân trời sáng tạo
- Giải Chuyên đề Tin học 12 Chân trời sáng tạo
- Giải SBT Tin học 12 Chân trời sáng tạo
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - CTST
- Soạn văn 12 (ngắn nhất) - CTST
- Giải sgk Toán 12 - CTST
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - CTST
- Giải sgk Hóa học 12 - CTST
- Giải sgk Sinh học 12 - CTST
- Giải sgk Lịch Sử 12 - CTST
- Giải sgk Địa Lí 12 - CTST
- Giải sgk Giáo dục KTPL 12 - CTST
- Giải sgk Tin học 12 - CTST
- Giải sgk Hoạt động trải nghiệm 12 - CTST
- Giải sgk Âm nhạc 12 - CTST




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

