Các thẻ HTML cơ bản (HTML Tag)
Các thẻ hiển thị đầu đề (heading) trong HTML
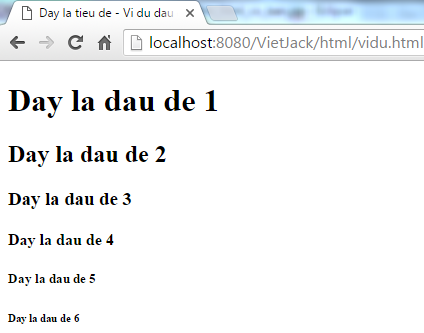
Bất kỳ tài liệu nào cũng đều bắt đầu với một đầu đề. Bạn có thể sử dụng các kích cỡ khác nhau cho đầu đề của bạn. HTML cũng có 6 cỡ khác nhau cho đầu đề, sử dụng các thẻ cơ bản là <h1>, <h2>, <h3>, <h4>, <h5>, và <h6>. Trong khi hiển thị bất cứ một đầu đề nào, các trình duyệt sẽ thêm (để cách) một dòng trước và một dòng sau đầu đề đó.
Ví dụ:
<!DOCTYPE html> <html> <head> <title>Day la tieu de - Vi du dau de</title> </head> <body> <h1>Day la dau de 1</h1> <h2>Day la dau de 2</h2> <h3>Day la dau de 3</h3> <h4>Day la dau de 4</h4> <h5>Day la dau de 5</h5> <h6>Day la dau de 6</h6> </body> </html>
Khi chạy, code trên sẽ hiển thị kết quả:

Bạn sẽ thấy rằng độ lớn cũng như mức độ in đậm cho từng đầu đề là khác nhau tùy cho từng thẻ.
Thẻ biểu diễn đoạn văn trong HTML - Thẻ p trong HTML
Thẻ <p>, với p là viết tắt của Paragraph, giúp cấu trúc tài liệu HTML của bạn thành các đoạn văn khác nhau. Mỗi một đoạn văn trong tài liệu HTML sẽ ở trong một thẻ mở <p> và một thẻ đóng </p> như ví dụ bên dưới.
Ví dụ thẻ p trong HTML:
<!DOCTYPE html> <html> <head> <title>Vi du the p trong HTML</title> </head> <body> <p>Day la doan van thu nhat.</p> <p>Day la doan van thu hai.</p> <p>Day la doan van thu ba.</p> </body> </html>
Chạy đoạn code này sẽ hiển thị kết quả:
Day la doan van thu nhat.
Day la doan van thu hai.
Day la doan van thu ba.
Thẻ ngắt dòng trong HTML - Thẻ br trong HTML
Bất cứ khi nào bạn sử dụng thẻ <br /> thì các đối tượng theo sau nó sẽ bắt đầu từ dòng tiếp theo. Thẻ này là một ví dụ cho một khoảng trống (empty) trong tài liệu, tại đó bạn không cần các thẻ mở và đóng vì sẽ không có gì trong đó.
Thẻ <br /> có một khoảng trống giữa hai ký từ br và dấu gạch chéo theo sau. Nếu bạn bỏ sót khoảng trống này, các trình duyệt cũ hơn sẽ gặp vấn đề trong việc hiển thị sự ngắt dòng, trong khi nếu bạn quên dấu gách chéo theo sau và chỉ sử dụng <br> thì sẽ không có hiệu lực trong XHTML.
Ví dụ
<!DOCTYPE html> <html> <head> <title>Vi du the br trong HTML</title> </head> <body> <p>Xin chao tat ca cac ban<br /> Cam on ban da hoc HTML tai VietJack.<br /> Chuc cac ban hoc tot!<br /> VietJack Team</p> </body> </html>
Chạy đoạn code sẽ hiển thị kết quả sau:
Xin chao tat ca cac ban
Cam on ban da hoc HTML tai VietJack.
Chuc cac ban hoc tot!
VietJack Team
Căn chỉnh nội dung trung tâm - Thẻ center trong HTML
Bạn có thể sử dụng thẻ <center> để căn chỉnh bất kỳ nội dung vào phần trung tâm của trang hoặc của bất kỳ ô nào trong bảng.
Ví dụ
<!DOCTYPE html> <html> <head> <title>Vi du the center trong HTML</title> </head> <body> <p>Doan van nay hien thi nhu binh thuong.</p> <center> <p>Doan van nay duoc can chinh vao giua.</p> </center> </body> </html>
Chạy đoạn code sẽ hiển thị kết quả sau:
Doan van nay hien thi nhu binh thuong.
Doan van nay duoc can chinh vao giua.
Hiển thị dòng ngang trong HTML - Thẻ hr trong HTML
Các đường ngang được sử dụng để ngăn cách các khu vực trong tài liệu. Thẻ <hr> tạo một dòng ngang từ vị trí hiện tại trong tài liệu đến lề phải và do đó tạo ra một dòng ngắt.
Ví dụ, bạn muốn có một dòng ngang để ngăn cách 2 paragraph:
Ví dụ
<!DOCTYPE html> <html> <head> <title>Vi du hien thi dong ngang trong HTML</title> </head> <body> <p>Doan van thu nhat va nam o ben tren</p> <hr /> <p>Doan van thu hai va nam o ben duoi</p> </body> </html>
Nó sẽ hiển thị kết quả sau khi bạn chạy đoạn code trên:
Doan van thu nhat va nam o ben tren
Doan van thu hai va nam o ben duoi
Thẻ <hr /> là một ví dụ cho một khoảng trống trong tài liệu, tại đó bạn không cần các thẻ đóng và mở bởi vì không có đối tượng nào trong đó.
Thẻ <hr /> có một khoảng trống giữa 2 ký tự hr và dấu gạch chéo. Nếu bạn bỏ quên khoảng trống, các trình duyệt cũ sẽ khó khăn trong việc hiển thị các đường ngang, trong khi đó, nếu bạn quên ký tự dấu gạch chéo và chỉ sử dụng <hr> thì sẽ không có hiệu lực trong XHTML.
Giữ nguyên định dạng trong HTML - Thẻ pre trong HTML
Đôi khi bạn muốn văn bản của bạn được hiển thị như những gì bạn đã viết. Trong những trường hợp này, bạn có thể sử dụng thẻ xác định định dạng trước là <pre>.
Khi đó, bất kỳ văn bản nào xuất hiện trong thẻ mở <pre> và thẻ đóng </pre> sẽ duy trì cái định dạng trong tài liệu nguồn.
Ví dụ
<!DOCTYPE html>
<html>
<head>
<title>Vi du the pre trong HTML</title>
</head>
<body>
<pre>
function testFunction( strText ){
alert (strText)
}
</pre>
</body>
</html>
Kết quả hiển thị khi bạn chạy đoạn code trên là:
function testFunction( strText ){
alert (strText)
}
Bạn thử sử dụng code tương tự mà không sử dụng 2 thẻ <pre>...</pre> để so sánh sự khác nhau trong kết quả hiển thị.
Hiển thị các khoảng trống không ngắt trong HTML
Giả sử bạn muốn sử dụng cụm từ "12 Angry Men." Bạn không muốn một trình duyệt Web chia (ngắt) cụm từ trên thành "12 Angry" và "Men" ở hai dòng:
Sau day la vi du minh hoa cho khoang trong ngat trong HTML. Bo phim co ten goi "12 Angry Men."
Trong tình huống này bạn không muốn trình duyệt ngắt văn bản của bạn, bạn nên sử dụng khoảng trống không ngắt thay vì sử dụng một khoảng trống thông thường. Ví dụ khi gõ code "12 Angry Men" vào một paragraph, bạn nên dùng đoạn code tương tự như sau:
Ví dụ
<!DOCTYPE html> <html> <head> <title>Vi du khoang trong khong ngat trong HTML</title> </head> <body> <p>Sau day la vi du minh hoa cho khoang trong ngat trong HTML. Bo phim co ten goi "12 Angry Men."</p> </body> </html>
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

