Frame trong HTML
Frame (hay Frame) trong HTML được sử dụng để phân chia cửa sổ trình duyệt của bạn thành các khu vực khác nhau mà mỗi khu vực tải một tài liệu HTML riêng. Một tập hợp các Frame trong cửa sổ trình duyệt được biết đến như là một Frameset. Cửa sổ được chia vào các Frame theo cách tương tự như các bảng: bên trong các hàng và cột.
Hạn chế của Frame trong HTML
Có một số sự hạn chế trong sử dụng Frame, vì thế nó không được đề nghị sử dụng trong trang web của bạn:
- Thường thì một vài thiết bị nhỏ không giải quyết được các Frame này vì màn hình của nó không đủ lớn để chia thành các Frame.
- Đôi khi trang web của bạn có thể hiển thị khác nhau trên các máy tính khác nhau do độ phân giải của màn hình.
- Nút quay trở lại trang trước có thể không làm việc như người dùng mong muốn.
- Vẫn còn có một vài trình duyệt không hỗ trợ công nghệ Frame.
Tạo Frame trong HTML
Để sử dụng các Frame trên trang web, chúng ta sử dụng thẻ <frameset> thay cho thẻ <body>. Thẻ <frameset> xác định cách chia cửa sổ thành các Frame. Thuộc tính rows trong thẻ này xác định chiều ngang của Frame còn thuộc tính cols xác định chiều dọc của Frame. Mỗi Frame được chỉ dẫn bởi một thẻ <frameset> và nó xác định tài liệu nào sẽ được mở trong Frame.
Ví dụ
Ví dụ ở dưới tạo ra 3 Frame ngang:
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ tao Frame trong HTML</title>
</head>
<frameset rows="10%,80%,10%">
<frame name="top" src="../html/top_frame.htm" />
<frame name="main" src="../html/main_frame.htm" />
<frame name="bottom" src="../html/bottom_frame.htm" />
<noframes>
<body>
Trình duyet cua ban khong ho tro Frame.
</body>
</noframes>
</frameset>
</html>
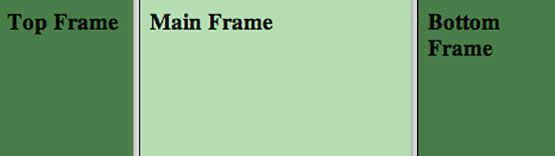
Nó sẽ tạo ra kết quả sau:

Ví dụ
Bạn theo dõi ví dụ trên, bây giờ chúng ta thay đổi thuộc tính rows bằng thuộc tính cols và thay đổi độ rộng của chúng. Nó sẽ tạo ra 3 Frame dọc như dưới.
<!DOCTYPE html>
<html>
<head>
<title>Vi du Frame trong HTML</title>
</head>
<frameset cols="25%,50%,25%">
<frame name="left" src="../html/top_frame.htm" />
<frame name="center" src="../html/main_frame.htm" />
<frame name="right" src="../html/bottom_frame.htm" />
<noframes>
<body>
Trinh duyet cua ban khong ho tro Frame.
</body>
</noframes>
</frameset>
</html>
Kết quả là:

Các thuộc tính của thẻ <frameset>
Dưới đây là các thuộc tính quan trọng của thẻ <frameset>:
| Thuộc tính | Miêu tả |
|---|---|
| cols | Xác định số cột được chứa trong frameset và kích cỡ của mỗi cột. Bạn có thể xác định độ rộng của mỗi cột theo một trong 4 cách sau:
|
| rows | Thuộc tính này giống như thuộc tính cols và sử dụng các giá trị tương tự, nhưng nó được sử dụng để xác định các hàng của frameset. Ví dụ để tạo 2 Frame ngang, bạn sử dụng rows="10%, 90%". Bạn có thể xác định chiều cao của mỗi hàng theo cách tương tự như các cột. |
| border | Thuộc tính này xác định độ rộng của Border (đường viền) của mỗi Frame theo Pixel. Ví dụ như border="5". Một giá trị bằng không có nghĩa là không có Border. |
| frameborder | Thuộc tính này xác định có hay không Border được hiển thị giữa các Frame. Nó nhận giá trị 1 hoặc 0. Ví dụ frameborder="0" thì xác định là không có Border. |
| framespacing | Xác định số lượng khoảng cách giữa các Frame trong frameset. Nó nhận giá trị nguyên. Ví dụ framespcing="10" nghĩa là có 10 pixel khoảng cách giữa các Frame. |
Các thuộc tính của thẻ <frame>
Dưới đây là các thuộc tính của thẻ <frame>:
| Thuộc tính | Miêu tả |
|---|---|
| src | Thuộc tính này được sử dụng để đặt tên của file sẽ được tải trong Frame. Giá trị là bất cứ địa chỉ URL. Ví dụ, src="../html/top_frame.jsp" sẽ tải một file HTML có trong danh mục HTML. |
| name | Thuộc tính này cho phép bạn đặt tên cho một Frame. Nó được sử dụng để chỉ rõ Frame nào của tài liệu sẽ được tải trong đó. Nó đặc biệt quan trọng khi bạn muốn tạo các link trong một Frame mà tải các trang web trong một Frame khác, trong trường hợp đó, Frame thứ hai cần một tên để xác định chính nó như là đích tới của link. |
| frameborder | Thuộc tính xác định có hay không Border trong Frame đã được chỉ; thuộc tính này được quyền ưu tiên trước giá trị được gán trong thuộc tính frameborder của thẻ <frameset>. Và nó nhận giá trị 1 (Yes) hoặc 0 (No). |
| marginwidth | Thuộc tính này cho phép bạn xác định độ rộng của khoảng cách giữa bên trái và phải của Border Frame với nội dung trong Frame. Giá trị là pixel. Ví dụ marginwidth="10". |
| marginheight | Thuộc tính cho phép bạn xác định chiều cao của khoảng cách giữa trên và dưới của Border Frame và nội dung của nó. Giá trị là pixel. Ví dụ marginheight="10". |
| noresize | Theo mặc định thì bạn có thể đặt lại kích thước cho Frame bằng cách nhấn chuột vào Border Frame và kéo. Thuộc tính noresize ngăn cản người sử dụng đặt lại kích cỡ. Ví dụ noresize="noresize". |
| scrolling | Thuộc tính này điều khiển sự xuất hiện của thanh cuốn xuất hiện trên Frame. Nó nhận giá trị "yes", "no", hoặc "auto". Ví dụ scrolling="no" nghĩa là sẽ không có thanh cuốn (scrollbar). |
| longdesc | Thuộc tính này cho phép bạn cung cấp một đường link tới trang web khác chứa một sự miêu tả dài trong nội dung của Frame. Ví dụ longdesc="framedescription.jsp". |
Trình duyệt hỗ trợ cho các Frame
Nếu một người dùng đang sử dụng một trình duyệt cũ hoặc trình duyệt mà không hỗ trợ Frame thì khi đó phần tử <noframes> sẽ được hiển thị tới người dùng.
Vì thế bạn phải đặt một phần tử <body> bên trong phần tử <noframes> bởi vì phần tử <frameset> được hỗ trợ để đổi vị trí của phần tử <body>, nhưng nếu một trình duyệt không hiểu phần tử <frameset> thì nó sẽ hiểu những gì bên trong của phần tử <body> mà có chứa trong phần tử <noframes>.
Bạn có thể đặt một vài thông báo lịch thiệp tới người dùng của bạn mà đang sử dụng các trình duyệt cũ. Ví dụ Sorry!! Trinh duyet cua ban khong ho tro Frame. như ví dụ trên.
Các thuộc tính name và target của Frame
Một trong các cách phổ biến về sử dụng các Frame là để đặt ví trí các thanh điều hướng trong một Frame và sau đó là tải các trang chính trong một Frame riêng biệt.
Ví dụ về đoạn code:
<!DOCTYPE html>
<html>
<head>
<title>Vi du Target Frame trong HTML</title>
</head>
<frameset cols="200, *">
<frame src="../html/menu.htm" name="menu_page" />
<frame src="../html/main.htm" name="main_page" />
<noframes>
<body>
Trinh duyet cua ban khong ho tro Frame.
</body>
</noframes>
</frameset>
</html>
Tại đây bạn có thể tạo 2 cột để chứa 2 Frame. Frame đầu tiên rộng 200 pixel và chứa thanh menu điều hướng được thực hiện bởi file menu.htm. Cột hai trong phần trống còn lại và chứa phần chính của trang và được thực hiện bởi tệp main.htm. Đối với ba link có trong thanh menu, chúng ta đã đề cập đến Frame mục tiêu như là main_page, vì thế bất cứ khi nào bạn nhấn chuột vào các link trên menu thì link có sẵn sẽ mở trong main_page.
Dưới đây là nội dung trong menu.htm:
<!DOCTYPE html> <html> <body bgcolor="#4a7d49"> <a href="http://www.google.com" target="main_page">Google</a> <br /><br /> <a href="http://www.microsoft.com" target="main_page">Microsoft</a> <br /><br /> <a href="http://news.bbc.co.uk" target="main_page">BBC News</a> </body> </html>
Và nội dung trong main.htm:
<!DOCTYPE html> <html> <body bgcolor="#b5dcb3"> <h3>This is main page and content from any link will be displayed here.</h3> <p>So now click any link and see the result.</p> </body> </html>
Khi chúng ta tải tệp test.htm, nó hiển thị kết quả:

Bây giờ bạn có thể thử nhấn chuột vào các link có trong ô bên trái và xem kết quả. Thuộc tính target có thể nhận một trong các giá trị sau:
| Tùy chọn | Miêu tả |
|---|---|
| _self | Tải trang web trong Frame hiện tại. |
| _blank | Tải một trang trong cửa sổ trình duyệt mới. |
| _parent | Tải trang trong cửa sổ chính, trong trường hợp frameset đơn là cửa sổ trình duyệt chính. |
| _top | Tải trang trong cửa sổ trình duyệt, thay cho các trang hiện tại. |
| targetframe | Tải trang trong một Frame mục tiêu đã đặt tên. |
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học HTML phổ biến khác tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

