Ví dụ về Validation trong PHP
Required Field kiểm tra xem trường đó đã được điền theo đúng cách hay chưa. Hầu hết trường hợp, chúng ta sẽ sử dụng biểu tượng * cho Required Field.
Validation là gì?
Validation là kiểm tra input được đệ trình bởi người dùng. Có hai kiểu Validation có sẵn trong PHP. Đó là:
Client-Side Validation − Validation được thực hiện trên trình duyệt web ở Client.
Server-Side Validation − Sau khi được đệ trình bởi người dùng, dữ liệu sẽ được gửi tới Server và thực hiện các kiểm tra Validation trong thiết bị Server.
Một số qui tắc Validation cho Field
| Field | Qui tắc Validation |
|---|---|
| Name | Yêu cầu chữ cái và khoảng trắng |
| Yêu cầu @ và . | |
| Website | Yêu cầu một URL hợp lệ |
| Radio | Phải là có thể lựa chọn ít nhất 1 lần |
| Check Box | Phải là có thể kiểm tra ít nhất 1 lần |
| Drop Down menu | Phải là có thể lựa chọn ít nhất 1 lần |
URL hợp lệ
Code dưới minh họa Validation của URL:
$website = input($_POST["site"]);
if (!preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i",$website)) {
$websiteErr = "URL không hợp lệ";
}
Cú pháp trên sẽ thẩm tra một URL đã cho là hợp lệ hay không. Nó sẽ chấp nhận một số từ khóa như https, ftp, www, a-z, 0-9, …
Email hợp lệ
Code dưới minh họa Validation của địa chỉ Email:
$email = input($_POST["email"]);
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$emailErr = "Định dạng không hợp lệ, mời bạn nhập lại địa chỉ Email";
}
Cú pháp trên sẽ thẩm tra địa chỉ Email đã cho là hợp lệ hay không. Nếu không, nó sẽ hiển thị một thông báo lỗi.
Ví dụ
Ví dụ sau minh họa form với Validation:
<html>
<head>
<style>
.error {color: #FF0000;}
</style>
</head>
<body>
<?php
// định nghĩa các biến và gán giá trị rỗng cho biến
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "Bạn phải nhập họ tên";
}
else
{
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "Bạn phải nhập địa chỉ Email";
}
else
{
$email = test_input($_POST["email"]);
// check if e-mail address is well-formed
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$emailErr = "Định dạng Email không hợp lệ";
}
}
if (empty($_POST["website"])) {
$website = "";
}
else
{
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
}
else
{
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "Bạn phải nhập giới tính";
}
else
{
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>Mẫu đăng ký lớp luyện thi TOEIC</h2>
<p><span class="error">* các trường bắt buộc.</span></p>
<form method="post" action=">?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>
<table>
<tr>
<td>Họ tên:</td>
<td><input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
</td>
</tr>
<tr>
<td>E-mail: </td>
<td><input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
</td>
</tr>
<tr>
<td>Thời gian học:</td>
<td> <input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
</td>
</tr>
<tr>
<td>Tên lớp:</td>
<td> <textarea name="comment" rows="5" cols="40"></textarea></td>
</tr>
<tr>
<td>Giới tính:</td>
<td>
<input type="radio" name="gender" value="female">Nữ
<input type="radio" name="gender" value="male">Nam
<span class="error">* <?php echo $genderErr;?></span>
</td>
</tr>
<td>
<input type="submit" name="submit" value="Submit">
</td>
</table>
</form>
<?php
echo "<h2>Thông tin bạn đã cung cấp:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
</html>
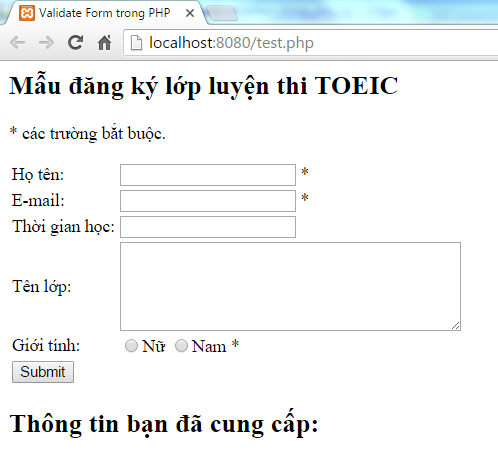
Lưu chương trình trên trong một file có tên là test.php trong htdocs, sau đó mở trình duyệt và gõ địa chỉ http://localhost:8080/test.php sẽ cho kết quả:

Nó sẽ cho kết quả:
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn ở Hà Nội có thể tham gia khóa học thứ 9 của vietjackteam (đang tuyển sinh) vào cuối tháng 10/2018 do anh Nguyễn Thanh Tuyền, admin vietjack.com trực tiếp giảng dạy tại Hà Nội. Chi tiết nội dung khóa học tham khỏa link : Khóa học Java.Các bạn học CNTT, điện tử viễn thông, đa phương tiện, điện-điện tử, toán tin có thể theo học khóa này. Số lượng các công việc Java hoặc .NET luôn gấp ít nhất 3 lần Android hoặc iOS trên thị trường tuyển dụng. Khóa online= Đi phỏng vấn, Khóa offline= Đi phỏng vấn+ 1.5 tháng thực tập ngoài doanh nghiệp.
Mọi người có thể xem demo nội dung khóa học tại địa chỉ Video demo khóa học Offline
Các bạn ở xa học không có điều kiện thời gian có thể tham dự khóa Java online để chủ động cho việc học tập. Từ tháng 4/2018, VietJack khuyến mại giá SỐC chỉ còn 250k cho khóa học, các bạn có thể trả lại tiền nếu không hài lòng về chất lượng trong 1 tháng, liên hệ facebook admin fb.com/tuyen.vietjack để thanh toán chuyển khoản hoặc thẻ điện thoại, khóa học bằng Tiếng Việt với gần 100 video, các bạn có thể chủ động bất cứ lúc nào, và xem mãi mãi. Thông tin khóa học tại Khóa học Java Online trên Udemy
Follow fanpage của team https://www.facebook.com/vietjackteam/ hoặc facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Các bài học PHP phổ biến khác tại VietJack:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

