Lý thuyết Tin học 10 Cánh diều Bài 1: Tạo văn bản tô màu và ghép ảnh
Với tóm tắt lý thuyết Tin học lớp 10 Bài 1: Tạo văn bản tô màu và ghép ảnh sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 10.
Lý thuyết Tin 10 Cánh diều Bài 1: Tạo văn bản tô màu và ghép ảnh
1. Phần mềm thiết kế đồ họa và GIMP
a) Sản phẩm đồ họa và phần mềm thiết kế đồ họa
- Phần mềm thiết kế đồ họa là phần mềm cung cấp các công cụ giúp tạo ra sản phẩm đồ họa như: logo, banner, topic quảng cáo, băng rôn, áp phích, …
b) Giới thiệu phần mềm GIMP
- Một phần mềm thiết kế, chỉnh sửa đồ họa sẽ hỗ trợ tạo ra sản phẩm số dựa trên đồ họa vector hay đồ họa raster.
+ Đồ họa vector sử dụng các tọa độ trong mặt phẳng, tạo ra đường giữa chúng với thuộc tính như màu nét, hình dạng, độ dày biểu diễn hình ảnh là ảnh vector
+ Đồ họa raster sử dụng ma trận các điểm ảnh với màu sắc và sắc thái khác nhau để biểu diễn hình ảnh là ảnh raster.
- GIMP (phần mềm xử lí ảnh) là phần mềm mã nguồn mở, miễn phí, trợ giúp hiểu quả cả hai công việc chỉnh sửa ảnh và thiết kế đồ họa trên đồ họa raster.
- Có thể khai thác GIMP cho các chủ đề về chỉnh sửa ảnh, làm video, phim hoạt hình, …
c) Màn hình làm việc của GIMP
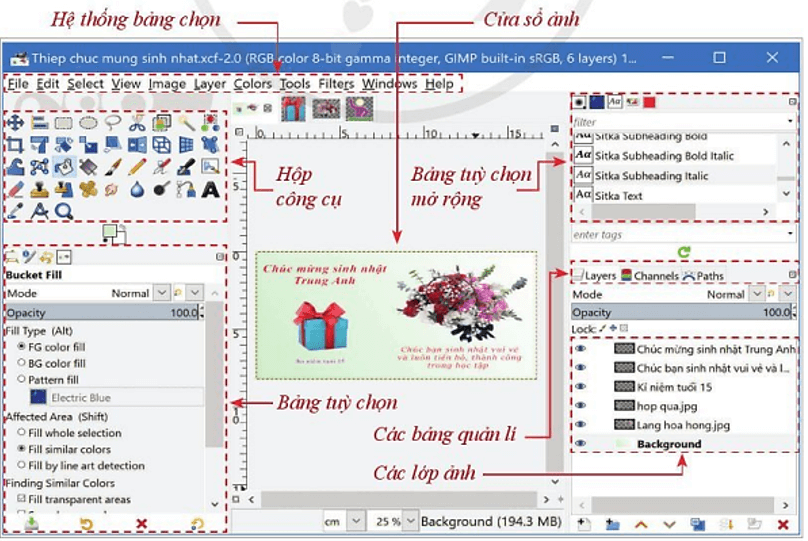
Màn hình làm việc của một số phần mềm thiết kế đồ họa thường có các thành phần như giao diện của GIMP. Một số thành phần chính:
- Hệ thống bảng chọn chứa các lệnh của phần mềm.
- Hộp công cụ (Toolbox) chứa công cụ thiết kế và chỉnh sửa: tạo văn bản, chọn, cắt, xóa, vẽ, tô màu và biến đổi hình.
- Các bảng quản lí lớp ảnh, kênh màu và đường dẫn chứa các lệnh làm việc với các lệnh lớp ảnh, cách kênh màu và đường dẫn.
Hình 1.1: Màn hình làm việc của GIMP
2. Tạo tệp ảnh mới
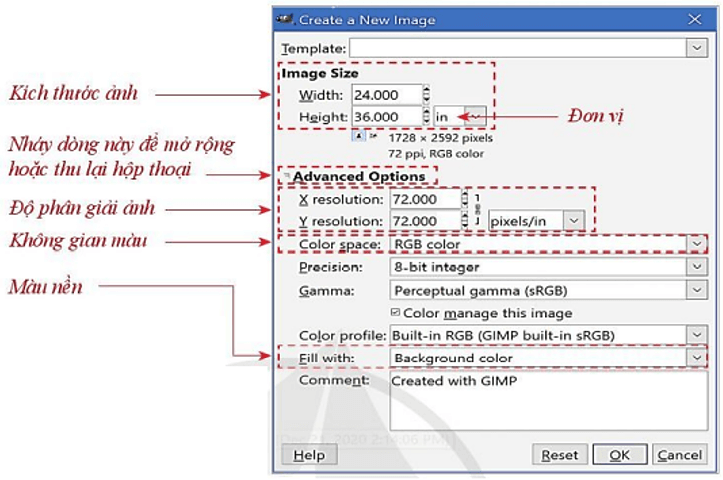
Chọn File\New, GIMP đưa ra hộp thoại hỏi về các tham số để tạo tệp ảnh mới.
Hình 1.2: Hộp thoại tạo tệp ảnh mới
- Đơn vị đo kích thước và độ phân giải ảnh được chọn tùy theo đặc điểm cả sản phẩm đồ họa và cách chọn đơn vị thông dụng của người thiết kế.
Ví dụ: Thiệp chúc mừng sinh nhật có thể tạo trên tệp ảnh mới với kích thước 15 x 8 (cm), không gian màu là RGB. Tệp ảnh mới sẽ có “ảnh trống” trong cửa sổ ảnh.
Lớp ảnh nền có tên mặc định là Background được hiển thị trong bảng quản lí lớp ảnh.
3. Tô màu
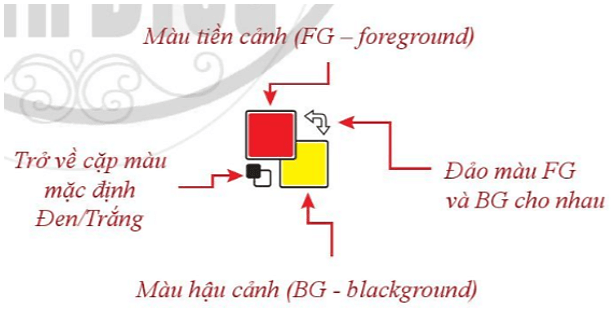
- Khi tô màu các đối tượng được tô hay phủ màu có thể là hậu cảnh (nền cảnh) hoặc tiền cảnh (văn bản, hình vẽ, vùng chọn ảnh).
- Để thay đổi màu tiền ảnh, nháy chuột vào biểu tượng FG hoặc BG rồi chọn màu trong hộp thoại chọn màu xuất hiện ngay sau đó.
Hình 1.3: Biểu tượng cặp màu FG/BG
Có hai cách tô màu: tô màu thuần nhất và tô màu gradient.
- Tô màu thuần nhất là phủ một màu duy nhất lên bề mặt đối tượng.
Để tô màu, nháy chuột vào công cụ Bucket chọn màu tô mặc định là màu FG, nháy chuột vào một vị trí nào đó trên đối tượng cần tô.
Hình 1.4: Tô màu thuần nhất
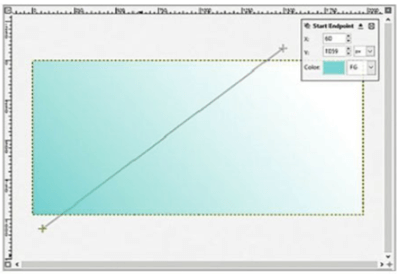
- Tô màu gradient là phủ lên bề mặt đối tượng một dải màu chuyển dần từ màu thứ nhất sang màu thứ hai.
Để tô màu, nháy chuột vào công cụ Gradient , chọn các công cụ rồi kéo thả chuột để xác định một đoạn thẳng, tại vị trí nào đó bên cạnh hoặc bên trên đối tượng cần tô màu.
Dải màu gradient thể hiện quá trình chuyển dần từ màu FG (xanh dương) sang BG (trắng).
Hình 1.5: Tô màu gradient
4. Tạo văn bản
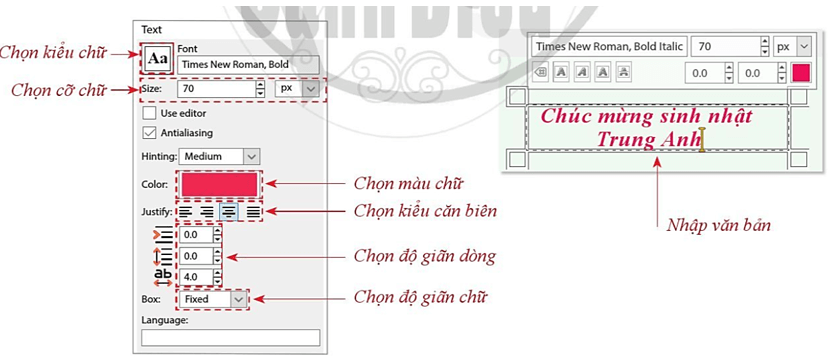
- Văn bản được tạo bằng công cụ Text . Để tạo đoạn văn bản, nháy chuột vào Text, chọn thuộc tính định dạng rồi nháy chuột vào vị trí cần chèn trong cửa sổ ảnh để nhập văn bản. Để kết thúc, nháy chuột vào các công cụ khác.
- Khi tạo xong, một lớp mới với biểu tượng là được tự động tạo ra để chứa văn bản.
Hình 1.6: Bảng tùy chọn các thuộc tính định dạng của công cụ Text
Khi công cụ Text không được chọn, văn bản được xem như một đối tượng đồ họa và lớp văn bản cũng là một lớp ảnh.
5. Mở tệp ảnh và ghép ảnh
- Mở một hay nhiều tệp ảnh bằng lệnh File/Open, nhưng tại một thời điểm, cửa sổ ảnh chỉ hiển thị ảnh của một tệp. Nếu muốn đóng một tệp ảnh, nháy dấu ở bên phải biểu tượng tệp ảnh.
Có thể ghép một phần hoặc toàn bộ nguồn ảnh vào trong ảnh đích bằng cách:
- Chọn ảnh nguồn và thực hiện các xử lí cần thiết.
- Sao chép ảnh nguồn vào ảnh đích điều chỉnh kích thước và vị trí ảnh mới ghép vào cho phù hợp.
Xem thêm tóm tắt lý thuyết Tin học lớp 10 Cánh diều hay khác:
Lý thuyết Tin học 10 Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
Lý thuyết Tin học 10 Bài 3: Tách ảnh và thiết kế đồ họa với kênh alpha
Lý thuyết Tin học 10 Bài 4: Số hóa hình ảnh và số hóa âm thanh
Xem thêm các tài liệu học tốt lớp 10 hay khác:
- Giải sgk Tin học 10 Cánh diều
- Giải Chuyên đề học tập Tin học 10 Cánh diều
- Giải SBT Tin học 10 Cánh diều
- Giải lớp 10 Cánh diều (các môn học)
- Giải lớp 10 Kết nối tri thức (các môn học)
- Giải lớp 10 Chân trời sáng tạo (các môn học)
Tủ sách VIETJACK shopee lớp 10-11 (cả 3 bộ sách):
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 10 (hay nhất) - Cánh diều
- Soạn văn 10 (ngắn nhất) - Cánh diều
- Soạn văn 10 (siêu ngắn) - Cánh diều
- Giải sgk Toán 10 - Cánh diều
- Giải Tiếng Anh 10 Global Success
- Giải Tiếng Anh 10 Friends Global
- Giải sgk Tiếng Anh 10 iLearn Smart World
- Giải sgk Tiếng Anh 10 Explore New Worlds
- Giải sgk Vật lí 10 - Cánh diều
- Giải sgk Hóa học 10 - Cánh diều
- Giải sgk Sinh học 10 - Cánh diều
- Giải sgk Địa lí 10 - Cánh diều
- Giải sgk Lịch sử 10 - Cánh diều
- Giải sgk Kinh tế và Pháp luật 10 - Cánh diều
- Giải sgk Tin học 10 - Cánh diều
- Giải sgk Công nghệ 10 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 10 - Cánh diều
- Giải sgk Giáo dục quốc phòng 10 - Cánh diều










 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

