Lý thuyết Tin học 10 Cánh diều Bài 4: Thực hành tổng hợp
Với tóm tắt lý thuyết Tin học lớp 10 Bài 4: Thực hành tổng hợp sách Cánh diều hay nhất, ngắn gọn sẽ giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 10.
Lý thuyết Tin 10 Cánh diều Bài 4: Thực hành tổng hợp
Bài 1. Thiết kế logo Olympic Việt Nam Yêu cầu
Em hãy tạo tệp ảnh mới và thiết kế logo “Olympic Việt Nam” như Hình 1, trong đó các vòng tròn Olympic lồng nhau. Lưu tệp ảnh với tên tệp là “Olympic VN exf” và xuất ảnh với tên tệp là “Olympic VN.png”.
Hình 1. Logo Olympic Việt Nam
Hướng dẫn thực hiện:
Bước 1. Mở tệp ảnh mới và xác định các tham số của ảnh
Tạo một tệp ảnh mới với các tham số được lựa chọn phù hợp, chẳng hạn như sau: kích thước = 300 x 250 mm; độ phân giải = 7 pixels/mm; không gian màu = RGB nền trắng.
Bước 2. Thiết kế các vòng tròn Olympic
Các vòng tròn Olympic được tạo bằng kĩ thuật thiết kế trên lớp bản sao,
a) Tạo vòng tròn Olympic thứ nhất
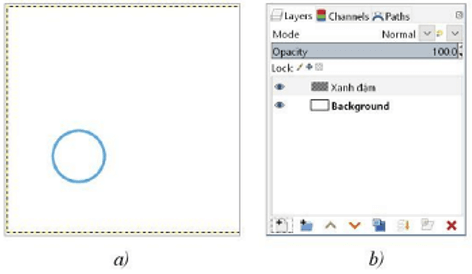
Thêm một lớp mới trong suốt, đặt tên lớp là Xanh đậm để chứa vòng tròn Olympic thứ nhất màu xanh da trời. Chọn lớp Xanh đậm, sử dụng kĩ thuật tạo đường viền để tạo trên lớp này một hình tròn màu xanh da trời như trong Hình 2
Hình 2. Tạo và tô màu cho vùng chọn
b) Tạo các vòng tròn Olympic còn lại
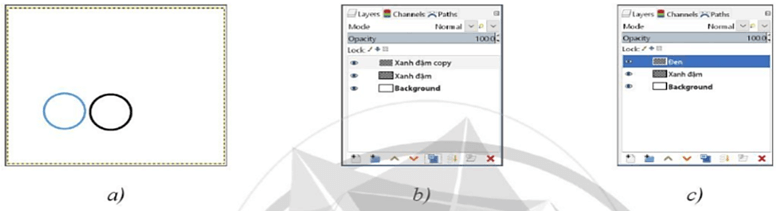
Các vòng tròn Olympic còn lại (Đen, Đỏ, Vàng sẫm, Xanh lá) được tạo bằng kĩ thuật thiết kế trên lớp bản sao. Ví dụ, tạo vòng tròn Olympic thứ hai như sau: nhân đôi lớp Xanh đậm, đổi tên lớp thành Đen rồi di chuyển nó đến vị trí phù hợp, cuối cùng tô màu đen cho vòng tròn. Hình 3 gợi ý cách thực hiện.
Lưu ý: Khi di chuyển lớp, nó lệch ra khỏi vị trí của ảnh ban đầu. Thực hiện lệnh Layer\Layer to Image Size để khớp lớp ảnh mới với lớp ảnh ban đầu.
Hình 3 Nhân đôi lớp Xanh đậm” để tạo lớp Đen” chứa vòng tròn màu đen
Bước 3: Tạo các điểm lông nhau của các vòng tròn Olympic
Các điểm lồng nhau giữa các vòng tròn Olympic được thiết kế dựa trên kĩ thuật lồng hình. Ví dụ, tại một điểm giao, cần đưa vòng tròn xanh đậm lên trên vòng tròn vàng sẫm. Thực hiện điều này như sau:
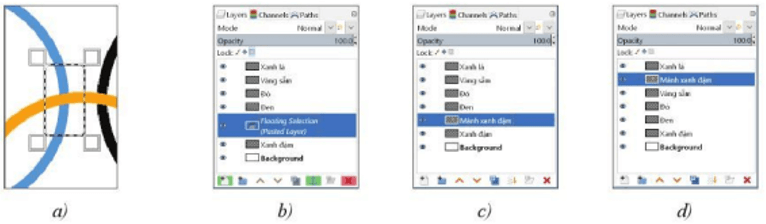
- Chọn lớp Xanh đậm rồi tạo một vùng chọn hình chữ nhật tại điểm giao của hai vòng tròn (Hình 4a). Thực hiện liên tiếp hai lệnh Edit\Copy và Edit\Paste để sao chép một mảnh của đường tròn xanh đậm tại điểm giao. Một lớp động được tự động tạo ra chứa kết quả sao chép (Hình 4b). Nháy chuột vào nút lệnh để thêm vào một lớp mới thay thế lớp động. Đổi tên lớp mới thành Màu xanh đậm, kết quả nhận được như Hình 4c.
- Di chuyển lớp Màu xanh đậm lên trên lớp Vàng sẫm (Hình 4d) để che đường tròn màu vàng sẫm tại điểm giao. Kết quả nhận được là tại mỗi giao điểm vòng tròn xanh đậm đè lên trên vòng tròn vàng sẫm.
Hình 4. Đưa ảnh của lớp này xuống dưới ánh lớp kia tại chỗ giao nhau
Bước 4. Tạo lá cờ của logo
- Dùng công cụ đường dẫn và vùng chọn để tạo lá cờ màu đỏ và ngôi sao màu vàng.
- Dùng kĩ thuật cắt xén để cắt phần dưới lá cờ, trong đó vùng chọn để cắt là vùng chọn hình elip.
Bước 5. Lưu và xuất tệp ảnh
- Lưu tập ảnh với tên tệp là “Olympic VN.cxf”.
- Xuất ảnh với tên tệp là “Olympic VN.png”.
Bài 2. Thiết kế banner "Câu lạc bộ Tin học ứng dụng"
Yêu cầu:
Hãy thiết kế banner “Câu lạc bộ Tin học ứng dụng” của lớp 10A5 như Hình 5 Lưu tập ảnh và xuất tệp sang định dạng chuẩn png, tên tệp là “Banner CLB ICT.
Hình 5 Banner câu lạc bộ Tin học ứng dụng
Hướng dẫn thực hiện:
Bước 1: Tạo tệp ảnh mới và thêm các lớp ảnh mới
- Tệp ảnh mới nền trắng với một trong các kích thước phù hợp của banner, chẳng hạn là: 2 500 × 500 pixel, độ phân giải 200dpi.
- Mỗi đối tượng nên được tạo trên một lớp riêng biệt và tất cả các lớp được thêm mới đều có nền trong suốt.
Bước 2. Thiết kế khu vực nền banner: nền, khung và màu nền
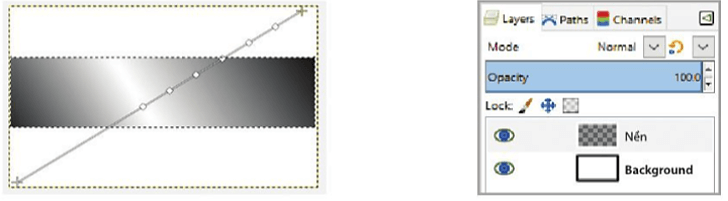
- Thêm lớp mới để tạo nền banner. Nền banner được tạo bằng vùng chọn hình chữ nhật và được tổ mẫu gradient với các thuộc tỉnh gradient FG/BG = Đen/Trắng gradient = Rounded edge, hoa màu = Perceptual RGB, hình dạng =
Linear, đường cơ sở đi từ góc trái dưới lên góc phải trên, xem Hình 6.
Hình 6 Xác định màu gradient cho nên banner
- Thêm lớp mới bên trên lớp nền để tạo khung banner. Khung banner được thiết kế bằng kĩ thuật tạo đường viền.
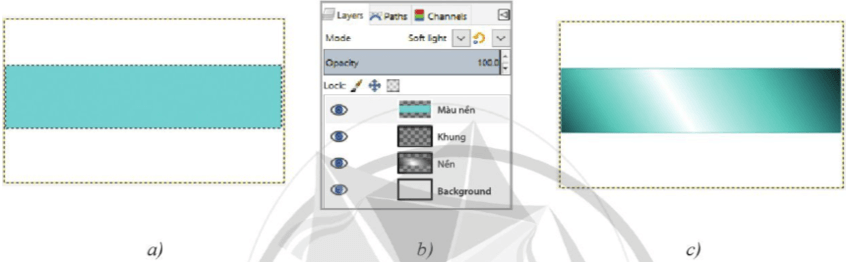
- Thêm lớp mới bên trên lớp khung để tạo màu nền cho banner Màu nền của banner được tạo bằng cách hòa màu xanh dương với dải gradient đen, xám của lớp nền bên dưới. Để hoà màu, trước hết tô màu thuần nhất (xanh dương) cho lớp Màu nền (Hình 7a, 7b), sau đó đặt chế độ hoà màu (Mode) là Soft Light. Kết quả như Hình 7c
Hình 7. Hoà màu cho lớp Màu nền
Bước 3. Thiết kế hoạ tiết “Tam giác”
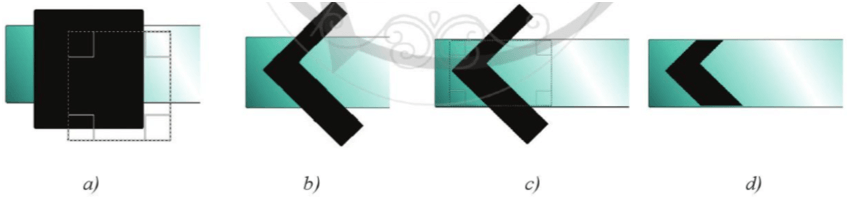
- Thêm lớp Tam giác bên trên lớp Màu nền để chứa hoạ tiết tam giác màu đen. Hoạ tiết này bắt đầu được tạo bằng một vùng chọn hình vuông, được tô màu đen. Sau đó quay, di chuyển hình và dùng kĩ thuật cắt xén để nhận được kết quả như mong muốn. Quá trình thiết kế này được gợi ý qua Hình 8.
Hình 8. Tóm tắt quá trình thiết kế hoạ tiết “Tam giác”
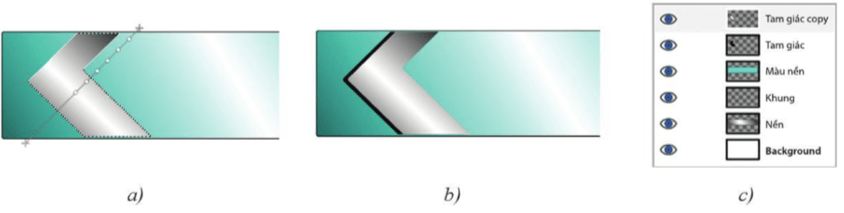
Nhân đôi lớp Tam giác để nhận được lớp Tam giác copy. Chuyển kênh alpha của lớp Tam giác copy vào vùng chọn. Tô màu gradient cho vùng chọn với các thuộc tính gradient đã chọn trước đó (Hình 9a). Bỏ vùng chọn rối di chuyển lớp Tam giác copy sang phải một chút để hở lớp bên dưới, tạo thành một đường viền đen bên trái nó (Hình 9b).
Hình 9. Nhân đôi hoạ tiết để thiết kế hoạ tiết mới
Bước 4. Thiết kế hoạ tiết các hình tròn đồng tâm
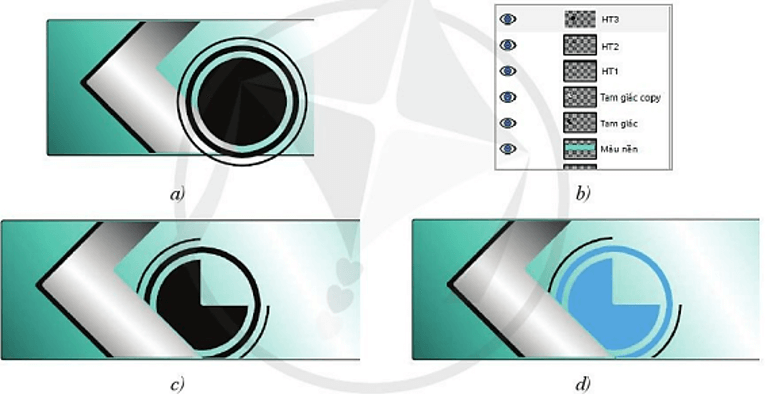
Sử dụng kĩ thuật tạo đường viền để tạo các hình tròn đồng tâm màu đen, tương ứng trên các lớp HT1, HTC, HT3 (Hình 10a, 10b). Sử dụng kỹ thuật cắt xén chi tiết thừa để nhận được kết quả như Hình 10c. Cuối cùng tô màu hai hình tròn trong cùng và thu được kết quả như Hình 10d.
Hình 10. Tóm tắt quá trình thiết kế hoạ tiết các hình tròn đồng tâm
Bước 5. Tạo hoạ tiết các đường cong cách điệu
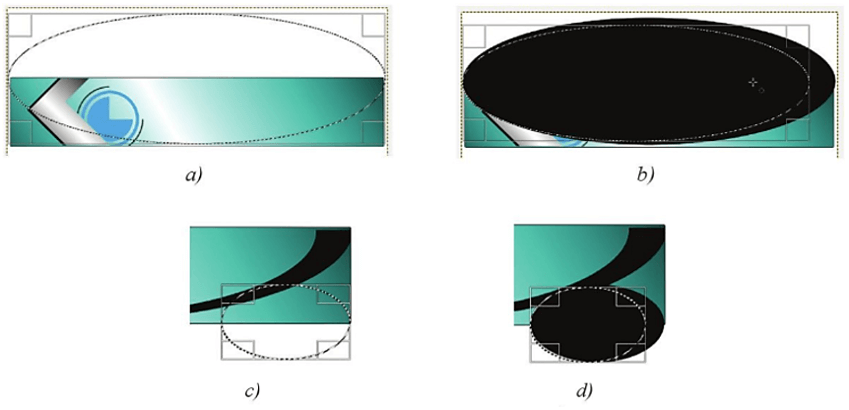
Hai đường cong cách điệu ở trên và dưới được tạo trên các lớp mới bằng các vùng chọn hình elip, sau đó sử dụng kĩ thuật cắt xén để nhận được kết quả mong muốn. Hình 11 gợi ý quá trình tạo vùng chọn, tô màu rồi thực hiện cắt xén.
Hình 11. Tạo vùng chọn, tô màu và cắt xén
Bước 6. Tạo các lớp chứa chữ
Gợi ý: Cách tạo dãy kí tự “L, Ớ, P, 1, 0, A, 5” trong các hình tròn đen như sau:
- Mỗi hình tròn đen sẽ được tạo trên một lớp riêng biệt. Hình tròn thứ nhất được tạo bằng vùng chọn và tô màu. Các hình tròn còn lại được tạo bằng kĩ thuật thiết kế trên lớp bản sao. Hình 12 sau đây gợi ý quá trình thiết kế này.
Hình 12. Sử dụng kĩ thuật thiết kế trên lớp bản sao để tạo dãn các hình tròn chứa chữ
- Dây chữ “L, Ớ, P, 1, 0, A, 5” được tạo tương tự như cách tạo dãy hình tròn đen. Kết quả nhận được như Hình 13.
Hình 13. Tạo dãy các chữ
Xem thêm tóm tắt lý thuyết Tin học lớp 10 Cánh diều hay khác:
Lý thuyết Tin học 10 Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
Lý thuyết Tin học 10 Bài 3: Tách ảnh và thiết kế đồ họa với kênh alpha
Lý thuyết Tin học 10 Bài 4: Số hóa hình ảnh và số hóa âm thanh
Xem thêm các tài liệu học tốt lớp 10 hay khác:
- Giải sgk Tin học 10 Cánh diều
- Giải Chuyên đề học tập Tin học 10 Cánh diều
- Giải SBT Tin học 10 Cánh diều
- Giải lớp 10 Cánh diều (các môn học)
- Giải lớp 10 Kết nối tri thức (các môn học)
- Giải lớp 10 Chân trời sáng tạo (các môn học)
Tủ sách VIETJACK shopee lớp 10-11 (cả 3 bộ sách):
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 10 (hay nhất) - Cánh diều
- Soạn văn 10 (ngắn nhất) - Cánh diều
- Soạn văn 10 (siêu ngắn) - Cánh diều
- Giải sgk Toán 10 - Cánh diều
- Giải Tiếng Anh 10 Global Success
- Giải Tiếng Anh 10 Friends Global
- Giải sgk Tiếng Anh 10 iLearn Smart World
- Giải sgk Tiếng Anh 10 Explore New Worlds
- Giải sgk Vật lí 10 - Cánh diều
- Giải sgk Hóa học 10 - Cánh diều
- Giải sgk Sinh học 10 - Cánh diều
- Giải sgk Địa lí 10 - Cánh diều
- Giải sgk Lịch sử 10 - Cánh diều
- Giải sgk Kinh tế và Pháp luật 10 - Cánh diều
- Giải sgk Tin học 10 - Cánh diều
- Giải sgk Công nghệ 10 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 10 - Cánh diều
- Giải sgk Giáo dục quốc phòng 10 - Cánh diều

















 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

