Giáo án Tin học 12 Kết nối tri thức Bài 12: Tạo biểu mẫu
Giáo án Tin học 12 Kết nối tri thức Bài 12: Tạo biểu mẫu
Chỉ từ 400k mua trọn bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Kết nối tri thức bản word chuẩn kiến thức, trình bày đẹp mắt, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
I. MỤC TIÊU
1. Kiến thức
Học sinh được học về:
- Ý nghĩa của biểu mẫu trong trang web.
- Cách thức hoạt động của biểu mẫu.
- Các phần tử thường dùng trong biểu mẫu: tên, ý nghĩa, cách sử dụng.
2. Năng lực
- Hiểu được ý nghĩa của biểu mẫu trong trang web.
- Hiểu được cách thức hoạt động của biểu mẫu
- Hiểu được cú pháp tạo biểu mẫu và các thành phần trong biểu mẫu.
- Vận dụng cú pháp được học tạo được biểu mẫu theo yêu cầu của GV và tự tạo được biểu mẫu khác theo nhu cầu sử dụng.
3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML.
- Luôn chủ động tìm kiếm các cách làm mới, cải tiến những cái đang có để tốt hơn.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV chuẩn bị:
• SGK, bài giảng PPT, phòng máy tính có kết nối Internet, máy chiếu.
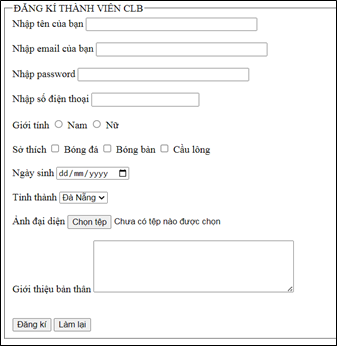
• Chuẩn bị ví dụ biểu mẫu đăng kí thành viên CLB
- HS: SGK, vở ghi, chuẩn bị bài ở nhà.
III. TIẾN TRÌNH DẠY HỌC
Bài học được thực hiện trong 2 tiết: 1 tiết lí thuyết, 1 tiết thực hành.
A. MỞ ĐẦU
Hoạt động 1. Khởi động (3 phút)
a) Mục tiêu:
- HS thấy được ý nghĩa của việc sử dụng biểu mẫu trong trang web, tập trung sự chú ý của HS vào một loại phần tử mới – phần tử biểu mẫu (form).
b) Tổ chức thực hiện
- GV nêu lại tình huống khởi động trong SGK: HS tham gia hội chợ ẩm thực, cần tạo website để quảng cáo sản phẩm và bán hàng, trên website cần có tính năng đặt hàng. Tương tự như các trang web thương mại điện tử khác (shoppee, trang web của các nhãn hàng FPT shop, comem.vn…, ngoài nội dung giới thiệu các mặt hàng, khi KH chọn 1 mặt hàng ➔ hiển thị giao diện cho KH nhập thông tin tạo đơn hàng) ➔ Sử dụng form, giúp thu thập dữ liệu từ người dùng.
- GV yêu cầu HS lấy thêm ví dụ về các trang web khác có sử dụng form.
- HS suy nghĩ trả lời.
- GV nhận xét, bổ sung giới thiệu một số ví dụ về trang web sử dụng form để lấy ý kiến phản hồi, form đăng kí thông tin, đăng nhập…
- GV chốt ý nghĩa và sự phổ biến của form trên các trang web ➔ dẫn dắt vào bài.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 2. Tìm hiểu về cách tạo biểu mẫu trong trang web (30 phút)
a) Mục tiêu
- HS hiểu khái niệm form, các thành phần của form, hoạt động của form.
- Hiểu được cấu trúc của lệnh tạo form.
- Hiểu được ý nghĩa các phần tử của form, cách tạo các phần tử của form.
2.1. Khái niệm và thành phần của biểu mẫu
b) Nội dung hoạt động:
|
Nội dung: 1. Khái niệm biểu mẫu. 2. Thành phần của biểu mẫu 3. Hoạt động của biểu mẫu. |
c) Sản phẩm
|
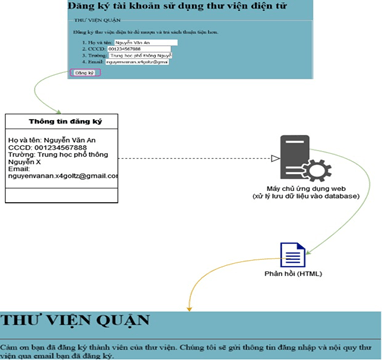
1. Khái niệm biểu mẫu. - Biểu mẫu web hay phần tử form của HTML là một công cụ dùng để thu thập dữ liệu, tạo sự tương tác với người dùng. 2. Thành phần: - Biểu mẫu hiển thị trên trang web: được tạo bởi các đoạn mã HTML, được sử dụng để người dùng nhập và gửi thông tin. à Tập trung vào thành phần này. - Các ứng dụng để hoặc script xử lí dữ liệu: thường nằm trên máy chủ. 3. Hoạt động của biểu mẫu. Ví dụ: mô tả cách thức hoạt động của biểu mẫu trên trang web. |
d) Tổ chức thực hiện
# 1. Chuyển giao nhiệm vụ.
- GV đặt câu hỏi cho từng mục, HS nghiên cứu SGK trả lời.
- GV giảng giải cho HS các nội dung. Lưu ý, thành phần thứ 2 của biểu mẫu không thuộc phạm vi ngôn ngữ HTML nên không đề cập ở đây, chỉ tập chung vào cách tạo biểu mẫu.
- GV phân tích ví dụ, cho HS thấy được hoạt động của biểu mẫu.
# 2. Thực hiện nhiệm vụ
- HS hoạt động cá nhân, lần lượt trả lời các câu hỏi của GV.
- Lắng nghe GV giảng giải và theo dõi ví dụ.
# 3. Báo cáo, thảo luận
- GV kiểm tra nhanh HS bằng cách đặt các câu hỏi pháp vấn ngắn về các nội dung vừa học. HS trả lời nhanh.
# 4. Kết luận
- Chốt các kiến thức trọng tâm.
2.2. Tạo biểu mẫu
b) Nội dung hoạt động
Nội dung:
1. Nghiên cứu SGK, hoàn thành phiếu học tập (sơ đồ tư duy). (Phiếu học tập)
2. Phân tích ví dụ tạo biểu mẫu đăng kí CLB như mẫu.
3. Các câu hỏi tự luyện trang 69.
c) Sản phẩm
|
1. Phiếu học tập 2. Ví dụ biểu mẫu đăng kí CLB Code 3. Câu hỏi tự luyện C1. Điểm khác biệt của radio, checkbox và select: − Radio và checkbox là hai type trong phần tử input còn select là phần tử select − Radio và select chỉ chọn một giá trị trong các giá trị sẵn có nhưng khác nhau về cách biểu diễn (không gian sử dụng trong mẫu biểu). Thông thường o Số lựa chọn không quá 7: người thiết kế thường dùng radio o Số lựa chọn lớn hơn 7: thường dùng select − Select chỉ tập trung vào lựa chọn được chọn, radio phân bố sự tập trung đều nhau. − Checkbox dùng để chọn nhiều giá trị, mỗi giá trị dưới dạng có/không C2. Câu lệnh <input type="button" value="Quên mật khẩu"> Hoặc: <button>Quên mật khẩu</button> |
................................
................................
................................
(Nguồn: NXB Giáo dục)
Trên đây tóm tắt một số nội dung miễn phí trong bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Kết nối tri thức mới nhất, để mua tài liệu đầy đủ, Thầy/Cô vui lòng xem thử:
Xem thêm các bài soạn Giáo án Tin học lớp 12 Kết nối tri thức hay, chuẩn khác:
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Giáo án lớp 12 (các môn học)
- Giáo án điện tử lớp 12 (các môn học)
- Giáo án Toán 12
- Giáo án Ngữ văn 12
- Giáo án Vật Lí 12
- Giáo án Hóa học 12
- Giáo án Sinh học 12
- Giáo án Địa Lí 12
- Giáo án Lịch Sử 12
- Giáo án Lịch Sử 12 mới
- Giáo án GDCD 12
- Giáo án Kinh tế Pháp luật 12
- Giáo án Tin học 12
- Giáo án Công nghệ 12
- Giáo án GDQP 12
- Đề thi lớp 12 (các môn học)
- Đề thi Ngữ văn 12
- Đề thi Toán 12
- Đề thi Tiếng Anh 12 mới
- Đề thi Tiếng Anh 12
- Đề thi Vật Lí 12
- Đề thi Hóa học 12
- Đề thi Sinh học 12
- Đề thi Địa Lí 12
- Đề thi Lịch Sử 12
- Đề thi Giáo dục Kinh tế Pháp luật 12
- Đề thi Giáo dục quốc phòng 12
- Đề thi Tin học 12
- Đề thi Công nghệ 12






 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

