Giáo án Tin học 12 Kết nối tri thức Bài 13: Khái niệm, vai trò của CSS
Giáo án Tin học 12 Kết nối tri thức Bài 13: Khái niệm, vai trò của CSS
Chỉ từ 400k mua trọn bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Kết nối tri thức bản word chuẩn kiến thức, trình bày đẹp mắt, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
I. MỤC TIÊU
1. Kiến thức
Học sinh được học về:
- Khái niệm CSS.
- Cấu trúc của các định dạng CSS
- Vai trò của CSS
- Cách thiết lập CSS, ưu và nhược điểm của từng cách.
2. Năng lực
- Hiểu được vai trò và ý nghĩa của cấu trúc định dạng CSS trong việc trình bày trang web.
- Thực hiện thiết lập CSS bằng 3 cách trong một số ví dụ cụ thể, từ đó thấy được ưu và nhược điểm của từng cách, lựa chọn được cách thực hiện phù hợp với nhiệm vụ.
3. Phẩm chất
Hình thành ý thức trách nhiệm khi làm việc nhóm. Rèn tính cẩn thận, kiên trì, chăm chỉ học hỏi để hoàn thành nhiệm vụ được giao.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
GV chuẩn bị:
• SGK, bài giảng PPT, phòng máy tính có kết nối Internet, máy chiếu.
• Chuẩn bị trang web nhỏ và một số dạng tệp CSS khác nhau, sử dụng trong quá trình dạy học trên lớp để không mất thời gian gõ lại.
HS: SGK, vở ghi, chuẩn bị bài ở nhà.
III. TIẾN TRÌNH DẠY HỌC
A. MỞ ĐẦU
Hoạt động 1. Khởi động (5 phút)
a) Mục tiêu:
- Gợi tò mò cho HS về cách thiết lập định dạng cho trang web thông qua một ví dụ cụ thể.
b) Tổ chức thực hiện
# 1. Chuyển giao nhiệm vụ
- GV đưa hình ảnh minh hoạ trong tình huống khởi động, yêu cầu HS suy nghĩ trả lời câu hỏi.
- Thông qua hình ảnh là kết quả thể hiện một trang web trên trình duyệt, HS phán đoán sẽ phải thiết lập các thông số định dạng như thế nào, cho phép HS phát biểu có thể sai.
#2. Thực hiện nhiệm vụ
- HS suy nghĩ trả lời câu hỏi.
- Dự kiến HS có thể nhận ra: phần tử <h1> và 2 phần tử <p> có định dạng giống nhau, phần tử h1 có màu khác biệt so với trước (trước đây HS được học phần tử h1 có định dạng đậm và màu đen)
# 3. Báo cáo, thảo luận
- GV mời các HS trả lời câu hỏi. Ghi nhận các câu trả lời của HS.
- Với các câu trả lời của HS, GV phân tích đúng/sai.
- Câu hỏi 3 HS có thể chưa đưa được câu trả lời đúng, GV gợi ý trả lời câu 3: Hai đoạn văn bản sẽ đều là các phần tử p. Vậy có thể thiết lập được 1 lần định dạng và áp dụng cho cả hai phần tử p này ➔ dẫn dắt vào bài.
# 4. Kết luận
- Cần thiết tìm hiểu một cách làm để có thể định dạng chung cho nhiều phần tử nhanh.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 2. Tìm hiểu khái niệm và cấu trúc mẫu định dạng CSS (30 phút)
a) Mục tiêu
- HS làm quen với khái niệm mẫu định dạng CSS. Bước đầu thấy được ý nghĩa của mẫu định dạng CSS.
- HS nắm được cấu trúc mẫu định dạng CSS.
b) Nội dung (Mục 1 và 1/2 Mục 2 trong SGK)
|
1. Hoạt động 1 (SGK trang 71) (Mã nguồn hình 13.2 và kết quả hiển thị trên trang web hình 13.1) - Mã nguồn hình 13.2 có gì khác biệt với những nội dung em đã học? - Quan sát kết quả hiển thị của mã nguồn. Những nội dung em vừa chỉ ra trong câu hỏi trên ảnh hưởng như thế nào đến kết quả hiển thị? 2. Khái niệm mẫu định dạng CSS + ví dụ 3. Cấu trúc mẫu định dạng CSS + ví dụ 4. Câu hỏi củng cố và câu hỏi tự luyện 2 trang 72 Câu hỏi: Thiết lập mẫu định dạng CSS cho: - Các thẻ <h1> có định dạng chữ màu xanh (blue), cỡ chữ 14 - Các thẻ <p> có định dạng lùi đầu dòng 20px. - Các thẻ <h1> và <p> đều có định dạng phông chữ Time New Roman. Câu hỏi tự luyện 2/72 |
c) Sản phẩm
|
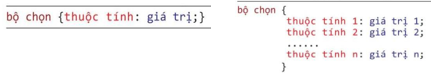
1. Hoạt động 1 (SGK trang 71) (Mã nguồn hình 13.2 và kết quả hiển thị trên trang web hình 13.1) - Điểm khác biệt của mã nguồn là có thêm đoạn từ dòng 6 đến dòng 10. - Dòng 7,8 phần tử h1 màu red và boder màu blue ➔ hiển thị trên trình duyệt. 2. Khái niệm mẫu định dạng CSS - CSS (Cascading Style Sheets) tập hợp các mẫu định dạng viết độc lập với mã nguồn HTML, dùng để thiết lập các mẫu định dạng cho các phần tử HTML tương ứng. - Ví dụ (hình 13.3) + phân tích ví dụ o Tập hợp 3 mẫu định dạng, nằm trong thẻ <style> </style> o Mẫu 1: thiết lập chữ đỏ cho phần tử <h1> o Mẫu 2: thiết lập khung màu xanh, độ dày 2px cho phần tử <h1> o Mẫu 3: thiết lập lùi đầu dòng 15px cho phần tử <p> - Ý nghĩa: Chỉ cần định nghĩa mẫu định dạng một lần trong thẻ style, có thể áp dụng đồng thời cho các phần tử tương ứng. 3. Cấu trúc mẫu định dạng CSS - Cấu trúc: Trong đó: Bộ chọn = Các thẻ HTML được chọn để áp dụng định dạng này. Ví dụ 1: Bộ chọn có 1 thuộc tính Ví dụ 2: Bộ chọn có nhiều thuộc tính Ví dụ 3: Nhiều bộ chọn chung thuộc tính. 4. Câu hỏi củng cố và câu hỏi tự luyện 2 trang 72 Câu lệnh: h1 {color: blue; font-size: 16; style>, đặt trong phần tử <head> của tệp HTML. - Ví dụ: HĐ1/71 - Nhược điểm: Mẫu định dạng CSS chỉ được áp dụng cho tệp HTML hiện thời |
................................
................................
................................
(Nguồn: NXB Giáo dục)
Trên đây tóm tắt một số nội dung miễn phí trong bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Kết nối tri thức mới nhất, để mua tài liệu đầy đủ, Thầy/Cô vui lòng xem thử:
Xem thêm các bài soạn Giáo án Tin học lớp 12 Kết nối tri thức hay, chuẩn khác:
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Giáo án lớp 12 (các môn học)
- Giáo án điện tử lớp 12 (các môn học)
- Giáo án Toán 12
- Giáo án Ngữ văn 12
- Giáo án Vật Lí 12
- Giáo án Hóa học 12
- Giáo án Sinh học 12
- Giáo án Địa Lí 12
- Giáo án Lịch Sử 12
- Giáo án Lịch Sử 12 mới
- Giáo án GDCD 12
- Giáo án Kinh tế Pháp luật 12
- Giáo án Tin học 12
- Giáo án Công nghệ 12
- Giáo án GDQP 12
- Đề thi lớp 12 (các môn học)
- Đề thi Ngữ văn 12
- Đề thi Toán 12
- Đề thi Tiếng Anh 12 mới
- Đề thi Tiếng Anh 12
- Đề thi Vật Lí 12
- Đề thi Hóa học 12
- Đề thi Sinh học 12
- Đề thi Địa Lí 12
- Đề thi Lịch Sử 12
- Đề thi Giáo dục Kinh tế Pháp luật 12
- Đề thi Giáo dục quốc phòng 12
- Đề thi Tin học 12
- Đề thi Công nghệ 12





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

