Giáo án Tin học 12 Cánh diều Bài 3: Thực hành định dạng văn bản và tạo siêu liên kết
Giáo án Tin học 12 Cánh diều Bài 3: Thực hành định dạng văn bản và tạo siêu liên kết
Chỉ từ 400k mua trọn bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Cánh diều bản word chuẩn kiến thức, trình bày đẹp mắt, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
- Tạo được trang web đơn giản với các đoạn văn bản và các tiêu đề mục.
- Làm nổi bật được nội dung văn bản trên màn hình trình duyệt web.
- Tạo được siêu liên kết.
2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu, phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải quyết vấn đề thường gặp.
Năng lực Tin học:
- Hiểu được cách tạo nội dung trang web theo đoạn văn bản và cách tạo tiêu đề mục.
- Hiểu được các thành phần khác nhau của văn bản cần có kiểu định dạng khác nhau, phù hợp và giúp nhấn mạnh nội dung.
- Tạo được siêu liên kết.
3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML.
- Hình thành tư duy lôgic phân tích yêu cầu cần đạt để thực hiện một nhiệm vụ cụ thể.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, bài trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet, các ví dụ và hình ảnh minh hoạ kết quả.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Ôn tập lại một số cách làm nổi bật nội dung văn bản.
b) Nội dung: HS ôn tập lại một số phần tử HTML dùng để làm nổi bật nội dung văn bản.
c) Sản phẩm: Một số phần tử HTML dùng để làm nổi bật nội dung văn bản.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
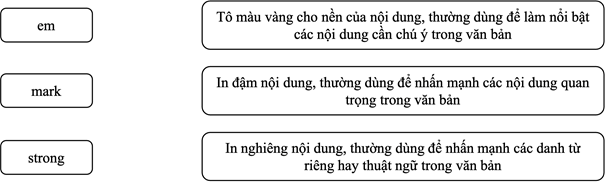
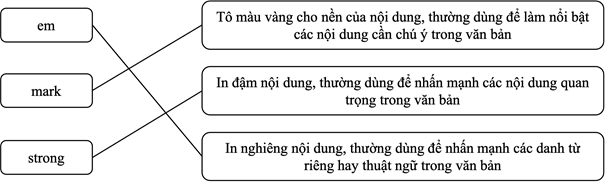
- GV cho HS nối tên một số phần tử HTML với mục đích sử dụng của nó.
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS vận dụng những kiến thức đã học để hoàn thành hoạt động.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trình bày đáp án.
Gợi ý trả lời:
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở Bài 2, các em đã được học cách tạo tiêu đề mục, làm nổi bật nội dung văn bản, tạo siêu liên kết. Để giúp các em ôn tập lại kiến thức đồng thời được thực hành theo nội dung lí thuyết đã học, chúng ta sẽ cùng nhau đến với Bài 3: Thực hành định dạng văn bản và tạo siêu liên kết.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Tạo tiêu đề mục cho trang web giới thiệu về bản thân
a) Mục tiêu: Giúp HS luyện tập việc khai báo văn bản HTML cơ bản gồm các thành phần head, body, tiêu đề trang web thông qua phần tử title, các khai báo cơ bản một số tiêu đề mục cấp 1 và cấp 2.
b) Nội dung: GV hướng dẫn HS thực hiện theo Nhiệm vụ 1 SGK tr.46 đểtạo tiêu đề mục cho trang web giới thiệu về bản thân.
c) Sản phẩm: HS tạo được tiêu đề mục cho trang web giới thiệu về bản thân.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS |
SẢN PHẨM DỰ KIẾN |
|
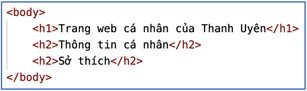
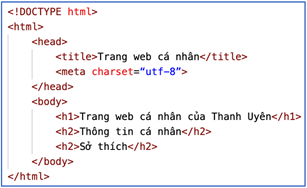
Nhiệm vụ 1. Tạo tiêu đề mục cho trang web giới thiệu về bản thân Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS đọc kĩ yêu cầu của Nhiệm vụ 1 SGK tr.46 và thực hành cá nhân theo hướng dẫn. Yêu cầu: Soạn thảo nội dung trang web giới thiệu bản thân và lưu tệp văn bản HTML với tên “Bai3-NV1.html”. Màn hình trình duyệt web cần hiển thị: • Tiêu đề trang web là: Trang web cá nhân. • Dòng đầu tiên viết nội dung: Trang web cá nhân của <Tên của em> được trình bày với tiêu đề mục Heading 1. Ví dụ: Trang web cá nhân của Thanh Uyên. • Các dòng tiếp theo là tiêu đề mục Heading 2 với các mục Thông tin cá nhân, Sở thích, mỗi mục viết trên một dòng. Hình 1 minh hoạ các tiêu đề mục trong trang web cá nhân của bạn Thanh Uyên được hiển thị trên màn hình trình duyệt web Google Chrome. Hình 1. Các tiêu đề mục trong trang web cá nhân của bạn Thanh Uyên |
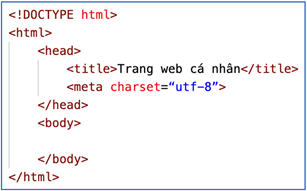
Nhiệm vụ 1. Tạo tiêu đề mục cho trang web giới thiệu về bản thân - Bước 1: HS tạo tệp“Bai3-NV1.html”. - Bước 2: HS thực hiện tạo cấu trúc và khai báo phần tử head. - Bước 3: HS thực hiện soạn nội dung phần tử body. - Bước 4: HS ghi lưu, mở tệp bằng trình duyệt web và xem kết quả. Lưu ý: Để thêm chú thích vào văn bản HTML, em viết chú thích trong cặp thẻ * Nội dung tệp “Bai3-NV1.html”: |
................................
................................
................................
Trên đây tóm tắt một số nội dung miễn phí trong bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Cánh diều mới nhất, để mua tài liệu đầy đủ, Thầy/Cô vui lòng xem thử:
Xem thêm các bài soạn Giáo án Tin học lớp 12 Cánh diều hay, chuẩn khác:
Giáo án Tin 12 Bài 4: Trình bày nội dung theo dạng danh sách, bảng biểu
Giáo án Tin 12 Bài 5: Chèn hình ảnh, âm thanh, video và sử dụng khung
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Giáo án lớp 12 (các môn học)
- Giáo án điện tử lớp 12 (các môn học)
- Giáo án Toán 12
- Giáo án Ngữ văn 12
- Giáo án Vật Lí 12
- Giáo án Hóa học 12
- Giáo án Sinh học 12
- Giáo án Địa Lí 12
- Giáo án Lịch Sử 12
- Giáo án Lịch Sử 12 mới
- Giáo án GDCD 12
- Giáo án Kinh tế Pháp luật 12
- Giáo án Tin học 12
- Giáo án Công nghệ 12
- Giáo án GDQP 12
- Đề thi lớp 12 (các môn học)
- Đề thi Ngữ văn 12
- Đề thi Toán 12
- Đề thi Tiếng Anh 12 mới
- Đề thi Tiếng Anh 12
- Đề thi Vật Lí 12
- Đề thi Hóa học 12
- Đề thi Sinh học 12
- Đề thi Địa Lí 12
- Đề thi Lịch Sử 12
- Đề thi Giáo dục Kinh tế Pháp luật 12
- Đề thi Giáo dục quốc phòng 12
- Đề thi Tin học 12
- Đề thi Công nghệ 12










 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

