Giáo án Tin học 12 Cánh diều Bài 8: Làm quen với CSS
Giáo án Tin học 12 Cánh diều Bài 8: Làm quen với CSS
Chỉ từ 400k mua trọn bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Cánh diều bản word chuẩn kiến thức, trình bày đẹp mắt, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
- Nêu được mục đích sử dụng CSS.
- Mô tả được bộ chọn phần tử và cách áp dụng CSS.
- Trình bày được một số thuộc tính định dạng CSS.
2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu, phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải quyết vấn đề thường gặp.
Năng lực Tin học:
- Hiểu được mục đích sử dụng CSS.
- Biết cách khai báo bộ chọn phần tử và áp dụng CSS.
- Nêu được một số thuộc tính định dạng CSS.
3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML.
- Hình thành tư duy lôgic phân tích yêu cầu cần đạt để thực hiện một nhiệm vụ cụ thể.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, bài trình chiếu (Slide), máy chiếu, máy tính có kết nối Internet.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Ôn lại kiến thức đã học và gợi ra các định dạng khác cho việc trình bày văn bản.
b) Nội dung: HS dựa vào hiểu biết để trả lời các câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
- GV trình chiếu hình ảnh trên slide, sau đó yêu cầu HS hoạt động cá nhân, suy nghĩ trả lời câu hỏi:
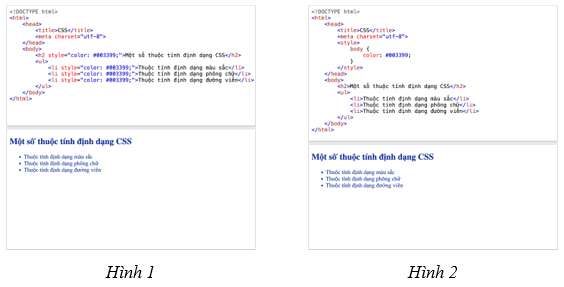
Em hãy nhận xét về cách định dạng văn bản trong Hình 1 và Hình 2. Theo em, cách định dạng nào giúp dễ dàng chỉnh sửa và có thể tái sử dụng?
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS quan sát hình ảnh và trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi.
Gợi ý trả lời:
+ So sánh về 2 cách định dạng văn bản:
• Hình 1: Định dạng trực tiếp cho từng phần tử HTML.
• Hình 2: Mẫu định dạng được viết tách biệt với các thẻ HTML. Cách viết này chỉ cần khai báo 1 lần và áp dụng cho tất cả các phần tử trong body.
+ Cách định dạng trong Hình 2 giúp dễ dàng chỉnh sửa và có thể tái sử dụng.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Sử dụng CSS giúp tách biệt khai báo nội dung với định dạng và trang trí trang web. Với sự tách biệt như vậy, khai báo CSS dễ dàng được chỉnh sửa, tái sử dụng. Vậy để giúp các em hiểu rõ hơn về mục đích sử dụng và biết cách áp dụng CSS, chúng ta sẽ cùng nhau đến với Bài 8: Làm quen với CSS.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Bảng định dạng CSS
a) Mục tiêu: Giới thiệu về CSS.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Bảng định dạng CSS, thảo luận nhóm và thực hiện nhiệm vụ.
c) Sản phẩm: Khái niệm, vai trò và lịch sử phát triển của CSS.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS |
SẢN PHẨM DỰ KIẾN |
|
Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS thảo luận theo nhóm 2 – 3 HS và trả lời các câu hỏi: + Bảng định dạng CSS là gì? + Bảng định dạng CSS được khai báo như thế nào? + CSS có vai trò như thế nào trong việc định dạng trang web? + Trình duyệt web áp dụng CSS như thế nào? - GV cung cấp cho HS một số thông tin về lịch sử phát triển của CSS. Bước 2: HS thực hiện nhiệm vụ học tập: - HS tìm hiểu nội dung mục 1 SGK tr.68 và thảo luận theo nhóm thực hiện nhiệm vụ. - GV quan sát và trợ giúp HS. Bước 3: Báo cáo kết quả hoạt động, thảo luận: - Đại diện các nhóm HS trả lời. - Các nhóm khác đưa ra ý kiến nhận xét. Bước 4: Đánh giá kết quả thực hiện: - GV nêu nhận xét, chính xác hoá lại các nội dung trả lời của HS. |
1. Bảng định dạng CSS - Khái niệm: Bảng định dạng (Cascading Style Sheets - CSS) là ngôn ngữ được sử dụng để khai báo kiểu trình bày các phần tử HTML trong trang web. - Cấu trúc: CSS thường gồm một số quy tắc định dạng. Mỗi quy tắc định dạng gồm bộ chọn (selector) và các khai báo thuộc tính CSS (css properties) để xác định kiểu trình bày cho phần tử như màu sắc, phông chữ, kích cỡ, đường viền,... Hình 1. Một ví dụ CSS có hai quy tắc định dạng - Vai trò: + CSS giúp tách biệt khai báo nội dung với định dạng và trang trí trang web. Khai báo CSS dễ dàng được chỉnh sửa, tái sử dụng. + CSS cho phép nhiều trang web hay toàn bộ website cùng dùng chung quy tắc định dạng nhằm tạo sự thống nhất trong trình bày. - Trình duyệt web áp dụng CSS bằng cách chọn các phần tử trong văn bản HTML khớp với bộ chọn trong CSS và sử dụng các quy tắc định dạng tương ứng để trình bày phần tử. |
................................
................................
................................
Trên đây tóm tắt một số nội dung miễn phí trong bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Cánh diều mới nhất, để mua tài liệu đầy đủ, Thầy/Cô vui lòng xem thử:
Xem thêm các bài soạn Giáo án Tin học lớp 12 Cánh diều hay, chuẩn khác:
Giáo án Tin 12 Bài 9: Thực hành định dạng một số thuộc tính CSS
Giáo án Tin 12 Bài 1: Giới thiệu nhóm nghề Dịch vụ và Quản trị trong ngành Công nghệ thông tin
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Giáo án lớp 12 (các môn học)
- Giáo án điện tử lớp 12 (các môn học)
- Giáo án Toán 12
- Giáo án Ngữ văn 12
- Giáo án Vật Lí 12
- Giáo án Hóa học 12
- Giáo án Sinh học 12
- Giáo án Địa Lí 12
- Giáo án Lịch Sử 12
- Giáo án Lịch Sử 12 mới
- Giáo án GDCD 12
- Giáo án Kinh tế Pháp luật 12
- Giáo án Tin học 12
- Giáo án Công nghệ 12
- Giáo án GDQP 12
- Đề thi lớp 12 (các môn học)
- Đề thi Ngữ văn 12
- Đề thi Toán 12
- Đề thi Tiếng Anh 12 mới
- Đề thi Tiếng Anh 12
- Đề thi Vật Lí 12
- Đề thi Hóa học 12
- Đề thi Sinh học 12
- Đề thi Địa Lí 12
- Đề thi Lịch Sử 12
- Đề thi Giáo dục Kinh tế Pháp luật 12
- Đề thi Giáo dục quốc phòng 12
- Đề thi Tin học 12
- Đề thi Công nghệ 12





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

