Giáo án Tin học 12 Cánh diều Bài 9: Thực hành định dạng một số thuộc tính CSS
Giáo án Tin học 12 Cánh diều Bài 9: Thực hành định dạng một số thuộc tính CSS
Chỉ từ 400k mua trọn bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Cánh diều bản word chuẩn kiến thức, trình bày đẹp mắt, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
- Khai báo được bộ chọn phần tử.
- Sử dụng được internal CSS, external CSS.
- Sử dụng được một số thuộc tính CSS.
2. Năng lực
Năng lực chung:
- Năng lực học tập, tự học: HS biết tự tìm kiếm, chuẩn bị và lựa chọn tài liệu, phương tiện học tập trước giờ học, quá trình tự giác tham gia các và thực hiện các hoạt động học tập cá nhân trong giờ học ở trên lớp,…
- Năng lực giao tiếp và hợp tác: Khả năng phân công và phối hợp thực hiện nhiệm vụ học tập.
- Năng lực giải quyết vấn đề sáng tạo: HS đưa ra các phương án trả lời cho câu hỏi, bài tập xử lý tình huống, vận dụng kiến thức, kĩ năng của bài học để giải quyết vấn đề thường gặp.
Năng lực Tin học:
- Biết cách khai báo và áp dụng định dạng internal CSS, external CSS.
- Áp dụng được bảng định dạng external CSS đã có cho văn bản HTML.
3. Phẩm chất
- Có ý thức chủ động tìm hiểu và cập nhật các kiến thức mới.
- Cẩn thận, tỉ mỉ khi viết các mã lệnh HTML.
- Hình thành tư duy lôgic phân tích yêu cầu cần đạt để thực hiện một nhiệm vụ cụ thể.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
- GV: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, bài trình chiếu (Slide), máy chiếu, phòng thực hành có kết nối Internet.
- HS: SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Cánh diều, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Giúp HS định hướng mục tiêu bài học.
b) Nội dung: HS dựa vào hiểu biết để trả lời câu hỏi.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi GV đưa ra.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
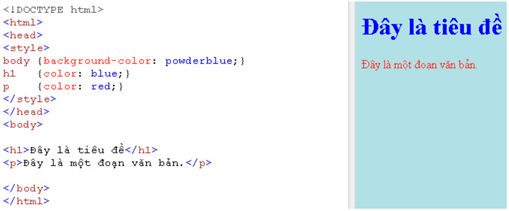
- GV trình chiếu hình ảnh trên slide, sau đó yêu cầu HS hoạt động cá nhân, suy nghĩ trả lời câu hỏi: Em hãy nhận xét về hai cách khai báo áp dụng định dạng CSS sau đây.
Hình 1
Hình 2
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS quan sát hình ảnh và trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi.
Gợi ý trả lời:
+ So sánh về hai cách khai báo áp dụng định dạng CSS:
• Hình 1: Khai báo internal CSS khi muốn áp dụng CSS trong phạm vi một văn bản HTML..
• Hình 2: Khai báo external khi cần áp dụng chung bảng định dạng CSS (file binhnet.css) cho nhiều văn bản HTML.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở bài học Làm quen với CSS, các em đã biết cách khai báo bộ chọn phần tử và áp dụng CSS cũng như một số thuộc tính định dạng CSS. Vậy để giúp các em ôn tập lại kiến thức đồng thời được thực hành theo nội dung lí thuyết đã học, chúng ta sẽ cùng nhau đến với Bài 9: Thực hành định dạng một số thuộc tính CSS.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Khai báo và áp dụng định dạng internal CSS
a) Mục tiêu: HS thực hành khai báo định dạng CSS sử dụng bộ chọn phần tử với các thuộc tính định dạng cơ bản.
b) Nội dung: GV hướng dẫn HS thực hiện theo Nhiệm vụ 1 SGK tr.74.
c) Sản phẩm: Tệp“Bai9-NV1.html”.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS |
SẢN PHẨM DỰ KIẾN |
|
Nhiệm vụ 1. Khai báo và áp dụng định dạng internal CSS Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS đọc kĩ yêu cầu của Nhiệm vụ 1SGK tr.74 và thực hành cá nhân theo hướng dẫn. Yêu cầu: Khai báo định dạng internal CSS cho văn bản HTML “Bai7-NV1.html” mà em đã hoàn thành ở Bài 7 để được trang web như Hình 1. Hình 1. Ví dụ trang web sử dụng định dạng internal CSS |
Nhiệm vụ 1. Khai báo và áp dụng định dạng internal CSS - Bước 1: HS đổi tên tệp “Bai7-NV1.html” thành “Bai9-NV1.html”. - Bước 2: HS thực hiện khai báo CSS. - Bước 3: HS ghi lưu, mở tệp bằng trình duyệt web và xem kết quả. * Nội dung tệp “Bai9-NV1.html”: |
................................
................................
................................
Trên đây tóm tắt một số nội dung miễn phí trong bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Cánh diều mới nhất, để mua tài liệu đầy đủ, Thầy/Cô vui lòng xem thử:
Xem thêm các bài soạn Giáo án Tin học lớp 12 Cánh diều hay, chuẩn khác:
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Giáo án lớp 12 (các môn học)
- Giáo án điện tử lớp 12 (các môn học)
- Giáo án Toán 12
- Giáo án Ngữ văn 12
- Giáo án Vật Lí 12
- Giáo án Hóa học 12
- Giáo án Sinh học 12
- Giáo án Địa Lí 12
- Giáo án Lịch Sử 12
- Giáo án Lịch Sử 12 mới
- Giáo án GDCD 12
- Giáo án Kinh tế Pháp luật 12
- Giáo án Tin học 12
- Giáo án Công nghệ 12
- Giáo án GDQP 12
- Đề thi lớp 12 (các môn học)
- Đề thi Ngữ văn 12
- Đề thi Toán 12
- Đề thi Tiếng Anh 12 mới
- Đề thi Tiếng Anh 12
- Đề thi Vật Lí 12
- Đề thi Hóa học 12
- Đề thi Sinh học 12
- Đề thi Địa Lí 12
- Đề thi Lịch Sử 12
- Đề thi Giáo dục Kinh tế Pháp luật 12
- Đề thi Giáo dục quốc phòng 12
- Đề thi Tin học 12
- Đề thi Công nghệ 12









 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

