Button trong Android
Một Button là một Push-Button mà có thể được nhấn, hoặc được click, bởi người dùng để thực hiện một hành động.

Các thuộc tính của Button trong Android
Bảng dưới liệt kê một số thuộc tính quan trọng liên quan tới Button Control. Bạn có thể kiểm tra Android Offical Documentation để có danh sách đầy đủ các thuộc tính và phương thức liên quan để thay đổi các thuộc tính này tại runtime.
Kế thừa từ lớp android.widget.TextView −
| Attribute | Miêu tả |
|---|---|
| android:autoText | Nếu được thiết lập, xác định rằng TextView này có một phương thức đầu vào thuần văn bản và tự động sửa một số lỗi chính tả phổ biến |
| android:drawableBottom | Đây là drawable để được vẽ dưới text |
| android:drawableRight | Đây là drawable để được vẽ bên phải của text |
| android:editable | Nếu được thiết lập, xác định rằng TextView này có một phương thức đầu vào |
| android:text | Đây là Text để hiển thị |
Kế thừa từ lớp android.view.View −
| Attribute | Miêu tả |
|---|---|
| android:background | Đây là drawable để sử dụng như là background |
| android:contentMiêu tả | Định nghĩa text mà miêu tả ngắn gọn nội dung của view |
| android:id | Cung cấp một tên định danh cho view này |
| android:onClick | Tên của phương thức trong ngữ cảnh của View này để triệu hồi khi view được click |
| android:visibility | Điều khiển sự nhìn thấy ban đầu của view |
Ví dụ
Ví dụ sau sẽ đưa bạn qua các bước đơn giản để minh họa cách tạo ứng dụng Androidd bởi sử dụng Linear Layout và Button.
| Bước | Miêu tả |
|---|---|
| 1 | Bạn sử dụng Android Studio IDE để tạo một ứng dụng Android với tên là myapplication dưới một package là com.example.saira_000.myapplicationđã được giải thích trong chương Ví dụ Hello World . |
| 2 | Sửa đổi src/MainActivity.java file để thêm một click event |
| 2 | Sửa đổi nội dung mặc định của res/layout/activity_main.xml file để bao UI Control |
| 3 | Không cần khai báo các hằng chuỗi tại string.xml, Android Studio sẽ để ý các hằng chuỗi mặc định |
| 4 | Chạy ứng dụng để chạy Android Emulator và kiểm tra kết quả các thay đổi đã thực hiện trong ứng dụng |
Sau đây là nội dung của Main Activity file đã được sửa đổi: src/MainActivity.java.
package com.example.saira_000.myapplication;
import android.content.Intent;
import android.net.Uri;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
Button b1,b2,b3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"YOUR MESSAGE",Toast.LENGTH_LONG).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Sau đây là nội dung của res/layout/activity_main.xml file −
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button Control"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_below="@+id/imageButton"
android:layout_alignRight="@+id/imageButton"
android:layout_alignEnd="@+id/imageButton" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_alignLeft="@+id/textView1"
android:layout_alignStart="@+id/textView1"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText" />
</RelativeLayout>
Sau đây là nội dung của res/values/strings.xml để định nghĩa các hằng mới này −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">myapplication</string> <string name="action_settings">Settings</string> </resources>
Sau đây là nội dung mặc định của AndroidManifest.xml −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.guidemo4"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="22" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.guidemo4.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
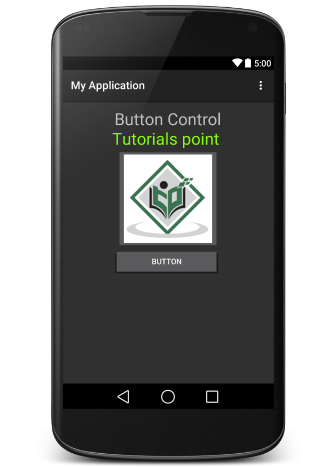
Chạy ứng dụng GUIDemo4. Giả sử bạn đã tạo AVD trong khi cài đặt. Để chạy ứng dụng từ Android Studio, mở activity file và nhấn biểu tượng Run từ thanh công cụ.:

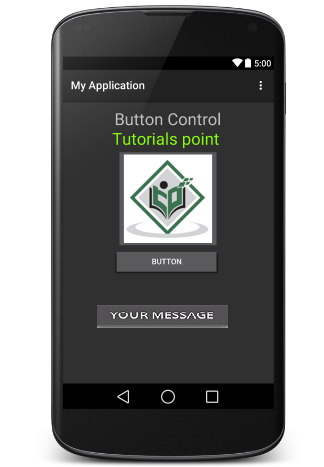
Màn hình sau sẽ xuất hiện khi bạn nhấn vào Button −

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

