UI Layout trong Android
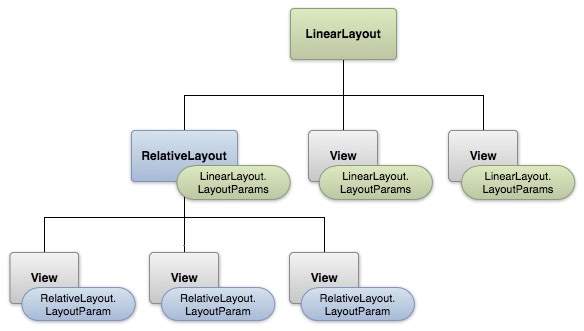
Khối kiến trúc nền tảng cho giao diện UI là một đối tượng View được tạo từ lớp View và chiếm một khu vực hình chữ nhật trên màn hình và chịu trách nhiệm để vẽ và xử lý sự kiện. View là lớp cơ sở cho Widget, mà được sử dụng để tạo các thành phần UI có tính tương tác như button, các trường text, …
ViewGroup là một lớp con của View và cung cấp Container vô hình mà giữ các View khác hoặc các ViewGroup khác và định nghĩa các thuộc tính Layout của chúng.
Tại tầng thứ ba, chúng ta có nhiều Layout khác nhau mà là lớp phụ của lớp ViewGroup và một Layout đặc trưng định nghĩa cấu trúc nhìn thấy cho một giao diện UI trong Android và có thể được tạo hoặc tại runtime bởi sử dụng các đối tượng View/ViewGroup hoặc bạn có thể khai báo Layout của bạn bởi sử dụng XML file đơn giản là main_Layoutxml, được đặt trong thư mục res/layout của Project.

Layout params
Chương này hướng dẫn chi tiết về cách tạo GUI của bạn dựa trên Layout được định nghĩa bên trong XML file. Một Layout có thể chứa bất cứ kiểu Widget nào như Button, Label, Textbox, … Dưới đây là một ví dụ đơn giản về XML file có LinearLayout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>
Khi Layout của bạn đã được tạo, bạn có thể tải layout resource từ phần code ứng dụng, trong triển khai phương thức callback của bạn là Activity.onCreate(), như sau: −
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
Các loại Layout trong Android
Android cung cấp một số Layout để bạn sử dụng trong hầu hết các ứng dụng Android để cung cấp cái nhìn và cảm nhận khác nhau:
| Stt | Layout & Miêu tả |
|---|---|
| 1 |
LinearLayout là một view group mà căn chỉnh các view con theo một hướng nào đó: chiều dọc hay chiều ngang |
| 2 |
RelativeLayout là một view group mà hiển thị các view con trong các vị trí cân xứng với nhau |
| 3 |
TableLayout là một view mà nhóm tất cả các view vào trong các hàng và các cột |
| 4 |
AbsoluteLayout cho phép bạn xác định vị trí chính xác của các view con |
| 5 |
FrameLayout là một placeholder trên màn hình mà bạn có thể sử dụng để hiển thị một view đơn |
| 6 |
ListView là một view group mà hiển thị một danh sách item có thể scroll |
| 7 |
GridView là một view group mà hiển thị các item trong một lưới hai chiều có thể scroll |
Các thuộc tính của Layout trong Android
Mỗi Layout có một tập hợp các thuộc tính mà định nghĩa các thuộc tính mang tính thị giác cho Layout Có một số thuộc tính chúng cho tất cả các Layout và cũng có một số thuộc tính riêng cho một Layout cụ thể. Dưới đây là một số thuộc tính chung và sẽ được áp dụng cho tất cả Layout:
| Attribute | Miêu tả |
|---|---|
| android:id | Đây là ID mà nhận diện duy nhất View |
| android:layout_width | Đây là độ rộng của Layout |
| android:layout_height | Đây là chiều cao của Layout |
| android:layout_marginTop | Đây là không gian phụ (extra space) trên cạnh trên của Layout |
| android:layout_marginBottom | Đây là extra space trên cạnh dưới của Layout |
| android:layout_marginLeft | Đây là extra space trên cạnh trái của Layout |
| android:layout_marginRight | Đây là extra space trên cạnh phải Layout |
| android:layout_gravity | Xác định cách các view con được đặt tại đâu |
| android:layout_weight | Xác định có bao nhiêu extra space trong Layout nên được cấp phát tới View đó |
| android:layout_x | Xác định tọa độ x của Layout |
| android:layout_y | Xác định tọa độ y của Layout |
| android:layout_width | Đây là độ rộng Layout |
| android:layout_width | Đây là chiều cao Layout |
| android:paddingLeft | Đây là left padding được điền cho Layout |
| android:paddingRight | Đây là right padding được điền cho Layout |
| android:paddingTop | Đây là top padding được điền cho Layout |
| android:paddingBottom | Đây là bottom padding được điền cho Layout |
Ở đây, width và height là kích cỡ của Layout/View mà có thể được xác định theo dp (Density-independent pixel), sp (Scale-independent pixel), pt (các point là 1/72 inch), px (pixel), mm (mili met), và in (inch).
Bạn có thể xác định width và height với các ước lượng khá chính xác, nhưng thường xuyên hơn, bạn sẽ sử dụng một trong những hằng sau để thiết lập width và height: −
android:layout_width=wrap_content Nói cho view của bạn tự sắp xếp kích cỡ được yêu cầu bởi nội dung của nó.
android:layout_width=fill_parent Nói cho view của bạn trở nên lớn bằng view cha của nó.
Thuộc tính gravity đóng vai trò quan trọng trong việc đặt vị trí cho đối tượng view và nó có thể nhận một hoặc nhiều (được phân biệt bởi |) các giá trị hằng sau:
| Constant | Value | Miêu tả |
|---|---|---|
| top | 0x30 | Đẩy đối tượng lên trên cùng của container, không thay đổi kích cỡ của nó |
| bottom | 0x50 | Đẩy đối tượng xuống dưới cùng của container, không thay đổi kích cỡ của nó |
| left | 0x03 | Đẩy đối tượng sang bên trái của container, không thay đổi kích cỡ của nó |
| right | 0x05 | Đẩy đối tượng sang bên phải của container, không thay đổi kích cỡ của nó |
| center_vertical | 0x10 | Đặt đối tượng vào chính giữa theo chiều dọc của container, không thay đổi kích cỡ của nó |
| fill_vertical | 0x70 | Tăng kích cỡ theo chiều dọc của đối tượng nếu cần để nó điền đầy container |
| center_horizontal | 0x01 | Đặt đối tượng vào chính giữa theo chiều ngang của container, không thay đổi kích cỡ của nó |
| fill_horizontal | 0x07 | Tăng kích cỡ theo chiều ngang của đối tượng nếu cần để nó điền đầy container |
| center | 0x11 | Đặt đối tượng vào chính giữa của container theo cả chiều ngang và dọc, không thay đổi kích cỡ của nó |
| fill | 0x77 | Tăng kích cỡ theo chiều ngang và dọc của đối tượng nếu cần để nó điền đầy container |
| clip_vertical | 0x80 | Tùy chọn bổ sung mà có thể được thiết lập để có các cạnh trên và/hoặc dưới của view con được cắt theo giới hạn của container. Việc cắt dựa trên vertical gravity: một top gravity sẽ cắt cạnh dưới, một bottom gravity sẽ cắt cạnh trên, và nếu không sẽ cắt cả hai cạnh |
| clip_horizontal | 0x08 | Tùy chọn bổ sung mà có thể được thiết lập để có các cạnh trái và/hoặc phải của view con được cắt theo giới hạn của container. Việc cắt dựa trên horizontal gravity: một left gravity sẽ cắt cạnh phải, một right gravity sẽ cắt cạnh trái, và nếu không sẽ cắt cả hai cạnh |
| start | 0x00800003 | Đẩy đối tượng tới phần đầu của container, không thay đổi kích cỡ của nó |
| end | 0x00800005 | Đẩy đối tượng tới phần cuối của container, không thay đổi kích cỡ của nó |
View ID trong Android
Một đối tượng View có thể có một ID duy nhất được gán tới nó, mà sẽ nhận diện View đó một cách duy nhất bên trong cấu trúc cây. Cú pháp cho một ID, bên trong một thẻ XML là: −
android:id="@+id/my_button"
Sau đây là miêu tả ngắn gọn về các ký hiệu @ và +: −
Biểu tượng @ tại phần đầu của chuỗi chỉ rằng XML Parser nên phân tích cú pháp và mở rộng phần còn lại của chuỗi ID và nhận diện nó như là một ID resource.
Biểu tượng + nghĩa rằng đây là một tên resource mới mà phải được tạo và được thêm tới các Resource của chúng ta. Để tạo một sự thể hiện của đối tượng View và bắt nó từ Layout, sử dụng cú pháp sau: −
Button myButton = (Button) findViewById(R.id.my_button);
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

