Linear Layout trong Android
Linear Layout trong Android là một view group mà căn chỉnh tất cả view con theo chiều nganghoặc chiều dọc.

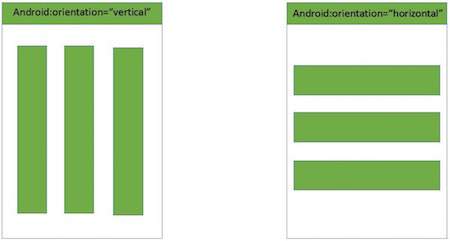
Linear Layout
Các thuộc tính của Linear Layout trong Android
Dưới đây là các thuộc tính quan trọng xác định cụ thể cho Linear Layout: −
| Attribute | Miêu tả |
|---|---|
| android:id | Đây là ID mà nhận diện duy nhất Layout |
| android:baselineAligned | Phải là một giá trị boolean hoặc "true" hoặc "false" và ngăn Layout từ việc căn chỉnh các baseline của view con |
| android:baselineAlignedChildIndex | Khi một Linear Layout là một phần của Layout khác mà là baseline aligned, nó có thể xác định view con nào của nó là baseline align |
| android:divider | Đây là drawable để sử dụng như một vertical divider giữa các button. Bạn sử dụng một giá trị màu trong dạng "#rgb", "#argb", "#rrggbb", hoặc "#aarrggbb". |
| android:gravity | Xác định cách một đối tượng nên đặt nội dung của nó, trên cả hai tọa độ X và Y. Giá trị có thể là top, bottom, left, right, center, center_vertical, center_horizontal ... |
| android:orientation | Xác định hướng sắp xếp và bạn sẽ sử dụng "horizontal" cho một hàng, "vertical" cho một cột. Mặc định là horizontal |
| android:weightSum | Tính tổng độ rộng của các view con |
Ví dụ
Ví dụ sau đưa bạn qua các bước đơn giản để minh họa cách tạo ứng dụng Android bởi sử dụng Linear Layout. Sau đây là các bước để sửa đổi ứng dụng Android đã tạo trước đó trong chương Ví dụ Hello World. −
| Bước | Miêu tả |
|---|---|
| 1 | Bạn sử dụng Android Studio để tạo ứng dụng Android với tên Demo dưới một package là com.example.demo đã được giải thích trong chương Ví dụ Hello World . |
| 2 | Sửa đổi nội dung mặc định của res/layout/activity_main.xml để bao một số button trong Linear Layout |
| 3 | Không cần thay đổi các hằng chuỗi. Android studio sẽ để ý việc này |
| 4 | Chạy ứng dụng để chạy Android Emulator và kiểm tra kết quả các thay đổi đã thực hiện trong ứng dụng |
Dưới đây là nội dung đã sửa đổi của src/com.example.demo/MainActivity.java. File này có thể bao các phương thức cơ sở.
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Sau đây là nội dung của res/layout/activity_main.xml file −
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button android:id="@+id/btnStartService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="start_service"/>
<Button android:id="@+id/btnPauseService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="pause_service"/>
<Button android:id="@+id/btnStopService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="stop_service"/>
</LinearLayout>
Sau đây là nội dung của res/values/strings.xml để định nghĩa hai hằng −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="action_settings">Settings</string> </resources>
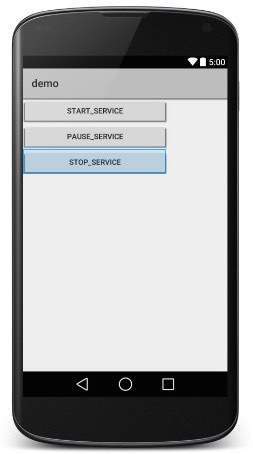
Chạy ứng dụng Hello World! vừa sửa đổi ở trên. Giả sử bạn đã tạo AVD trong khi cài đặt. Để chạy ứng dụng từ Android Studio, mở activity file và nhấn biểu tượng Run từ thanh công cụ. −

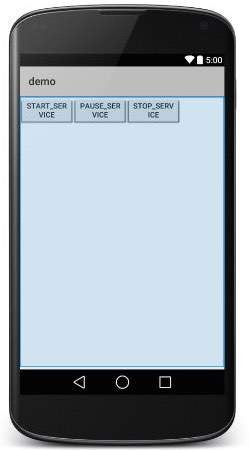
Bây giờ, thay đổi hướng của Layout thành android:orientation="horizontal"và thử chạy cùng ứng dụng đó, nó sẽ cho màn hình sau: −

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

