Style và Theme trong Android
Một style resource định nghĩa định dạng và tìm kiếm một giao diện UI. Một Style có thể được áp dụng tới một View đơn (từ bên trong một layout file) hoặc tới cả Activity hoặc ứng dụng (từ bên trong manifest file).
Định nghĩa Style trong Android
Một Style được định nghĩa trong một XML resource mà là riêng rẽ với XML mà xác định layout. XML file này ở dưới thư mục res/values/ của project và sẽ có <resources>như là root node mà là bắt buộc cho style file. Tên của XML file là tùy ý, nhưng nó phải sử dụng đuôi .xml.
Bạn có thể định nghĩa nhiều Style mỗi file bởi sử dụng thẻ <style> nhưng mỗi Style sẽ có tên của nó mà nhận diện duy nhất style đó. Các thuộc tính style trong Android được thiết lập bởi sử dụng thẻ<item> như sau : −
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>
Giá trị cho <item> có thể là một chuỗi từ khóa, một giá trị màu thập lục phân, một tham chiếu tới kiểu resource khác, hoặc giá trị khác phụ thuộc vào thuộc tính style.
Sử dụng Style trong Android
Khi Style của bạn được định nghĩa, bạn có thể sử dụng nó trong XML layout file bởi sử dụng thuộc tính style như sau: −
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>
Để hiểu hơn về các khái niệm liên quan tới Style trong Android, bạn theo link sau: Ví dụ Style trong Android..
Tính kế thừa Style trong Android
Android hỗ trợ tính kế thừa style theo cách tương tự như CSS trong thiết kế Web. Bạn có thể sử dụng các thuộc tính kế thừa từ một style đang tồn tại và sau đó chỉ định nghĩa các thuộc tính mà bạn muốn thay đổi hoặc thêm vào.
Để triển khai một Custom Theme, bạn tạo hoặc chỉnh sửa MyAndroidApp/res/values/themes.xml, như sau: −
<resources> ... <style name="MyCustomTheme" parent="android:style/Theme"> <item name="android:textColorPrimary">#ffff0000</item> </style> ... </resources>
Trong AndroidManifest.xml của bạn, áp dụng Theme tới các Activity mà bạn muốn: −
<activity android:name="com.myapp.MyActivity" ... android:theme="@style/MyCustomTheme" />
Theme mới sẽ được áp dụng tới Activity của bạn, và text bây giờ là màu đỏ sáng.

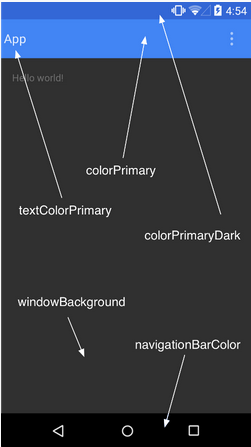
Áp dụng màu cho các thuộc tính Theme
Color resource của bạn có thể được áp dụng tới một số thuộc tính theme, như background và text color ban đầu, bằng việc thêm các phần tử tới Custom Theme của bạn. Các thuộc tính này được định nghĩa trong styles.xml file. Ví dụ, để áp dụng custom color tới background, bạn thêm hai phần tử tới custom theme, được định nghĩa trong MyAndroidApp/res/values/styles.xml file như sau:−
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>

Sử dụng một Custom Nine-Patch với Button
Nine-Patch drawable là một loại hình ảnh đặc biệt mà có thể được cân đối tỉ lệ với độ rộng và chiều cao trong khi duy trì tính toàn vẹn trực giác của nó. Nine-Patch là cách thức phổ biến nhất để xác định bề ngoài của button trong Android, mặc dù cũng có thể sử dụng bất cứ kiểu drawable nào.

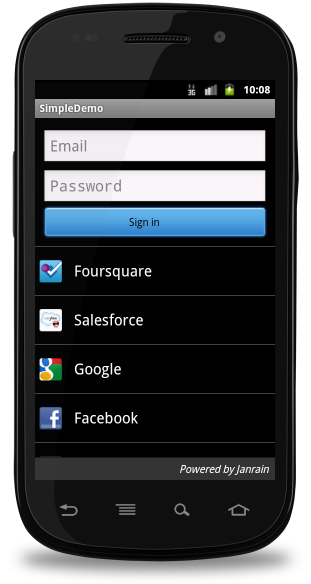
Ví dụ Nine-Patch button
Các bước để tạo Nine-Patch Button
- Lưu bitmap này dạng /res/drawable/my_nine_patch.9.png
- Định nghĩa một style mới
- Áp dụng button style mới tới thuộc tính buttonStyle của Custom Theme.
Định nghĩa Style mới
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>
Áp dụng Theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>

Theme trong Android
Hy vọng bạn đã hiểu khái niệm về Style, và bây giờ chúng ta cùng tìm hiểu xem Theme là gì. Một Theme là không gì khác ngoài một Style được áp dụng cho cả một Activity hoặc cả một ứng dụng, thay vì chỉ áp dụng cho một View đơn.
Vì thế, khi Style được áp dụng như là một Theme, mỗi View trong Activity hoặc ứng dụng sẽ áp dụng mỗi thuộc tính style mà nó hỗ trợ. Ví dụ, bạn có thể áp dụng cùng style là CustomFontStyle như là một Theme cho một Activity và sau đó tất cả text bên trong Activity đó sẽ có cùng font đơn cách và màu xanh lá cây.
Để thiết lập một Theme cho tất cả Activity của ứng dụng, mở AndroidManifest.xml file và sửa đổi thẻ <application> để bao thuộc tính android:theme với tên style đó. Ví dụ: −
<application android:theme="@style/CustomFontStyle">
Nhưng nếu bạn muốn một Theme được áp dụng chỉ cho một Activity trong ứng dụng, thì bạn thêm thuộc tính android:theme chỉ cho thẻ <activity> Ví dụ −
<activity android:theme="@style/CustomFontStyle">
Android định nghĩa một số Theme mặc định để bạn có thể sử dụng trực tiếp hoặc kế thừa chúng bởi sử dụng thuộc tính parent, như sau: −
<style name="CustomTheme" parent="android:Theme.Light"> ... </style>
Để hiểu khái niệm liên quan tới Theme trong Android, bạn theo link: Ví dụ Theme trong Android..
Tạo bảng màu trong Android
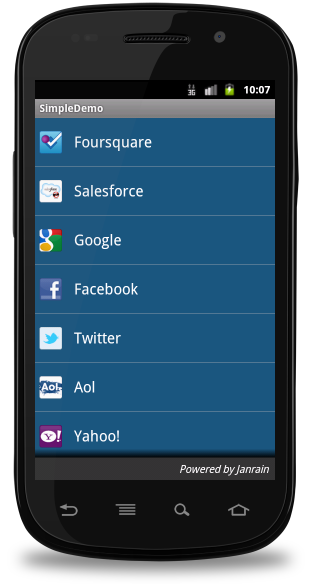
Thiết kế layout có thể được triển khai dựa trên Theme dựa trên các màu. Ví dụ như thiết kế sau dựa trên màu Theme (màu xanh da trời)

Layout trên được thiết kế dựa trên style.xml file, được đặt tại res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>
Style và Theme mặc định trong Android
Nền tảng Android cung cấp một tập hợp các Style và Theme đa dạng, giúp bạn làm ứng dụng của mình trở nên đẹp mắt hơn. Bạn có thể tìm một tham chiếu của tất cả Style có sẵn trong lớp R.style. Để sử dụng các Style được liệt kê ở đây, bạn thay thế tất cả dấu gạch dưới trong tên style bằng một dấu chấm. Ví dụ, bạn có thể áp dụng Theme_NoTitleBar với "@android:style/Theme.NoTitleBar". Bạn theo link sau để lấy source code cho các Style và Theme trong Android: −
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

