Google Map trong Android
Android cho phép chúng ta tích hợp Google Map trong ứng dụng. Bạn có thể hiển thị bất cứ vị trí nào trên Map, hoặc có thể hiển thị các tuyến khác nhau trên Map, … Bạn cũng có thể tùy chỉnh Map tùy theo lựa chọn của mình.
Thêm Google Map
Google cung cấp phương tiện này bởi sử dụng Google Play Service Library mà bạn phải download từ bên ngoài. Sau khi tải về, bạn phải tích hợp nó với project. Cuối cùng, bạn phải tích hợp ứng dụng với Google thông qua Google Console. Điều này được giải thích trong ví dụ.
Google Map - Activity file
Google cung cấp GoogleMap và MapFragment API để tích hợp Mạp trong ứng dụng Android. Để sử dụng GoogleMap, bạn phải tạo một đối tượng của GoogleMap và lấy tham chiếu của Map từ xml layout file. Cú pháp như sau: −
GoogleMap googleMap; googleMap = ((MapFragment) getFragmentManager().findFragmentById(R.id.map)).getMap();
Google Map - Layout file
Bây giờ bạn phải thêm map fragment vào trong xml layout file. Cú pháp là: −
<fragment android:id="@+id/map" android:name="com.google.android.gms.maps.MapFragment" android:layout_width="match_parent" android:layout_height="match_parent"/>
Google Map - AndroidManifest file
Tiếp theo bạn cần thêm một số permission cùng với Google Map API key trong AndroidManifest.XML file. Cú pháp như sau: −
<!--Permissions--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--Google MAP API key--> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="AIzaSyDKymeBXNeiFWY5jRUejv6zItpmr2MVyQ0" />
Tùy chỉnh Google Map
Bạn có thể dễ dàng tùy chỉnh Google Map từ View mặc định của nó, và thay đổi nó theo yêu cầu của bạn.
Thêm Marker
Bạn có thể đặt một Marker với một vài text thông qua nó để hiển thị vị trí của bạn trên Map. Điều này có thể được thực hiện thông qua phương thức Cú pháp như sau: addMarker() Cú pháp như sau: −
final LatLng TutorialsPoint = new LatLng(21 , 57);
Marker TP = googleMap.addMarker(new MarkerOptions().position(TutorialsPoint).title("TutorialsPoint"));
Thay đổi Map Type
Bạn cũng có thể thay đổi kiểu Map. Có 4 kiểu Map khác nhau và mỗi kiểu cung cấp view khác nhau về Map. Các kiểu này là Normal, Hybrid, Satellite, và Terrain. Bạn có thể sử dụng chúng như sau:
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL); googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE); googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
Kích hoạt/vô hiệu hóa Zoom
Bạn cũng có thể kích hoạt hoặc vô hiệu hóa Zoom Gesture trong Map bằng việc gọi phương thức Cú pháp như sau: setZoomControlsEnabled(boolean) Cú pháp như sau: −
googleMap.getUiSettings().setZoomGesturesEnabled(true);
Ngoài các tùy chỉnh này, lớp GoogleMap còn cung cấp một số phương thức khác giúp đỡ bạn tùy chỉnh Map. Đó là: −
| Stt | Phương thức & Miêu tả |
|---|---|
| 1 |
addCircle(CircleOptions options)
Phương thức này thêm một vòng tròn vào Map |
| 2 |
addPolygon(PolygonOptions options)
Phương thức này thêm một hình đa giác vào Map |
| 3 |
addTileOverlay(TileOverlayOptions options)
Phương thức này thêm Tile Overlay tới Map |
| 4 |
animateCamera(CameraUpdate update)
Phương thức này di chuyển Map theo update với một Animation |
| 5 |
clear()
Phương thức này gỡ bỏ mọi thứ từ Map |
| 6 |
getMyLocation()
Phương thức này trả về vị trí người dùng được hiển thị hiện tại |
| 7 |
moveCamera(CameraUpdate update)
Phương thức này tái định vị Camera tương ứng với chỉ thị được định nghĩa trong update |
| 8 |
setTrafficEnabled(boolean enabled)
Phương thức này toggle tầng truyền tải là on hoặc off |
| 9 |
snapshot(GoogleMap.SnapshotReadyCallback callback)
Phương thức này nhận một snapshot của Map |
| 10 | stopAnimation()
Phương thức này dừng Camera Animation nếu có một hiệu ứng đang tiến hành |
Ví dụ
Ví dụ sau minh họa sự sử dụng của lớp GoogleMap. Bạn tạo một ứng dụng M cơ bản cho phép điều hướng thông qua Map.
Để thử nghiệm ví dụ, bạn có thể chạy trên một thiết bị thực sự hoặc một Emulator.
Tích hợp Google Map
Để tích hợp Google Map trong ứng dụng, bạn thực hiện theo 4 bước cơ bản sau:
Tải và cấu hình Google Play Service SDK
Thu nhận API key từ Google Console
Xác định các thiết lập Android Manifest
Tải và cấu hình Google Play Service SDK
Cài đặt Google Service SDK
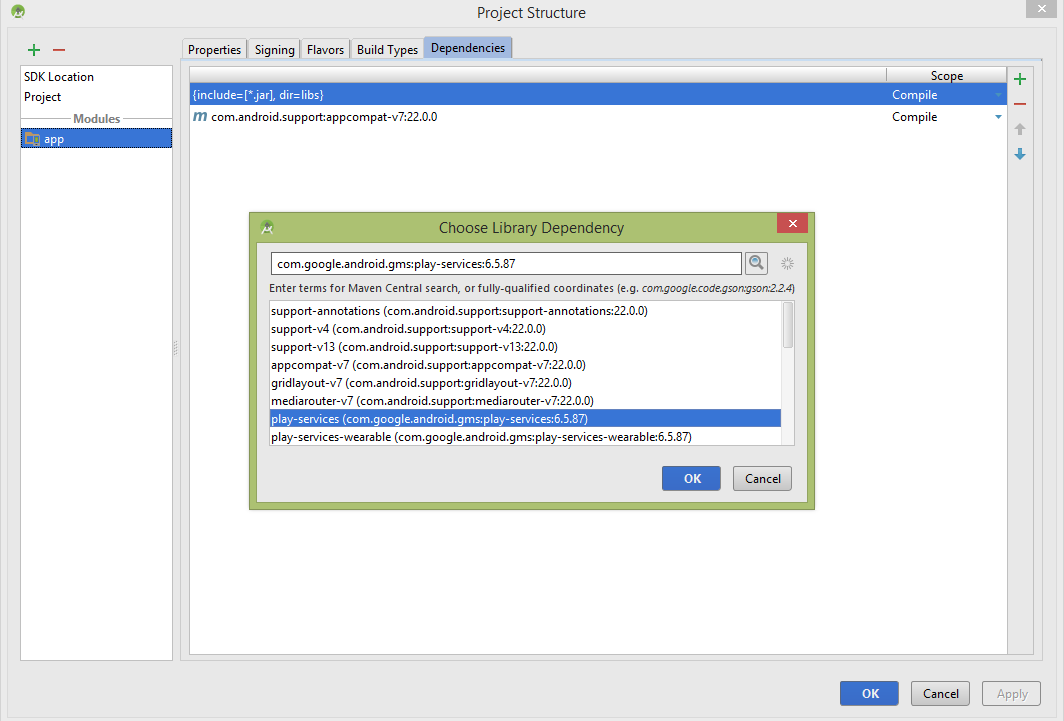
Nhấn chuột phải vào ứng dụng, sau đó mở Project Structure và chọn Dependencies tab. Từ đó bạn thấy một biểu tượng "+" trong đó bạn chọn Library Dependencies. Bạn cần thêm Google Services trong cửa sổ đó.

Nhập SDK tới Eclipse
Sau khi tải SDK, nhấn file tab và chọn tùy chọn Import. Chọn code ứng dụng android đang tồn tại và nhấn Ok. Trình duyệt tới android folder và sau đó là sdk folder. Trong sdk folder, mở extras folder. Mở google folder và chọn google play services.
Cấu hình Project với SDK
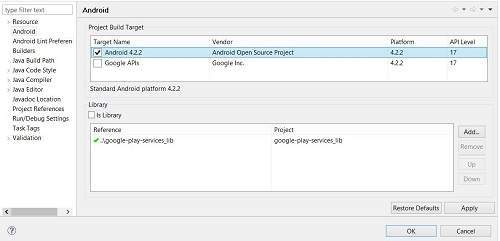
Sau khi nhập SDK, bạn phải thêm nó vào trong project của bạn. Để thực hiện, nhấn chuột phải trên project và chọn Properities. Chọn Android từ tab bên trái và sau đó chọn Add bên phải của panel dưới. Hình minh họa là:

Thu nhận API key
Phần này có thể chia thành 2 bước. Đầu tiên bạn phải lấy một SHA1 fingerprint key từ PC của bạn và sau đó phải lấy Map API key từ Google Console.
Lấy Certificate từ KeyTool
Bạn cần lấy một Certificate Key bởi vì bạn phải cung cấp nó cho Google Console để lấy API key cho Map.
Mở dòng nhắc lệnh và di chuyển tới path bạn đặt jre. Bây giờ gõ lệnh sau:
keytool -list -v -alias androiddebugkey -keystore %%Your path%% -storepass android -keypass android
Thay thế %%your path%% với path bạn sẽ sao chép từ việc chọn Window tab, chọn Preferences tab và chọn tùy chọn Build dưới Android từ bên trái.
Sao chép debug keystore path mặc định và thay thế nó trong dòng lệnh rồi nhấn Enter. Kết quả sau sẽ xuất hiện.

Sao chép SHA1 key cho bước tiếp theo.
Lấy key từ Google Console
Mở Google Console và đăng nhập bằng cách nhấn vào một new project.
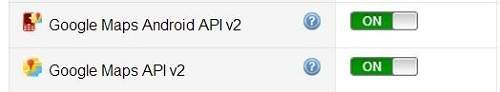
Chọn Services từ tab trái và sau đó điều hướng tới Google Máp Android API v2. Bạn phải bật như thế này.

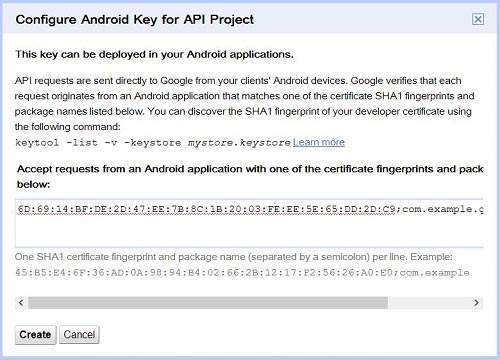
Bây giờ lại tới tab trái và chọn API Access, sau đó là Create new Android key. Bây giờ dán key bạn đã sao chép và đặt một dấu chấm phảy và dán tên project của bạn và nhấn Create. Như sau:

Bây giờ sao chép API key đã được cung cấp cho bạn bởi Android, bởi vì bạn phải dán nó trong manifest file.
Xác định các thiết lập Android Manifest
Bước cuối cùng là thêm API key vào ứng dụng. Mở manifest file và đặt code này ngay trước khi đóng thẻ ứng dụng.
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="API_KEY"/>
Trong dòng thứ hai thay thế API_KEY với api key của bạn. Bạn cần thêm một số permission vào manifest.
Thêm Google Máp vào ứng dụng
Sau đây là nội dung của main activity đã được sửa đổi:src/com.example.googlemaps/MainActivity.java.
package com.example.googlemaps;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.Marker;
import com.google.android.gms.maps.model.MarkerOptions;
import android.os.Bundle;
import android.app.Activity;
import android.widget.Toast;
public class MainActivity extends Activity {
static final LatLng TutorialsPoint = new LatLng(21 , 57);
private GoogleMap googleMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
try {
if (googleMap == null) {
googleMap = ((MapFragment) getFragmentManager().
findFragmentById(R.id.map)).getMap();
}
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
Marker TP = googleMap.addMarker(new MarkerOptions().
position(TutorialsPoint).title("TutorialsPoint"));
}
catch (Exception e) {
e.printStackTrace();
}
}
}
Bạn sửa đổi nội dung của res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
Tiếp theo là nội dung của AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.googlemaps"
android:versionCode="1"
android:versionName="1.0" >
<uses-permission android:name="com.example.googlemaps.permission.MAPS_RECEIVE" />
<uses-sdk
android:minSdkVersion="12"
android:targetSdkVersion="17" />
<permission
android:name="com.example.googlemaps.permission.MAPS_RECEIVE"
android:protectionLevel="signature" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.google.android.providers.
gsf.permission.
READ_GSERVICES" />
<uses-permission android:name="android.permission.
WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.
ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-feature
android:glEsVersion="0x00020000"
android:required="true" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.googlemaps.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaSyDKymeBXNeiFWY5jRUejv6zItpmr2MVyQ0" />
</application>
</manifest>
Chạy ứng dụng GoogleMaps vừa tạo ở trên.

Điều bạn cần làm là di chuyển chuột tới hình khinh khí cầu để xem text.

Bây giờ bạn có thể tùy chỉnh Google Map theo tùy chọn của bạn với các hàm đã cung cấp bởi GoogleMap API.
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

