Theme trong Android
Chương này sẽ trình bày ví dụ đơn giản để minh họa cách áp dụng Theme cho ứng dụng. Bạn theo các bước sau để tạo ứng dụng Android:
Sau đây là nội dung của Main Activity file đã được sửa đổi: src/com.example.themedemo/MainActivity.java.
package com.example.themedemo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//--- find both the buttons---
Button sButton = (Button) findViewById(R.id.button_s);
Button lButton = (Button) findViewById(R.id.button_l);
// -- register click event with first button ---
sButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// --- find the text view --
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(20);
}
});
// -- register click event with second button ---
lButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// --- find the text view --
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(24);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Sau đây là nội dung của res/values/style.xml file which will have addition style CustomButtonStyle defined:
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:shadowDx">1.2</item>
<item name="android:shadowDy">1.2</item>
<item name="android:shadowRadius">2</item>
<item name="android:textColor">#494948</item>/>
<item name="android:gravity" >center</item>
<item name="android:layout_margin" >3dp</item>
<item name="android:textSize" >5pt</item>
<item name="android:shadowColor" >#000000</item>
</style>
<!-- Custom Style defined for the buttons. -->
<style name="CustomButtonStyle">
<item name="android:layout_width">100dp</item>
<item name="android:layout_height">38dp</item>
</style>
</resources>
Sau đây là nội dung của res/layout/activity_main.xml file:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button_s"
style="@style/CustomButtonStyle"
android:text="@string/button_small"
android:onClick="doSmall"/>
<Button
android:id="@+id/button_l"
style="@style/CustomButtonStyle"
android:text="@string/button_large"
android:onClick="doLarge"/>
<TextView
android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:capitalize="characters"
android:text="@string/hello_world" />
</LinearLayout>
Sau đây là nội dung của res/values/strings.xml để định nghĩa hai hằng:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ThemeDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="button_small">Small Font</string> <string name="button_large">Large Font</string> </resources>
Sau đây là nội dung mặc định của AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.guidemo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.guidemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
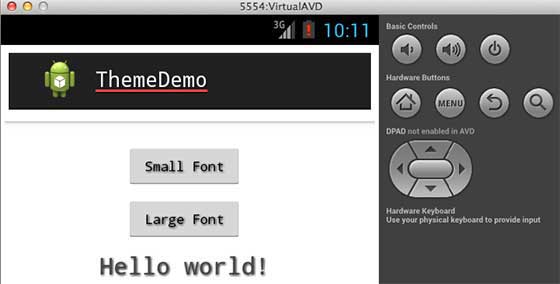
Chạy ứng dụng ThemeDemo.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

