Frame Layout trong Android
Frame Layout trong Android được thiết kế để tạo một khối khu vực trên màn hình để hiển thị một item. Nói chung, FrameLayout nên được sử dụng để giữ một view con, bởi vì để tổ chức các view con với các kích cỡ khác nhau mà để chúng không chồng chéo lên nhau là khá khó.
Tuy nhiên, bạn có thể thêm nhiều view con vào một FrameLayout và điều khiển vị trí của chúng bên trong FrameLayout bằng việc gán giá trị gravity cho mỗi view con (sử dụng thuộc tính android:layout_gravity).

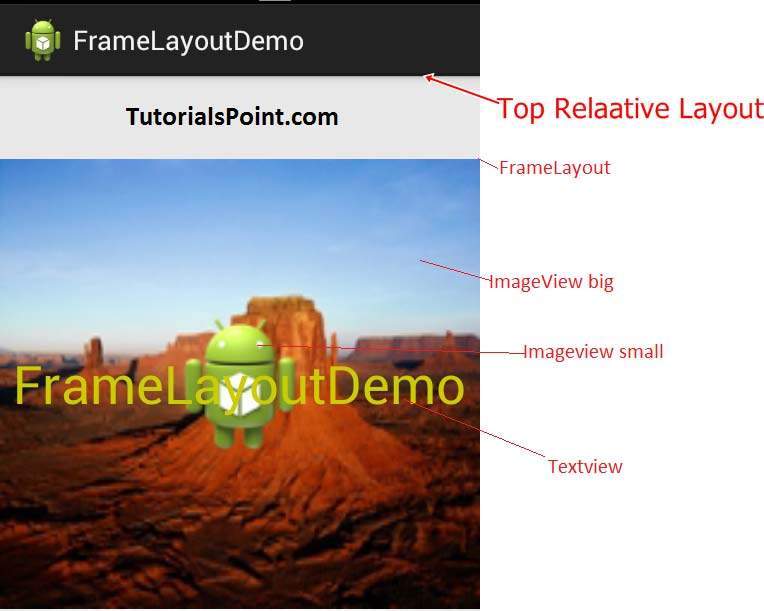
Frame Layout
Thuộc tính của FrameLayout trong Android
Dưới đây là một số thuộc tính riêng cho FrameLayout: −
| Attribute | Miêu tả |
|---|---|
| android:id | Đây là ID mà nhận diện duy nhất Layout |
| android:foreground | Định nghĩa drawable để vẽ qua nội dung và các giá trị có thể là các giá trị màu, trong dạng "#rgb", "#argb", "#rrggbb", hoặc "#aarrggbb" |
| android:foregroundGravity | Định nghĩa gravity để áp dụng foreground drawable. Các giá trị có thể là top, bottom, left, right, center, center_vertical, center_horizontal ... |
| android:measureAllChildren | Xác định xem có ước lượng tất cả view con không hoặc là trong trạng thái VISIBLE hoặc INVISIBLE khi ước lượng. Mặc định là false |
Ví dụ
Ví dụ sau sẽ đưa bạn qua các bước đơn giản để minh họa cách tạo ứng dụng Android cho riêng bạn bởi sử dụng Frame Layout. Bạn theo các bước đơn giản để sửa đổi ứng dụng Android chúng ta đã tạo trong chương Ví dụ Hello World. −
| Bước | Miêu tả |
|---|---|
| 1 | Bạn sử dụng Android Studio IDE để tạo ứng dụng Android với tên demo dưới một package là com.example.demonhư đã giải thích trong Ví dụ Hello World . |
| 2 | Sửa đổi nội dung của res/layout/activity_main.xml file để bao một số Widget trong Frame layout |
| 3 | Không cần sửa đổi string.xml, Android sẽ để ý các giá trị mặc định |
| 4 | Chạy ứng dụng để chạy Android Emulator và kiểm tra kết quả các thay đổi đã thực hiện trong ứng dụng |
Sau đây là nội dung của Main Activity file đã được sửa đổi: src/com.example.demo/MainActivity.java.
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Sau đây là nội dung của res/layout/activity_main.xml file −
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:src="@drawable/ic_launcher"
android:scaleType="fitCenter"
android:layout_height="250px"
android:layout_width="250px"/>
<TextView
android:text="Frame Demo"
android:textSize="30px"
android:textStyle="bold"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:gravity="center"/>
</FrameLayout>
Sau đây là nội dung của res/values/strings.xml để định nghĩa hai hằng −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">demo</string> <string name="action_settings">Settings</string> </resources>
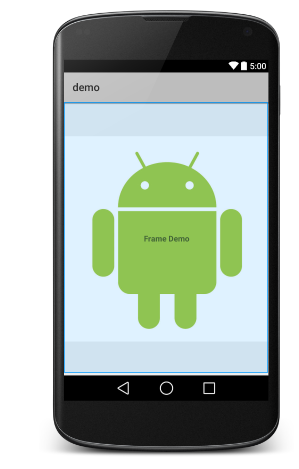
Chạy ứng dụng Hello World! vừa sửa đổi ở trên. Giả sử bạn đã tạo AVD trong khi cài đặt. Để chạy ứng dụng từ Android Studio, mở activity file và nhấn biểu tượng Run từ thanh công cụ. −

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

