Table Layout trong Android
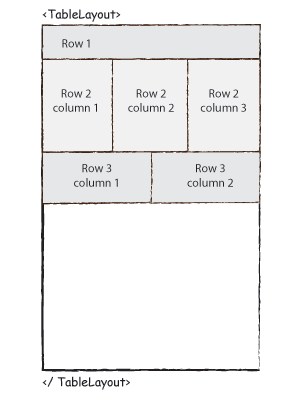
TableLayout trong Android sắp xếp nhóm các view vào trong các hàng và cột. Bạn sẽ sử dụng phần tử <TableRow> để xây dựng các hàng trong bảng. Mỗi hàng có 0 hoặc nhiều ô; mỗi ô có thể giữ một đối tượng View.
TableLayout Container không hiển thị các đường viền cho các hàng, cột hoặc ô của nó.

Các thuộc tính của TableLayout trong Android
Bảng dưới liệt kê một số thuộc tính riêng cho TableLayout: −
| Attribute | Miêu tả |
|---|---|
| android:id | Đây là ID mà nhận diện duy nhất Layout |
| android:collapseColumns | Xác định chỉ mục của các cột (chỉ mục này bắt đầu từ 0). Các chỉ mục cột được phân biệt riêng rẽ bởi dấu phảy: 1, 2, 5 |
| android:collapseColumns | Chỉ mục (bắt đầu từ 0) của các cột để co lại. Các chỉ mục cột được phân biệt riêng rẽ bởi dấu phảy: 1, 2, 5 |
| android:stretchColumns | Chỉ mục (bắt đầu từ 0) của các cột để kéo ra. Các chỉ mục cột được phân biệt riêng rẽ bởi dấu phảy: 1, 2, 5 |
Ví dụ
Ví dụ sau sẽ đưa bạn qua các bước đơn giản để minh họa cách tạo ứng dụng Android cho riêng bạn bởi sử dụng Table Layout. Bạn theo các bước đơn giản để sửa đổi ứng dụng Android chúng ta đã tạo trong chương Ví dụ Hello World. Ví dụ Hello World. −
| Bước | Miêu tả |
|---|---|
| 1 | Bạn sử dụng Android Studio IDE để tạo ứng dụng Android với tên demo dưới một package là com.example.demo như đã giải thích trong Ví dụ Hello World . |
| 2 | Sửa đổi nội dung của res/layout/activity_main.xml file để bao một số Widget trong Table layout |
| 3 | Không cần sửa đổi string.xml, Android sẽ để ý các giá trị mặc định |
| 4 | Chạy ứng dụng để chạy Android Emulator và kiểm tra kết quả các thay đổi đã thực hiện trong ứng dụng |
Sau đây là nội dung của Main Activity file đã được sửa đổi: src/com.example.demo/MainActivity.java.
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Sau đây là nội dung của res/layout/activity_main.xml file −
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="Time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textClock"
android:layout_column="2" />
</TableRow>
<TableRow>
<TextView
android:text="First Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
<EditText
android:width="200px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
<TableRow>
<TextView
android:text="Last Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
<EditText
android:width="100px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ratingBar"
android:layout_column="2" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
<TableRow
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Submit"
android:id="@+id/button"
android:layout_column="2" />
</TableRow>
</TableLayout>
Sau đây là nội dung của res/values/strings.xml để định nghĩa hai hằng −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="action_settings">Settings</string> </resources>
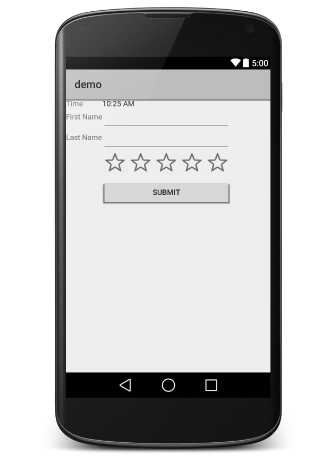
Chạy ứng dụng Hello World! vừa sửa đổi ở trên. Giả sử bạn đã tạo AVD trong khi cài đặt. Để chạy ứng dụng từ Android Studio, mở activity file và nhấn biểu tượng Run từ thanh công cụ. −

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

