Date Picker trong Android
Date Picker trong Android cho phép bạn lựa chọn date bao gồm ngày, tháng, và năm trong Custom UI của bạn. Với tính năng này, Android cung cấp các thành phần DatePicker và DatePickerDialog.
Trong chương này, chúng tôi minh họa cách sử dụng của DatePicker thông qua DatePickerDialog. DatePickerDialog là một hộp thoại đơn giản chứa DatePicker.
Để hiển thị DatePickerDialog, bạn phải truyền DatePickerDialog ID tới phương thức Cú pháp như sau: showDialog(id_of_dialog) Cú pháp như sau: −
showDialog(999);
Khi gọi phương thức showDialog này, một phương thức khác cũng tự động được gọi là onCreateDialog Vì thế, chúng ta phải ghi đè cả phương thức đó. Cú pháp như sau: −
@Override
protected Dialog onCreateDialog(int id) {
// TODO Auto-generated method stub
if (id == 999) {
return new DatePickerDialog(this, myDateListener, year, month, day);
}
return null;
}
Trong bước cuối cùng, bạn phải đăng ký DatePickerDialog Listener và ghi đè phương thức onDateSet của nó. Phương thức onDateSet này chứa ngày, tháng, và năm đã được cập nhật. Cú pháp như sau: −
private DatePickerDialog.OnDateSetListener myDateListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker arg0, int arg1, int arg2, int arg3) {
// arg1 = year
// arg2 = month
// arg3 = day
}
};

Ngoài các thuộc tính date, đối tượng DatePicker cũng được truyền vào trong hàm này. Bạn có thể sử dụng các phương thức sau của DatePicker để thực hiện các hoạt động khác.
| Stt | Phương thức & Miêu tả |
|---|---|
| 1 | getDayOfMonth()
Phương thức này lấy ngày đã chọn của tháng |
| 2 |
getMonth()
Phương thức này lấy tháng đã chọn |
| 3 | getYear()
Phương thức này lấy năm đã chọn |
| 4 |
setMaxDate(long maxDate)
Phương thức này thiết lập date tối đa được hỗ trợ bởi DatePicker (giá trị mili giây) từ 1/1/1970 00:00:00 trong getDefault() |
| 5 |
setMinDate(long minDate)
Phương thức này thiết lập date tối thiểu được hỗ trợ bởi DatePicker (giá trị mili giây) từ 1/1/1970 00:00:00 trong getDefault() |
| 6 |
setSpinnersShown(boolean shown)
Phương thức này thiết lập xem có hay không spinner được hiển thị |
| 7 |
updateDate(int year, int month, int dayOfMonth)
Phương thức này cập nhật date hiện tại |
| 8 |
getCalendarView()
Phương thức này trả về calendar view |
| 9 | getFirstDayOfWeek() Phương thức này trả về ngày đầu tiên của tuần |
Ví dụ
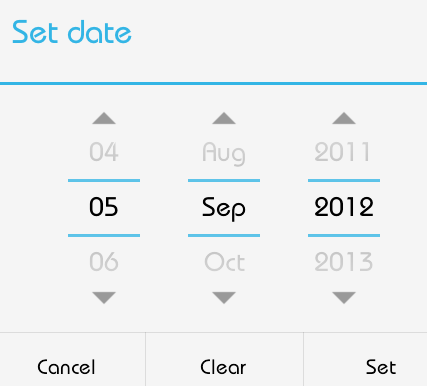
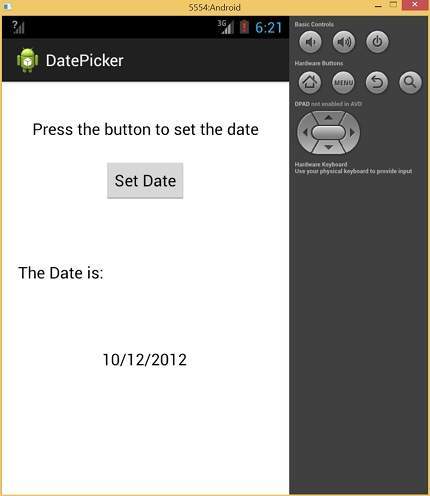
Bây giờ bạn có thể quan sát rằng date đã được thiết lập tại dưới cùng. Bây giờ chúng ta sẽ thay đổi date thông qua DatePickerDialog bằng việc nhấn nút Set Date. Khi nhấn nút, màn hình sau sẽ hiện ra:
Bây giờ thiết lập date cần thiết, và sau khi thiết lập xong, nhấn nút Done. Hộp thoại này sẽ biến mất và date mới được thiết lập sẽ bắt đầu hiển thị tại màn hình. Như sau:
Sau đây là nội dung của Main Activity file đã được sửa đổi: src/com.example.datepicker/MainActivity.java.
package com.example.datepicker;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private DatePicker datePicker;
private Calendar calendar;
private TextView dateView;
private int year, month, day;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dateView = (TextView) findViewById(R.id.textView3);
calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DAY_OF_MONTH);
showDate(year, month+1, day);
}
@SuppressWarnings("deprecation")
public void setDate(View view) {
showDialog(999);
Toast.makeText(getApplicationContext(), "ca", Toast.LENGTH_SHORT)
.show();
}
@Override
protected Dialog onCreateDialog(int id) {
// TODO Auto-generated method stub
if (id == 999) {
return new DatePickerDialog(this, myDateListener, year, month, day);
}
return null;
}
private DatePickerDialog.OnDateSetListener myDateListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
// arg1 = year
// arg2 = month
// arg3 = day
showDate(arg1, arg2+1, arg3);
}
};
private void showDate(int year, int month, int day) {
dateView.setText(new StringBuilder().append(day).append("/")
.append(month).append("/").append(year));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Bạn sửa đổi nội dung của res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="70dp"
android:onClick="setDate"
android:text="@string/date_button_set" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:text="@string/date_label_set"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginTop="66dp"
android:layout_toLeftOf="@+id/button1"
android:text="@string/date_view_set"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button1"
android:layout_below="@+id/textView2"
android:layout_marginTop="72dp"
android:text="@string/date_selected"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
Và đây là nội dung của res/values/string.xml.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">DatePicker</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="date_label_set">Press the button to set the date</string> <string name="date_button_set">Set Date</string> <string name="date_view_set">The Date is: </string> <string name="date_selected"></string> </resources>
Chạy ứng dụng DatePicker vừa sửa đổi ở trên.

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

