EditText trong Android
Một EditText là một tấm bìa trải qua TextView mà cấu hình chính nó để có thể chỉnh sửa. Nó là một lớp phụ của TextView mà bao gồm các khả năng chỉnh sửa đa dạng.

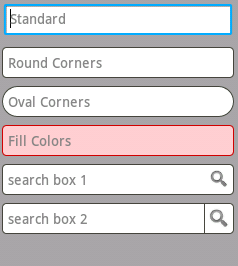
Một số Style của EditText
Các thuộc tính của EditText trong Android
Bảng dưới liệt kê một số thuộc tính quan trọng liên quan tới EditText Control. Bạn có thể kiểm tra Android Offical Documentation để có danh sách đầy đủ các thuộc tính và các phương thức liên quan để thay đổi các thuộc tính này tại runtime.
Kế thừa từ lớp android.widget.TextView −
| Attribute | Miêu tả |
|---|---|
| android:autoText | Nếu được thiết lập, xác định rằng TextView này có một phương thức đầu vào thuần văn bản và tự động sửa một số lỗi chính tả phổ biến |
| android:drawableBottom | Đây là drawable để được vẽ dưới text |
| android:drawableRight | Đây là drawable để được vẽ sang bên phải của text |
| android:editable | Nếu được thiết lập, xác định rằng TextView này có một phương thức đầu vào |
| android:text | Đây là Text để hiển thị |
Kế thừa từ lớp android.view.View −
| Attribute | Miêu tả |
|---|---|
| android:background | Đây là drawable để sử dụng như một background |
| android:contentMiêu tả | Định nghĩa text mà miêu tả ngắn gọn nội dung của view |
| android:id | Cung cấp một tên định danh cho view này |
| android:onClick | Đây là tên phương thức trong ngữ cảnh của View để triệu hồi khi view được click |
| android:visibility | Điều khiển tính nhìn thấy ban đầu của view |
Ví dụ
Ví dụ sau đưa bạn qua các bước đơn giản để minh họa cách tạo ứng dụng Android bởi sử dụng Linear Layout và EditText.
| Bước | Miêu tả |
|---|---|
| 1 | Bạn sử dụng Android Studio IDE để tạo một ứng dụng Android với tên demo dưới package com.example.demo như đã giải thích trong Ví dụ Hello World . |
| 2 | Sửa src/MainActivity.java file để thêm một click event |
| 2 | Sửa đổi nội dung mặc định của res/layout/activity_main.xml file để bao UI Control |
| 3 | Định nghĩa các hằng chuỗi cần thiết trong res/values/strings.xml file |
| 4 | Chạy ứng dụng để chạy Android Emulator và kiểm tra kết quả các thay đổi đã thực hiện trong ứng dụng |
Sau đây là nội dung của Main Activity file đã được sửa đổi: src/com.example.demo/MainActivity.java.
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
EditText eText;
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
eText = (EditText) findViewById(R.id.edittext);
btn = (Button) findViewById(R.id.button);
btn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
String str = eText.getText().toString();
Toast msg = Toast.makeText(getBaseContext(),str,Toast.LENGTH_LONG);
msg.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar,if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Sau đây là nội dung của res/layout/activity_main.xml file −
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="14dp"
android:layout_marginTop="18dp"
android:text="@string/example_edittext" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="130dp"
android:text="@string/show_the_text" />
<EditText
android:id="@+id/edittext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button"
android:layout_below="@+id/textView1"
android:layout_marginTop="61dp"
android:ems="10"
android:text="@string/enter_text" android:inputType="text" />
</RelativeLayout>
Sau đây là nội dung của res/values/strings.xml để định nghĩa các hằng mới này −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">demo</string> <string name="action_settings">Settings</string> <string name="example_edittext">Example showing EditText</string> <string name="show_the_text">Show the Text</string> <string name="enter_text">text changes</string> </resources>
Sau đây là nội dung mặc định của AndroidManifest.xml −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.demo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="22" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.demo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
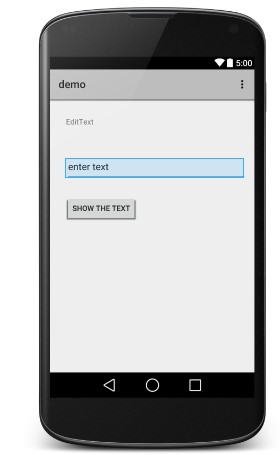
Chạy ứng dụng demo. Giả sử bạn đã tạo AVD trong khi cài đặt. Để chạy ứng dụng từ Android Studio, mở activity file và nhấn biểu tượng Run từ thanh công cụ. −

Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

