ProgressBar trong Android
Progress Bar được sử dụng để hiển thị tiến trình của một tác vụ. Ví dụ, khi bạn upload hoặc download cái gì từ internet, nó là tốt hơn khi hiển thị tiến trình upload/download tới người sử dụng.
Trong Android, lớp ProgressDialog cho phép bạn tạo Progress Bar. Để thực hiện điều này, bạn cần khởi tạo một đối tượng của lớp này. Cú pháp là:
ProgressDialog progress = new ProgressDialog(this);
Bây giờ bạn có thể thiết lập một số thuộc tính của hộp thoại này. Chẳng hạn như style, text, …
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setIndeterminate(true);
Ngoài các phương thức này, lớp ProgressDialog cũng cung cấp một số phương thức khác được liệt kê trong bảng dưới đây:
| Sr. No | Title and Miêu tả |
|---|---|
| 1 | getMax()
Phương thức này trả về giá trị lớn nhất của tiến trình |
| 2 | incrementProgressBy(int diff)
Phương thức này tăng (lượng gia) thanh tiến trình bởi các giá trị khác nhau được truyền như là một tham số |
| 3 | setIndeterminate(boolean indeterminate)
Phương thức này thiết lập indicator cho tiến trình dạng determinate hoặc indeterminate |
| 4 | setMax(int max)
Thiết lập giá trị lớn nhất của Progress Dialog |
| 5 | setProgress(int value)
Được sử dụng để cập nhật Progress Dialog với một số giá trị cụ thể |
| 6 | show(Context context, CharSequence title, CharSequence message)
Đây là một phương thức static, được sử dụng để hiển thị Progress Dialog |
Ví dụ
Ví dụ sau minh họa Progress Dialog với chiều ngang. Để thử nghiệm ví dụ này, bạn cần chạy nó trên một thiết bị thực sự sau khi phát triển ứng dụng theo các bước như dưới đây.
To experiment with this example, you need to run this on an actual device after developing the application according to the steps below.
| Steps | Miêu tả |
|---|---|
| 1 | Bạn sử dụng Android Studio để tạo một ứng dụng Android dưới một package là com.example.sairamkrishna.myapplication. Trong khi tạo project này, đảm bảo Target SDK và Compile With ở phiên bản Android SDK mới nhất để sử dụng API cấp độ cao hơn |
| 2 | Sửa đổi src/MainActivity.java file để thêm code hiển thị progress dialog |
| 3 | Sửa đổi res/layout/activity_main.xml file để thêm XML code |
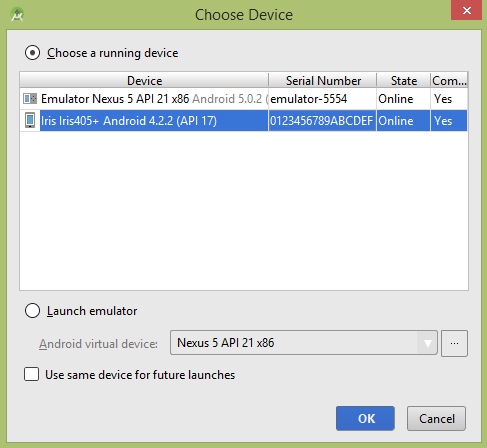
| 4 | Chạy ứng dụng và chọn một thiết bị Android và cài đặt ứng dụng trên đó rồi kiểm tra kết quả |
Sau đây là nội dung của Main Activity file đã được sửa đổi: src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
Button b1;
private ProgressDialog progress;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button2);
}
public void download(View view){
progress=new ProgressDialog(this);
progress.setMessage("Downloading Music");
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setIndeterminate(true);
progress.setProgress(0);
progress.show();
final int totalProgressTime = 100;
final Thread t = new Thread() {
@Override
public void run() {
int jumpTime = 0;
while(jumpTime < totalProgressTime) {
try {
sleep(200);
jumpTime += 5;
progress.setProgress(jumpTime);
}
catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
};
t.start();
}
}
Sửa đổi nội dung của res/layout/activity_main.xml thành −
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Progress bar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Download"
android:onClick="download"
android:id="@+id/button2"
android:layout_marginLeft="125dp"
android:layout_marginStart="125dp"
android:layout_centerVertical="true" />
</RelativeLayout>
Đây là nội dung mặc định của AndroidManifest.xml−
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Chạy ứng dụng. (Bạn nên kết nối thiết bị với máy tính).

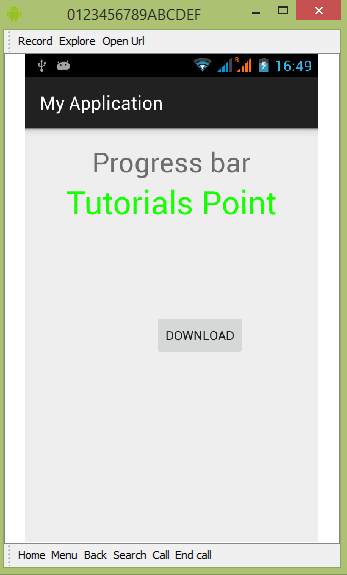
Sau khi chọn thiết bị mobile, bạn sẽ thấy màn hình sau trên thiết bị này: −

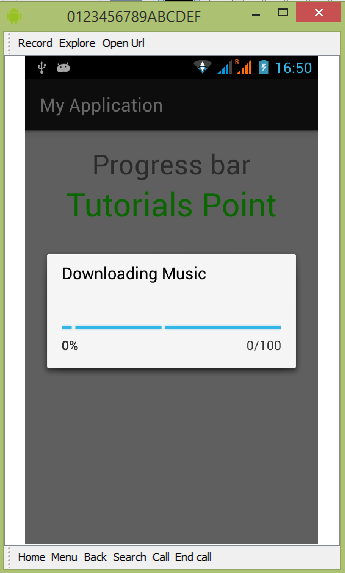
Nhấn nút để bắt đầu Progress Bar. Sau khi nhấn, màn hình sau sẽ xuất hiện: −

Nó sẽ tự động cập nhật.
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Các bạn có thể mua thêm khóa học JAVA CORE ONLINE VÀ ỨNG DỤNG cực hay, giúp các bạn vượt qua các dự án trên trường và đi thực tập Java. Khóa học có giá chỉ 300K, nhằm ưu đãi, tạo điều kiện cho sinh viên cho thể mua khóa học.
Nội dung khóa học gồm 16 chuơng và 100 video cực hay, học trực tiếp tại https://www.udemy.com/tu-tin-di-lam-voi-kien-thuc-ve-java-core-toan-tap/ Bạn nào có nhu cầu mua, inbox trực tiếp a Tuyền, cựu sinh viên Bách Khoa K53, fb: https://www.facebook.com/tuyen.vietjack
Follow facebook cá nhân Nguyễn Thanh Tuyền https://www.facebook.com/tuyen.vietjack để tiếp tục theo dõi các loạt bài mới nhất về Java,C,C++,Javascript,HTML,Python,Database,Mobile.... mới nhất của chúng tôi.
Bài học Angular phổ biến tại vietjack.com:




 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

