Giáo án Tin học 12 Kết nối tri thức Bài 7: HTML và cấu trúc trang web
Giáo án Tin học 12 Kết nối tri thức Bài 7: HTML và cấu trúc trang web
Chỉ từ 400k mua trọn bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Kết nối tri thức bản word chuẩn kiến thức, trình bày đẹp mắt, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
I. MỤC TIÊU
1. Kiến thức
Học sinh được học về:
- Khái niệm và chức năng của ngôn ngữ HTML.
- Khái niệm thẻ HTML, phần tử HTML.
- Cấu trúc trang web.
- Phần mềm soạn thảo HTML.
2. Năng lực
- Hiểu khái niệm và chức năng của ngôn ngữ HTML.
- Hiểu cấu trúc thẻ HTML, phần tử HTML, nhận dạng được thẻ HTML và phần tử HTML trong ví dụ cụ thể.
- Hiểu và giải thích được cấu trúc trang web.
- Biết về các phần mềm soạn thảo HTML, các ưu nhược điểm của từng phần mềm, từ đó lựa chọn được phần mềm soạn thảo phù hợp với nhiệm vụ và điều kiện thực tế.
3. Phẩm chất
- Hình thành ý thức trách nhiệm khi làm việc nhóm. Rèn tính cẩn thận, kiên trì, chăm chỉ học hỏi để hoàn thành nhiệm vụ được giao.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
Lưu ý triển khai dạy học Chủ đề 4:
- GV có thể thực hiện bài giảng tuỳ theo điều kiện vật chất cụ thể của nhà trường. Trừ các tiết học thực hành HS bắt buộc học và thực hành trên phòng máy, còn tiết lí thuyết thì có nhiều lựa chọn, ví dụ:
o Nếu lớp học không có máy tính thì GV sẽ dạy hoàn toàn trên bảng (viết lệnh mà không cần máy tính).
o Nếu GV có máy tính + máy chiếu thì có thể giảng dạy và thực hiện lệnh trực tiếp trên máy tính, chiếu cho cả lớp theo dõi.
o GV có thể cho phép HS dùng điện thoại thông minh để viết các đoạn mã HTML trên các trang web đã đề cập trong SGK.
- Nếu GV dạy lí thuyết trên phòng máy thì HS có thể thực hành ngay các lệnh mà GV thao tác trên máy tính của mình.
- Việc thực hành viết các đoạn mã đơn giản giúp HS hiểu bài nhanh hơn và ghi nhớ tốt hơn các kiến thức mới được học.
- Thường với mỗi nội dung lí thuyết GV nên thực hiện hai công việc: soạn thảo trang HTML hoặc một phần hoặc các phần tử HTML độc lập; xem kết quả thể hiện code HTML trên trình duyệt. Điều này giúp cho HS có thể thấy ngay kết quả công việc đang thực hiện, vừa giúp minh hoạ trực quan, dễ dàng sửa chữa, vừa tạo động lực cho HS.
- GV cần chuẩn bị trước các ví dụ minh hoạ, khi dạy trên lớp không cần gõ lại code, chỉ cần mở cho HS xem kết quả, điều này sẽ giúp quá trình giảng dạy nhanh và hiệu quả hơn.
GV chuẩn bị:
SGK, bài giảng PPT, phòng máy tính có kết nối Internet, máy chiếu.
Một số ví dụ các tệp HTML có cấu trúc đầy đủ.
HS: SGK, vở ghi, chuẩn bị bài ở nhà.
III. TIẾN TRÌNH DẠY HỌC
A. MỞ ĐẦU
Hoạt động 1. Khởi động (10 phút)
a) Mục tiêu:
- Khơi gợi nhu cầu tìm hiểu bản chất của một vấn đề quen thuộc, từ đó HS thấy được sự cần thiết phải tìm hiểu các kiến thức mới bổ sung cho hiểu biết của bản thân.
- Tạo không khí hứng khởi khi bắt đầu tiết học.
b) Tổ chức thực hiện
# 1. Chuyển giao nhiệm vụ
- GV đề cập việc HS quen thuộc với nhiều trang web trong các hoạt động hàng ngày. GV đưa ra các câu hỏi khơi gợi vấn đề.
- Sau khi hoàn thành nội dung 1, GV nêu lại các câu hỏi trong phần khởi động, liên hệ với nội dung vừa tìm hiểu, yêu cầu HS trả lời nhanh.
|
Nội dung 1: Cho 1 từ khoá: “HTML” và “Trang web”, HS nêu tất cả những gì đã biết về 2 từ khoá này. Nội dung 2: Các câu hỏi khởi động trong SGK/39 |
#2. Thực hiện nhiệm vụ
- GV đặt câu hỏi, HS trả lời trên ứng dụng Menti.com.
- HS thảo luận nhóm, trả lời câu hỏi nội dung 2.
|
Kết quả: ND1. HS có thể trả lời bằng nhiều cụm từ khoá khác nhau. ND2. Do HS trả lời (trang web giới thiệu bản thân, giới thiệu nhà trường, địa phương, chia sẻ kiến thức trong lĩnh vực nào đó, phục vụ công việc, quảng cáo,…). |
# 3. Báo cáo, thảo luận
- GV chia sẻ câu trả lời của HS. Ghi nhận các hiểu biết của HS, những ý kiến của HS đúng, nhiều HS trả lời đúng, GV nhắc lại và khen ngợi. Các ý kiến chưa chính xác GV ghi chú lại, sẽ kiểm tra tính đúng đắn của các ý kiến đó qua các nội dung học tập sau đây.
- Với các câu trả lời nhanh trong phần khởi động, HS có thể có câu trả lời đúng/ chưa đúng, GV lấy đó là cớ để dẫn dắt vào bài.
# 4. Kết luận
- Cần hiểu về HTML để tạo trang web.
- GV giới thiệu tổng quát về chủ đề 4: nội dung khái quát, phương pháp học lí thuyết và thực hành, phần mềm cần dùng ➔ giúp HS định hướng mục tiêu học tập.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 2. Tìm hiểu ngôn ngữ HTML và các thẻ và phần tử HTML (30 phút)
a) Mục tiêu: Giúp HS nhận biết được một số khái niệm, định nghĩa về trang web, thẻ HTML và phần tử HTML.
b) Tổ chức thực hiện
# 1. Chuyển giao nhiệm vụ
- GV yêu cầu HS thực hiện hoạt động 1, SGK trang 39.
- Sau khi hoàn thành hoạt động 1 GV chia HS thành 3 nhóm lớn, mỗi nhóm lớn lại chia thành các nhóm nhỏ (4 HS), mỗi nhóm tham khảo SGK tìm hiểu các nội dung được giao theo các câu hỏi gợi ý. Mỗi nhóm tóm tắt nhanh vào vở và chuẩn bị báo cáo trước lớp.
- Sau khi chốt kết quả nội dung 2, GV giao nhiệm vụ HS trả lời các câu hỏi tự luyện trong SGK/41.
|
Nội dung 1. Hoạt động 1 (SGK trang 39) 2. HS đọc SGK, tìm hiểu các nội dung: - HTML là gì? - Thẻ đánh dấu HTML: o Cấu trúc o Ví dụ o Phân loại thẻ - Phần tử HTML: o Ý nghĩa o Cấu trúc o Ví dụ |
# 2. Thực hiện nhiệm vụ
- HS hoạt động cá nhân, trả lời câu hỏi trong hoạt động 1. HS có thể đưa ra nhận xét về nội dung, các từ khoá giống nhau,…
- HS hoạt động nhóm, trả lời câu hỏi 2.
- GV quan sát, hỗ trợ các nhóm, tìm ra nhóm có câu trả lời đúng và đủ nhất, nhóm có câu trả lời khác biệt, cần trao đổi.
- HS trả lời các câu hỏi tự luyện trang 41.
|
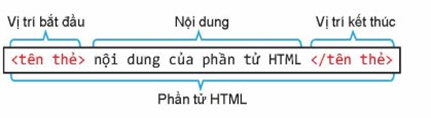
Kết quả: 1. Hoạt động 1 (SGK/39) 2. Trang web và HTML * HTML – Hypertext Markup Language - Ngôn ngữ đánh dấu siêu văn bản, là một bộ quy tắc dùng để thiết lập cấu trúc và hiển thị nội dung trang web. * Trang web được thiết lập từ các tệp văn bản viết bằng ngôn ngữ HTML có phần mở rộng .html hoặc .htm. * Thẻ đánh dấu HTML (tag): o Mỗi thẻ có tên riêng, có ý nghĩa nhất định trong định dạng nội dung. o Cấu trúc: <tên thẻ>[</tên thẻ>] o Ví dụ: o Phân loại thẻ: Thẻ đơn (VD <hr/>, <br/>, … Thẻ đôi (VD <p></p>, <h1></h1> * Phần tử HTML: o Cấu trúc: o Ví dụ 1: Phần tử HTML đầy đủ o Ví dụ 2: Phần tử HTML chỉ bao gồm thẻ đơn và nội dung Chú ý: - Các phần tử HTML có thể lồng nhau, phần tử bên trong là phần tử con, bên ngoài là phần tử cha. - Phần tử chú thích <! - - Đây là dòng chú thích -- > - Dòng đầu tệp HTML <!DOCTYPE html> không phải là 1 phần tử; có vai trò thông báo kiểm của tệp là html và không được xem là phần tử HTML. 3. Các câu hỏi tự luyện trong SGK/128. C1. Văn bản hình 17.1 có 9 phần tử HTML. C2. Sự giống nhau và khác nhau giữa thẻ HTML và phần tử HTML. |
................................
................................
................................
(Nguồn: NXB Giáo dục)
Trên đây tóm tắt một số nội dung miễn phí trong bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Kết nối tri thức mới nhất, để mua tài liệu đầy đủ, Thầy/Cô vui lòng xem thử:
Xem thêm các bài soạn Giáo án Tin học lớp 12 Kết nối tri thức hay, chuẩn khác:
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Giáo án lớp 12 (các môn học)
- Giáo án điện tử lớp 12 (các môn học)
- Giáo án Toán 12
- Giáo án Ngữ văn 12
- Giáo án Vật Lí 12
- Giáo án Hóa học 12
- Giáo án Sinh học 12
- Giáo án Địa Lí 12
- Giáo án Lịch Sử 12
- Giáo án Lịch Sử 12 mới
- Giáo án GDCD 12
- Giáo án Kinh tế Pháp luật 12
- Giáo án Tin học 12
- Giáo án Công nghệ 12
- Giáo án GDQP 12
- Đề thi lớp 12 (các môn học)
- Đề thi Ngữ văn 12
- Đề thi Toán 12
- Đề thi Tiếng Anh 12 mới
- Đề thi Tiếng Anh 12
- Đề thi Vật Lí 12
- Đề thi Hóa học 12
- Đề thi Sinh học 12
- Đề thi Địa Lí 12
- Đề thi Lịch Sử 12
- Đề thi Giáo dục Kinh tế Pháp luật 12
- Đề thi Giáo dục quốc phòng 12
- Đề thi Tin học 12
- Đề thi Công nghệ 12





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

