Giáo án Tin học 12 Chân trời sáng tạo Bài E4: Sử dụng Content Blocks, Button, Divider
Giáo án Tin học 12 Chân trời sáng tạo Bài E4: Sử dụng Content Blocks, Button, Divider
Chỉ từ 400k mua trọn bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Chân trời sáng tạo bản word chuẩn kiến thức, trình bày đẹp mắt, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng được các công cụ Content Blocks, Button, Divider.
- Thực hiện được các thao tác tạo đường phân chia cho trang, sử dụng được các mẫu thiết kế giao diện có sẵn để tạo nhanh các nội dung cho trang.
- Tạo được nút bấm liên kết đến trang khác.
2. Năng lực
Năng lực chung:
- Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
- Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
- Giải quyết vấn đề và sáng tạo: Hình thành và triển khai ý tưởng mới (Nêu được nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
- NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông): Sử dụng được phần mềm Google Sites để tạo một trang web.
3. Phẩm chất
- Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc học tập.
- Trách nhiệm: Tích cực, tự giác và nghiêm túc rèn luyện sử dụng thành thạo phần mềm Google Sites.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên
- SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, bài trình chiếu (Slide), máy chiếu, phòng máy tính có kết nối Internet, phiếu học tập.
2. Đối với học sinh
• SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, vở ghi.
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Tạo động lực để HS muốn tìm hiểu về việc sử dụng các công cụ thiết kế giao diện trang web.
b) Nội dung: HS nghiên cứu nội dung hoạt động Khởi động SGK trang 72, suy nghĩ trả lời câu hỏi theo kiến thức của mình.
c) Sản phẩm: Từ yêu cầu, HS vận dụng sự hiểu biết để trả lời câu hỏi Khởi động SGK trang 72.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
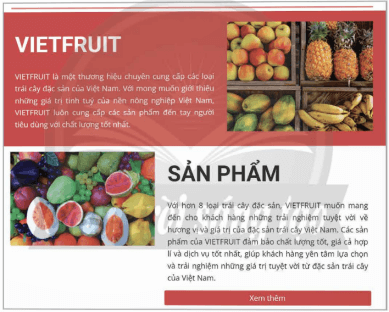
- GV yêu cầu HS hoạt động cá nhân, suy nghĩ trả lời câu hỏi Khởi động tr.72SGK: Khi thiết kế nội dung cho trang chủ, em có nên thiết kế kết hợp giữa hình ảnh và văn bản hay không? Để thiết kế giao diện trang web như Hình 1, em sử dụng công cụ nào?

Hình 1. Giao diện trang web mẫu
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS quan sát Hình 1, vận dụng những hiểu biết thực tế để trả lời câu hỏi.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trả lời câu hỏi Khởi động tr.72 SGK.
Gợi ý trả lời:
+ Khi thiết kế nội dung cho trang chủ, em nên thiết kế kết hợp giữa hình ảnh và văn bản.
+ Để thiết kế giao diện trang web như Hình 1, em cần sử dụng công cụ Content Blocks, Button, Divider.
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở những bài học trước, các em đã thiết kế được phần đầu trang chủ (chèn được logo, thiết kế được biểu ngữ, tạo được thanh điều hướng) và phần cuối trang chủ (tạo chân trang). Để giúp các em thiết kế được phần giữa chứa nội dung cho trang chủ bằng các công cụ Content Blocks, Button, Divider, chúng ta sẽ đến với Bài E4: Sử dụng content blocks, button, divider.
B. HÌNH THÀNH KIẾN THỨC MỚI
Hoạt động 1: Công cụ Content Blocks
a) Mục tiêu: Giới thiệu và hướng dẫn cho HS sử dụng công cụ Content Blocks để thiết kế các khối nội dung cho trang web.
b) Nội dung: GV giao nhiệm vụ; HS tìm hiểu nội dung mục 1. Công cụ Content Blocks, thảo luận nhóm và thực hiện nhiệm vụ.
c) Sản phẩm: HS biết cách sử dụng công cụ Content Blocks.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS |
SẢN PHẨM DỰ KIẾN |
|
Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS thảo luận theo nhóm 2 – 3 HS và trả lời các câu hỏi: +Công cụ Content Blocks dùng để làm gì? + Để sử dụng công cụ Content Blocks, em thực hiện như thế nào? + Để chèn đối tượng vào các khối nội dung, em thực hiện như thế nào? + Ngoài sáu mẫu thiết kế có sẵn trên Google Sites, em có thể thay đổi bố cục trình bày của một mẫu bất kì không? - GV yêu cầu HS vận dụng kiến thức vừa tìm hiểu, trả lời câu hỏi hoạt động Làm tr.73 SGK: Câu 1. Để thiết kế nội dung trang web theo mẫu cho trước thì em sử dụng công cụ nào? |
1. Công cụ Content Blocks - Chức năng: Công cụ Content Blocks (các khối nội dung) cung cấp các mẫu được thiết kế trước, các mẫu này chia nội dung thành các cột, sử dụng cho các dạng dữ liệu như văn bản, hình ảnh, Drive, YouTube, Calendar và Map. - Cách sử dụng: Nháy chọn thẻ Insert chọn 1 trong 6 mẫu thiết kế có sẵn: Hình 2. Công cụ Content Blocks |
................................
................................
................................
Trên đây tóm tắt một số nội dung miễn phí trong bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Chân trời sáng tạo mới nhất, để mua tài liệu đầy đủ, Thầy/Cô vui lòng xem thử:
Xem thêm các bài soạn Giáo án Tin học lớp 12 Chân trời sáng tạo hay, chuẩn khác:
Giáo án Tin học lớp 12 Bài E5: Nhúng mã và tạo băng chuyền hình ảnh
Giáo án Tin học lớp 12 Bài E6: Chèn YouTube, Calendar, Drive và Collapsible group
Giáo án Tin học lớp 12 Bài E7: Sử dụng Map, Forms và các thiết lập trang web
Giáo án Tin học lớp 12 Bài E8: Hoàn thiện và xuất bản trang web
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Giáo án lớp 12 (các môn học)
- Giáo án điện tử lớp 12 (các môn học)
- Giáo án Toán 12
- Giáo án Ngữ văn 12
- Giáo án Vật Lí 12
- Giáo án Hóa học 12
- Giáo án Sinh học 12
- Giáo án Địa Lí 12
- Giáo án Lịch Sử 12
- Giáo án Lịch Sử 12 mới
- Giáo án GDCD 12
- Giáo án Kinh tế Pháp luật 12
- Giáo án Tin học 12
- Giáo án Công nghệ 12
- Giáo án GDQP 12
- Đề thi lớp 12 (các môn học)
- Đề thi Ngữ văn 12
- Đề thi Toán 12
- Đề thi Tiếng Anh 12 mới
- Đề thi Tiếng Anh 12
- Đề thi Vật Lí 12
- Đề thi Hóa học 12
- Đề thi Sinh học 12
- Đề thi Địa Lí 12
- Đề thi Lịch Sử 12
- Đề thi Giáo dục Kinh tế Pháp luật 12
- Đề thi Giáo dục quốc phòng 12
- Đề thi Tin học 12
- Đề thi Công nghệ 12





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

