Top 10 Đề thi Tin học 12 Giữa kì 2 năm 2026 (có đáp án)
Trọn bộ 10 đề thi Tin học 12 Giữa kì 2 theo cấu trúc mới sách mới Kết nối tri thức, Chân trời sáng tạo, Cánh diều có đáp án và ma trận sẽ giúp bạn ôn tập và đạt điểm cao trong bài thi Tin 12.
Top 10 Đề thi Tin học 12 Giữa kì 2 năm 2026 (có đáp án)
Xem thử Đề thi GK2 Tin 12 KNTT Xem thử Đề thi GK2 Tin 12 CTST Xem thử Đề thi GK2 Tin 12 CD
Chỉ từ 70k mua trọn bộ đề thi Tin học 12 Giữa kì 2 theo cấu trúc mới bản word có lời giải chi tiết, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
Xem thử Đề thi GK2 Tin 12 KNTT Xem thử Đề thi GK2 Tin 12 CTST Xem thử Đề thi GK2 Tin 12 CD
Sở Giáo dục và Đào tạo ...
Đề thi Giữa kì 2 - Kết nối tri thức
năm 2025
Môn: Tin học 12
Thời gian làm bài: phút
Phần I: Câu trắc nghiệm nhiều phương án lựa chọn. (Mỗi câu đúng 0.25)
Câu 1: Thuộc tính nào sau đây chỉ áp dụng cho phần tử dạng khối?
A. margin.
B. padding.
C. border-style.
D. width.
Câu 2: Để định dạng khoảng cách giữa nội dung và đường viền của một phần tử trong CSS, thuộc tính nào được sử dụng?
A. margin
B. padding
C. border-width
D. spacing
Câu 3: Trong HTML, thẻ nào dùng để tạo danh sách có thứ tự?
A. <ul>
B. <li>
C. <ol>
D. <dl>
Câu 4: Trong CSS, bộ chọn nào dùng để định dạng tất cả phần tử có cùng class?
A. #className
B. .className
C. className
D. *className
Câu 5: Trong mô hình hộp (Box Model), thuộc tính nào quyết định kích thước đường viền của phần tử?
A. border
B. margin
C. padding
D. width
Câu 6: Giả sử một trang web có nhiều nút "Thêm vào giỏ hàng", để định dạng đồng loạt tất cả các nút này, ta nên sử dụng gì?
A. ID riêng cho mỗi nút
B. Một class chung
C. Sử dụng thẻ <button> không có CSS
D. Định dạng bằng inline CSS từng nút một
Câu 7: Cho mẫu CSS sau: h1 {padding: 5px 10px 3px 20px;}. Phát biểu nào sau đây ĐÚNG?
A. padding-left = 3px.
B. padding-right = 10px.
C. padding-top = 20px.
D. padding-bottom = 5px.
Câu 8: Trong HTML, thuộc tính nào của thẻ <img> giúp hiển thị nội dung thay thế khi hình ảnh không tải được?
A. title
B. src
C. alt
D. name
Câu 9: Trong CSS, Pseudo-class :hover có tác dụng gì?
A. Chọn phần tử đầu tiên trong nhóm
B. Thêm nội dung giả trước phần tử
C. Chọn phần tử khi người dùng rê chuột qua
D. Ẩn phần tử khi không hiển thị
Câu 10: Một kỹ sư bảo mật hệ thống thông tin cần hiểu biết về:
A. Quản lý website
B. Phương thức tấn công mạng như DoS
C. Tối ưu hóa công cụ tìm kiếm (SEO)
D. Thiết kế đồ họa
Câu 11: Khi một phần tử có width: 300px, margin: 20px, padding: 15px, và border: 5px, thì tổng chiều rộng thực tế của phần tử là bao nhiêu?
A. 300px
B. 320px
C. 360px
D. 380px
Câu 12: Để thiết lập một đoạn văn bản có màu xanh và căn giữa, dòng CSS nào là đúng?
A. p { text-align: center; color: blue; }
B. p { align: center; color: blue; }
C. p { center: true; color: blue; }
D. p { color: blue; position: center; }
Phần II: Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 4. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai. Mỗi câu 1 điểm (4 ý đúng, mỗi ý 0.25 đ)
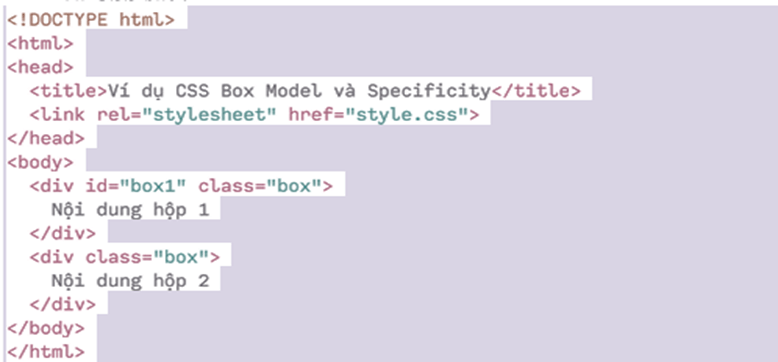
Cho đoạn mã HTML:
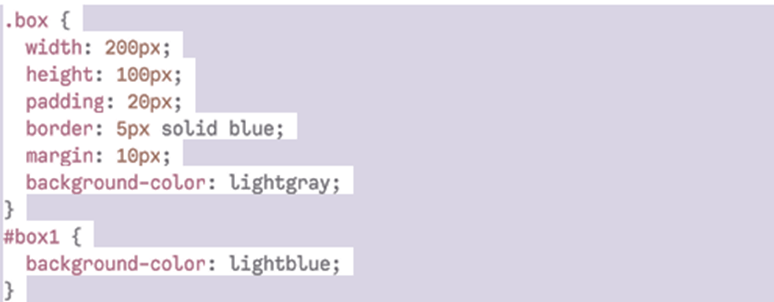
Đoạn mã CSS của file Style.css:
Câu 1:
a) Bộ chọn có mã định danh Box1 có độ ưu tiên cao hơn bộ chọn lớp box.
b) Khoảng cách giữa đường viền và nội dung của Nội dung hộp 2 là 20px.
c) Phần nội dung hộp 1 có màu nền là Lightgray.
d) border chỉ áp dụng được cho phần tử dạng div.
Câu 2:
a) CSS có thể được viết trong file riêng và liên kết với HTML.
b) Một trang web chỉ có thể sử dụng một file CSS duy nhất. (Đ/S)
c) text-align: center; giúp căn giữa văn bản trong phần tử. (Đ/S)
d) Bộ chọn * có độ ưu tiên cao hơn bộ chọn ID. (Đ/S)
III. Câu hỏi trả lời ngắn (2 điểm)
(Mỗi câu trả lời là một số có giá trị tuyệt đối từ 0 đến 9999.)
Câu 1: Cho khai báo CSS sau:
div { width: 100px; height: 50px; padding: 10px; border: 5px solid; margin: 8px; }
Hỏi: Chiều cao tổng cộng của phần tử div (bao gồm nội dung, padding, border) là bao nhiêu pixel?
Câu 2: Số kí tự của thẻ HTML (bao gồm cả dấu < và >) dùng để tạo danh sách không có thứ tự là bao nhiêu?
Câu 3: Trong hệ màu RGB, nếu mỗi kênh màu có 8 bit thì số lượng màu tối đa có thể hiển thị là 2 lũy thừa mấy?
Câu 4: Có bao nhiêu loại định dạng CSS có thể được áp dụng cho một trang web?
IV. Tự luận (4 điểm)
Câu 1 (2 điểm): Một công ty kinh doanh trực tuyến đang trong giai đoạn phát triển nhanh chóng và mở rộng hoạt động bán hàng. Họ có một hệ thống mạng phức tạp để quản lí đơn hàng, thanh toán, thông tin sản phẩm và dữ liệu khách hàng. Trong thời gian gần đây, họ đã gặp phải các vấn đề bảo mật và sự cố mạng khiến hệ thống của họ không ổn định và dễ bị tấn công. Nếu là người quản lí, điều hành công ti, em sẽ sử dụng sự hỗ trợ của chuyên gia trong nhóm nghề nào trong ngành Công nghệ thông tin? Lí giải lựa chọn của em.
Câu 2 (1 điểm): Một công ty muốn thiết kế một hệ thống quản lý nhân sự trên nền tảng web. Hãy mô tả cách công ty có thể sử dụng HTML, CSS để tạo giao diện hệ thống này.
------------Hết-----------
Sở Giáo dục và Đào tạo ...
Đề thi Giữa kì 2 - Chân trời sáng tạo
năm 2025
Môn: Tin học 12
Thời gian làm bài: phút
Phần I: Câu trắc nghiệm nhiều phương án lựa chọn. (Mỗi câu đúng 0.25)
Câu 1. Nếu một phần tử có CSS là {width: 300px; padding: 10px; border: 2px solid black;}, chiều rộng thực tế hiển thị trên trang là bao nhiêu?
A. 300px.
B. 320px.
C. 324px.
D. 330px.
Câu 2. Đoạn mã <ul><li>A</li><li style="list-style-type: none;" >B</li> <li>C</li> </ul> sẽ hiển thị như thế nào?
A. Cả 3 mục đều có dấu đầu dòng.
B. Chỉ mục B không có dấu đầu dòng.
C. Chỉ mục A và C không có dấu đầu dòng.
D. Không mục nào có dấu đầu dòng.
Câu 3. Trong biểu mẫu <form><input type="checkbox" name="hobby" value="1"> <input type="checkbox" name="hobby" value="2"></form>, nếu chọn cả hai ô, dữ liệu gửi đi sẽ là gì?
A. hobby=1.
B. hobby=2.
C. hobby=1&hobby=2.
D. Không gửi được dữ liệu.
Câu 4. Một phần tử có CSS {position: relative; top: 20px; left: 30px;} sẽ dịch chuyển như thế nào so với vị trí ban đầu?
A. Xuống 20px, sang trái 30px.
B. Xuống 20px, sang phải 30px.
C. Lên 20px, sang phải 30px.
D. Không dịch chuyển.
Câu 5. Nếu <body> có font-size: 10px và thẻ <p> bên trong có font-size: 200%, kích thước chữ của <p> là bao nhiêu pixel?
A. 10px.
B. 20px.
C. 25px.
D. 30px.
Câu 6. Đoạn mã <a href="#">Click</a> khi nhấp vào sẽ làm gì?
A. Tải lại trang hiện tại.
B. Mở trang mới trắng.
C. Không làm gì ngoài nhảy lên đầu trang.
D. Báo lỗi.
Câu 7. Trong CSS, nếu một phần tử có giá trị các thuộc tính {display: inline; width: 100px;}, điều gì sẽ xảy ra?
A. Phần tử có chiều rộng 100px và nằm ngang.
B. Thuộc tính width bị bỏ qua.
C. Phần tử chuyển thành block.
D. Phần tử bị ẩn.
Câu 8. Thẻ <table> trong HTML dùng để làm gì?
A. Tạo bảng.
B. Tạo biểu mẫu.
C. Chèn hình ảnh.
D. Định dạng văn bản.
Câu 9. Thuộc tính nào sau đây của thẻ <img> dùng để chỉ định đường dẫn tới hình ảnh?
A. alt.
B. height.
C. width.
D. src.
Câu 10. Thẻ nào sau đây dùng để tạo liên kết trong trang web?
A. <link>.
B. <a>.
C. <href>.
D. <url>.
Câu 11. Thẻ <form> trong HTML có tác dụng gì?
A. Tạo biểu mẫu nhập liệu.
B. Tạo bảng.
C. Chèn video.
D. Định dạng đoạn văn.
Câu 12. Thuộc tính colspan trong thẻ <td> dùng để làm gì?
A. Gộp hàng.
B. Chèn hình ảnh.
C. Định dạng chữ.
D. Gộp cột.
II. Phần II: Câu hỏi đúng/sai (2 điểm) Thí sinh trả lời từ câu 1 đến câu 2. Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai. Mỗi câu 1 điểm (4 ý đúng, mỗi ý 0.25 đ)
Câu 1: Một học sinh tạo trang web bằng đoạn mã sau. Em hãy xác định xem nhận định sau đây là đúng hay sai:
<style>
.container { width: 400px; border: 1px solid red; }
.item { width: 50%; margin: 10px; }
</style>
<div class="container">
<div class="item">Nội dung</div>
</div>
a) Chiều rộng của .item là 200px.
b) Dòng chữ “Nội dung” sẽ được áp dụng màu đỏ.
c) Nếu .container có thêm padding: 20px, chiều rộng của .item sẽ giảm xuống 180px.
d) .contaniner là bộ chọn mã định danh.
Câu 2. Một học sinh đang thiết kế trang web và viết đoạn mã HTML như sau:
<table border="1">
<tr>
<td
colspan="2">Tiêu
đề</td>
</tr>
<tr>
<td>Nội
dung 1</td>
<td>Nội
dung 2</td>
</tr>
</table>
a) Bảng trên có 2 hàng và 3 cột.
b) Thuộc tính border="1" sẽ tạo đường viền cho bảng.
c) CSS được sử dụng trong đoạn lệnh trên là CSS internal.
d) Giá trị border có thể chỉ định kiểu viền, độ dày và màu sắc cùng một lúc.
III. Phần III: Câu trả lời ngắn (2 điểm). Thí sinh đưa ra câu trả lời cho mỗi câu hỏi. Mỗi câu trả lời đúng được 0.5 điểm.
Câu 1. Một bảng có 3 hàng và 3 cột, hàng thứ hai có <td colspan="3">, tổng số ô thực tế của bảng là bao nhiêu?
Câu 2. Nếu <body> có font-size: 16px và thẻ <div> bên trong có font-size: 1.25em, kích thước chữ trong <div> là bao nhiêu pixel?
Câu 3. Một phần tử có mã CSS là {width: 150px; padding: 5px; border: 3px solid;}, chiều rộng thực tế hiển thị là bao nhiêu?
Câu 4. Số lượng ký tự tối đa có thể nhập vào ô <input type="text" maxlength="5"> là bao nhiêu?
IV. Phần IV: Tự luận (2 điểm)
Câu 1. (1 điểm) So sánh sự khác nhau giữa HTML và CSS về chức năng và vai trò trong thiết kế web.
Câu 2. (2 điểm) Viết đoạn mã HTML và CSS để tạo một trang web gồm:
- Một tiêu đề cấp 2 "Danh sách sở thích" với màu xanh lá, căn giữa, và kích thước chữ 150% so với mặc định của <body> (giả sử 16px).
- Một danh sách có thứ tự gồm 3 mục, với dấu đầu dòng là số La Mã (I, II, III).
Sở Giáo dục và Đào tạo ...
Đề thi Giữa kì 2 - Cánh diều
năm 2025
Môn: Tin học 12
Thời gian làm bài: phút
PHẦN I: Câu trắc nghiệm nhiều phương án lựa chọn. Thí sinh trả lời từ câu 1 đến câu 24. Mỗi câu hỏi thí sinh chỉ chọn một phương án.
Câu 1. Khi khai báo nhiều giá trị cho một thuộc tính của Cascading Style Sheets (CSS), chúng ta sử dụng dấu gì để phân cách?
A. Dấu phẩy.
B. Dấu chấm phẩy.
C. Dấu hai chấm.
D. Dấu gạch ngang.
Câu 2. Trong các khai báo Cascading Style Sheets (CSS), khai báo nào là đúng cú pháp?
A. h1{color: Blue;}
B. h1 color: Blue;
C. h1= {color: Blue}
D. h1(color: Blue;)
Câu 3. Nội dung phần body trong tệp home.html có đoạn HTML như sau:
<h2 id = “dautrang”> Đầu trang </h2>
Phương án nào dưới đây là đúng khi khai báo siêu liên kết đến phần tử h2 thông qua định danh “dautrang” trong cùng một trang web?
A. <a href = "dautrang"> Về đầu trang </a>
B. <a href = "#dautrang "> Về đầu trang </a>
C. <a href = "dautrang.html"> Về đầu trang </a>
D. <a href = "https://www. dautrang.vn"> Về đầu trang </a>
Câu 4. Nếu muốn đoạn văn bản có nội dung “Thông tin liên hệ” chữ màu xanh dương thì đoạn mã HTML nào sau đây là đúng?
A. <p style="color: blue;">Thông tin liên hệ </p>
B. <p style color= "blue" >Thông tin liên hệ </p>
C. <p style=color: "blue";>Thông tin liên hệ </p>
D. <p style="color: "blue";">Thông tin liên hệ </p>
Câu 5. Câu nào sau đây mô tả đúng chức năng của Cascading Style Sheets (CSS)?
A. Chỉ giúp định dạng nội dung văn bản.
B. Không ảnh hưởng đến cấu trúc của trang web.
C. Giúp trang web trở nên đẹp mắt hơn.
D. Cho phép tách biệt nội dung khỏi cách trình bày.
Câu 6. Để hiển thị nội dung của trang Thongtin.html trong trang web Index.html, thì trong trang Index.html ta sẽ sử dụng câu lệnh nào trong các câu lệnh sau đây?
A. <a href="Thongtin.html" target="_blank"> Thông tin </a>
B. <a href="Thongtin.html" target="_seft"> Thông tin </a>
C. <link rel="stylesheet" type="text/css" href="Thongtin.html">
D. <iframe src="Thongtin.html" width="300" height="300"></iframe>
Câu 7. Muốn định dạng phần văn bản “Nội dung” của danh sách có thứ tự bắt đầu bằng kí tự “C” ta sử dụng câu lệnh nào trong các câu lệnh sau đây là đúng?
A. <ol type="A" start="3"><li>Nội dung</li></ol>
B. <ol type="A" start="C"><li>Nội dung</li></ol>
C. <ol type="C"><li>Nội dung</li></ol>
D. <ul type="A" start="C"><li>Nội dung</li></ul>
Câu 8. Trong phần thông tin đăng nhập trên trang web được viết bằng HTML, nơi nhập mật khẩu của người dùng chỉ cho phép hiển thị dấu chấm tròn thì thuộc tính type của phần tử input ta cần gán giá trị nào sau đây?
A. “password”.
B. “radio”.
C. “button”.
D. “text”.
Câu 9. Nhóm nghề nào dưới đây không thuộc nhóm nghề dịch vụ trong ngành công nghệ thông tin?
A. Kỹ thuật viên công nghệ thông tin.
B. Kỹ sư an toàn thông tin.
C. Kỹ sư phần mềm.
D. Kỹ sư quản trị mạng.
Câu 10. Công việc chính của kỹ sư an toàn thông tin bao gồm việc nào sau đây?
A. Thiết lập và bảo trì hệ thống mạng
B. Xây dựng và duy trì giải pháp an toàn dữ liệu
C. Sửa chữa phần cứng máy tính
D. Lắp đặt thiết bị phần cứng
Câu 11. Điều nào sau đây là nhiệm vụ của kỹ thuật viên công nghệ thông tin trong một doanh nghiệp cung cấp dịch vụ mạng?
A. Phát triển phần mềm mới
B. Thiết lập kết nối mạng và khắc phục sự cố dịch vụ
C. Xây dựng và duy trì giải pháp bảo mật
D. Quản lý dữ liệu của khách hàng
Câu 12. Kỹ sư quản trị mạng có nhiệm vụ nào dưới đây?
A. Quản lý và tối ưu hóa hoạt động của hệ thống mạng
B. Cài đặt phần mềm cho máy tính cá nhân
C. Sửa chữa thiết bị phần cứng
D. Phát triển ứng dụng phần mềm
PHẦN II: Câu trắc nghiệm đúng sai. Thí sinh trả lời từ câu 1 đến câu 4. Trong mỗi ý A. B. C. D. ở mỗi câu thí sinh chọn đúng hoặc sai
Câu 1. Trong các câu sau, câu nào đúng, câu nào sai khi nói về GIS và kĩ sư GIS?
A. GIS tạo ra các bản đồ số tuỳ theo mục đích ứng dụng.
B. Kĩ sư GIS đo đạc và vẽ bản đồ.
C. Kĩ sư GIS số hoá các bản đồ đã có.
D. Kĩ sư GIS xây dựng bản đồ số với dữ liệu địa lí kết hợp với các nguồn dữ liệu của lĩnh vực ứng dụng.
Câu 2. Giả sử có một văn bản HTML có một số thẻ như sau:
|
1 |
<!DOCTYPE html> |
|
2 |
<html> |
|
3 |
<head> |
|
4 |
<style> |
|
5 |
p {text-align: center; color: blue;} |
|
6 |
</style> |
|
7 |
</head> |
|
8 |
<body> |
|
9 |
<p>Hãy tin rằng bạn đủ thông minh, tỉnh táo và sự tự tin để chinh phục những đỉnh cao!</p> |
|
10 |
<p Hãy tin rằng bạn đủ thông minh, tỉnh táo và sự tự tin để chinh phục những đỉnh cao!</p> |
|
11 |
</body> |
|
12 |
</html> |
Một số bạn đưa ra ý kiến như sau:
a) Có khai báo bộ chọn phần tử ở dòng (5).
b) trong dòng (5) thuộc tính color có giá trị red.
c) Trong dòng (5) có 4 thuộc tính.
d) Để hiển thị nội dung (Yêu cầu: Màu đỏ, căn giữa).
Ta có thể dùng các thẻ theo thứ tự sau: (1)à (2)à (3)à(4)à (5)à (6)à(7)à(8)à(9)à(11)à(12).
Phần III: Câu trắc nghiệm trả lời ngắn. Thí sinh trả lời từ câu 1 đến câu 4.
Câu 1. Cho khai báo định dạng: p { width: 50px; height: 40 px; padding:5px; border: 2 px solid; margin : 4px;}. Khi đó, số pixel cho độ dày của khung viền là bao nhiêu?
Câu 2. Thẻ nào trong HTML dùng để tạo liên kết (hyperlink)? Câu trả lời bằng số ký tự của tên thẻ đó, bao gồm cả dấu < và >).
Câu 3. Số giá trị của thuộc tính text –align trong CSS cơ bản có thể dùng để căn chỉnh văn bản (text alignment)?
Câu 4. Có bao nhiêu kỹ năng chính mà một chuyên gia an toàn thông tin cần có?
Phần IV. Tự luận.
Câu 1. CSS có những cách nào để áp dụng kiểu dáng cho một trang web? Phân biệt giữa CSS nội tuyến (inline), CSS nội bộ (internal) và CSS ngoài (external).
Câu 2. Hãy viết đoạn mã HTML và CSS để tạo một trang web đơn giản bao gồm các thành phần sau:
• Một tiêu đề chính (h1) hiển thị tên trang web.
• Một đoạn văn bản mô tả ngắn về nội dung trang web.
• Một hình ảnh minh họa được chèn vào bằng thẻ <img>.
• Một liên kết đến một trang web khác.
Xem thử Đề thi GK2 Tin 12 KNTT Xem thử Đề thi GK2 Tin 12 CTST Xem thử Đề thi GK2 Tin 12 CD
Lưu trữ: Đề thi Giữa kì 2 Tin học 12 (sách cũ)
Xem thêm Đề thi Tin học 12 có đáp án hay khác:
Xem thêm đề thi lớp 12 các môn học có đáp án hay khác:
Đề ôn thi Tốt nghiệp (các môn học), ĐGNL, ĐGTD các trường có đáp án hay khác:
Tài liệu giáo án lớp 12 các môn học chuẩn khác:
Tủ sách VIETJACK luyện thi vào 10 cho 2k11 (2026):
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Bộ đề thi năm 2025 các lớp các môn học được Giáo viên nhiều năm kinh nghiệm tổng hợp và biên soạn theo Thông tư mới nhất của Bộ Giáo dục và Đào tạo, được chọn lọc từ đề thi của các trường trên cả nước.
Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Đề thi lớp 1 (các môn học)
- Đề thi lớp 2 (các môn học)
- Đề thi lớp 3 (các môn học)
- Đề thi lớp 4 (các môn học)
- Đề thi lớp 5 (các môn học)
- Đề thi lớp 6 (các môn học)
- Đề thi lớp 7 (các môn học)
- Đề thi lớp 8 (các môn học)
- Đề thi lớp 9 (các môn học)
- Đề thi lớp 10 (các môn học)
- Đề thi lớp 11 (các môn học)
- Đề thi lớp 12 (các môn học)
- Giáo án lớp 1 (các môn học)
- Giáo án lớp 2 (các môn học)
- Giáo án lớp 3 (các môn học)
- Giáo án lớp 4 (các môn học)
- Giáo án lớp 5 (các môn học)
- Giáo án lớp 6 (các môn học)
- Giáo án lớp 7 (các môn học)
- Giáo án lớp 8 (các môn học)
- Giáo án lớp 9 (các môn học)
- Giáo án lớp 10 (các môn học)
- Giáo án lớp 11 (các môn học)
- Giáo án lớp 12 (các môn học)



 B.
B.  D.
D. 

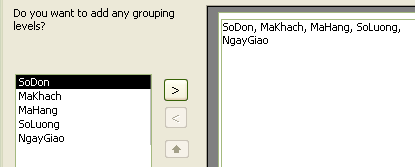
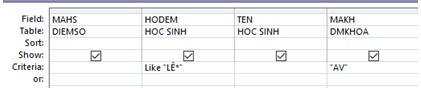
 . Các bản ghi sẽ được sắp xếp tên tăng dần theo bảng chữ cái.
. Các bản ghi sẽ được sắp xếp tên tăng dần theo bảng chữ cái. ;
; để thực hiện
để thực hiện
 để thực hiện:
để thực hiện:  để thực hiện:
để thực hiện:
 , rồi nháy đúp
, rồi nháy đúp  , rồi nháy đúp
, rồi nháy đúp 
 để thực hiện:
để thực hiện: để thực hiện:
để thực hiện:



 D.
D. 



 , Access sẽ lọc ra tất cả các bản ghi có giá trị của trường tương ứng bằng với giá trị trong ô được chọn.
, Access sẽ lọc ra tất cả các bản ghi có giá trị của trường tương ứng bằng với giá trị trong ô được chọn. , rồi nhập điều kiện lọc vào từng trường tương ứng theo mẫu, sau đó nháy nút
, rồi nhập điều kiện lọc vào từng trường tương ứng theo mẫu, sau đó nháy nút  để lọc ra tất cả các bản ghi thoả mãn điều kiện
để lọc ra tất cả các bản ghi thoả mãn điều kiện

 .
.





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

